Szóval mégis akkor ki ez a kecskekoma? Nagyon sok időt kell visszamenni a múltba hogy egyáltalán a gyökreire rábukkanjunk, és hogy a rendkívül homályos eredetét megérthessük.
Az előzmények

Kora-középkor. A világ vallásos áhítatban úszik. Átszövi a vallás az élet minden részét, ebben a különös környezetben, melyben kezdődik igazából a történet. A közel-keleti iszlám előrenyomulás egyik mozzanata volt, hogy 638-ban Jeruzsálemet bevették I. Omár kalifa seregei. Értelemszerűen, a keresztény világ számára borzalmas veszteség volt ez, hiszen a városhoz kötődik Jézus teljes élete, és halála. Azonban Mohamed leszármazottjai nem voltak olyan kegyetlenek. Mind a keresztényeknek, mind a zsidóknak megengedték szent helyeik látogatását, ugyanis vallásukat elismerték, mondván hogy kinyilatkoztatott vallások, és szent könyvük is van. Az idilli állapot 1000 környékén szűnt meg: I. Hakem kalifa ugyanis elkezdte a keresztények és a zsidók üldözését. Meg lettek a "nem igaz hitűek" jelölve, és akár fényes nappal, a nyílt utcán megölhették őket a muszlimok. Igaz, Hakemet megmérgezték, de a gyűlölet magvait már elszórta. Aztán a 11. század végén megérkeztek a szeldzsukok hadtestei, bevették Jeruzsálemet, és nekirontottak a Bizánci Birodalomnak - akik segítséget kértek a pápától, és bár az elsőre ennek a kérésnek nem tett eleget, később többek közt ez a kérés volt ami a keresztes hadjáratok megszületéséhez vezetett. A Clermonti zsinat egy napján, 1095 november 27-én szólította fel a tömeget a keleti keresztény testvérek felszabadítására, mondván hogy ki fegyvert ragad, feloldozást és bűnbocsánatot nyer. A zsinat a következő év augusztus 15-ére hirdette megy a gyülekezőt Konstantinápoly városa alatt. Ennek kaotikus részleteibe már nem megyek bele - a magyarok, és a bizánciak is szívinfarktust kaptak a fosztogató, gyülevész bandától mely a fellelkesült pórnépből állt össze, és többször szétverték őket, vagy egyenesen a szeldzsukok karmaiba hajózták át őket, ahol értelemszerűen csúnyán lemészárolták a "csapatokat". Az elsősorban francia és normann (Szicíliai) csapatok viszont már rendben Konstantinápoly felé vonultak, ahonnan aztán Jeruzsálemig hatalmas ramazurit rendeztek, végső konklúzióként pedig Kis-Ázsia területén több apró keresztes állam is létrejött 1100 környékén.
A Rend

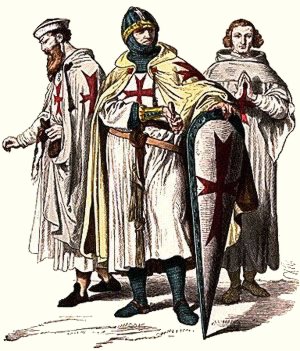
A sokat emlegetett Templomosok már itt alakultak. Ők magukat "Pauperes Commilitorum Christi", azaz krisztus szegény lovagjainak nevezték. Jeruzsálem akkori királya vette őket pártfogásába, és az egykori Salamon templomának egy szárnyát ajándékozta nekik. Innen ered későbbi nevük, a Templomos lovagok. Megalakulásuk története nem olyan ámulatba ejtő, mint az amit elértek rövid fennállásuk alatt. Egyfelől a keresztes hadak legjobban képzett harcosai voltak. Másfelől, a nem kardot ragadó testvérek mind Európa szerte, mind a szentföldön tekintélyes ökonómiai infrastruktúrát építettek ki, és pénzügyi szolgáltatásokat hoztak létre, melyek gyakorlatilag a banki rendszer korai megfelelői voltak. Aztán a 1200-as években már elkezdtek más irányba fújni a szelek - a Szaladinhoz hasonló tehetséges vezetők egyesítették a muzulmán népeket, a szétesőfélben lévő keresztény államokkal szemben. Az 1187-es Hattin-i csatában Szaladin szultán gyakorlatilag megsemmisítette a Guidó jeruzsálemi király vezette csapatokat - köztük a Templomos, a Máltai, és a Szent Lázár lovagrend csapatait is. Ezek után a térség mintegy védtelen maradt, és 1244-ben Jeruzsálem végleg elveszett a Hvárezmi törökök ostroma során. A Templomosok erődről erődre menekültek, végső mentsváruk a térségben ciprus szigete volt, ahonnan 1303-ban az egyiptomi mamlúkok kiverték őket. Azonban ezen idő alatt a hatalmasra nőtt rend egész Európában jelen volt, és a mindennapos élet részévé váltak pénzügyi szolgáltatásaik révén. Maradék, célt vesztett seregük szabadon mozoghatott az európai határokon keresztül, és új céljuk egy állam létrehozása volt, ahogy a Német Lovagrend tette azt porosz földön, vagy a Máltai rend Rodosz szigetén. Azonban a történelem nagy játszóterén gyanúsak lettek a Templomosok.
Kegyvesztetté válás

1305-ben a francia V. Kelemen pápának az a hatalmas ötlete támadt, hogy a Templomos és a Moltai lovagrend egyesüljön. Jacques de Molay, a templomos nagymester, és Fulk de Villaret, a máltai nagymester, természetesen teljesen elutasítóan kezelték a dolgot. A pápa azonban kitartott a dolog mellett, és 1306-ban Franciaországba hívatta a két nagymestert tanácskozásra. De Molay 1037-ben megérkezett, azonban de Villaret hónapokat késett. Ezen idő alatt megvitattak egy esetet, melyben különböző vádakkal illette a francia király és több minisztere, egy addigra kiutasított keresztest. Ugyan mindkettejük nézőpontja szerint a vádak hamisak voltak, Kelemen pápa IV. Fülöp francia király segítségét kérte a nyomozást egyszerűsítendő. Ez idő tájt azonban Fülöp masszív háborút vívott az angolokkal, s az ehhez szükséges pénzt a templomosoktól kölcsönözte többek közt. Egy roppant bonyolult hatalmi játszma része volt ez az egész - és ennek részeként úgy gondolta Fülöp, hogy a rend felszámolásával egyrészt megszabadul tartozásaitól, másrészt a vallással átitatott hatalmi tortából szép szeletet haraphat. Így aztán 1307 október 13-án (ami egy pénteki nap volt) Fülöp letartóztattatta de Molay-t, és töménytelen keresztest Franciaországban. Pénzügyi csalással, korrupcióval, és sok más bűnnel vádolták meg őket, mint a kereszt leköpése, homoszexualitás, Krisztus megtagadása. Kínzásnak vetették alá a lovagokat, akik bűneiket be is vallották. Ekkor vallottak bálványimádást is, és többük szájából hangzott el a Baphometh név. De mégis ki az a Baphometh? Miért emlegették őt a keresztesek? Az első keresztes hadjáratról szóló krónikában Aguileri Rajmond Bafumériáknak nevezte a mecseteket. Lehet összefüggés?
A név amúgy nem először hangzott el: 1098 júliusában, Ribemonti Anselm, egy keresztes a következőt írta Reims bíborosának, Antiókia ostromáról: Sequenti die aurora apparente, altis vocibus Baphometh invocaverunt; et nos Deum nostrum in cordibus nostris deprecantes, impetum facientes in eos, de muris civitatis omnes expulimus. Azaz: "Másnap, hajnalhasadtával, hangosan imádkoztak Baphometh-hez; mi pedig csendesen imádkoztunk a szívünkben Istenhez, aztán támadtunk, és kiszorítottuk őket a város falain túlra."
Először is tisztázzuk azt, hogy Baphomethnek mint olyannak nagy valószínűséggel semmi köze sátánhoz, sem ördöghöz. Ezt már nem is olyan régen egy Eliphas Lévi nevű koma találta ki, a kecskefejjel egyetemben, de erről később.
Baphomet mint Mária, vagy bölcsesség?

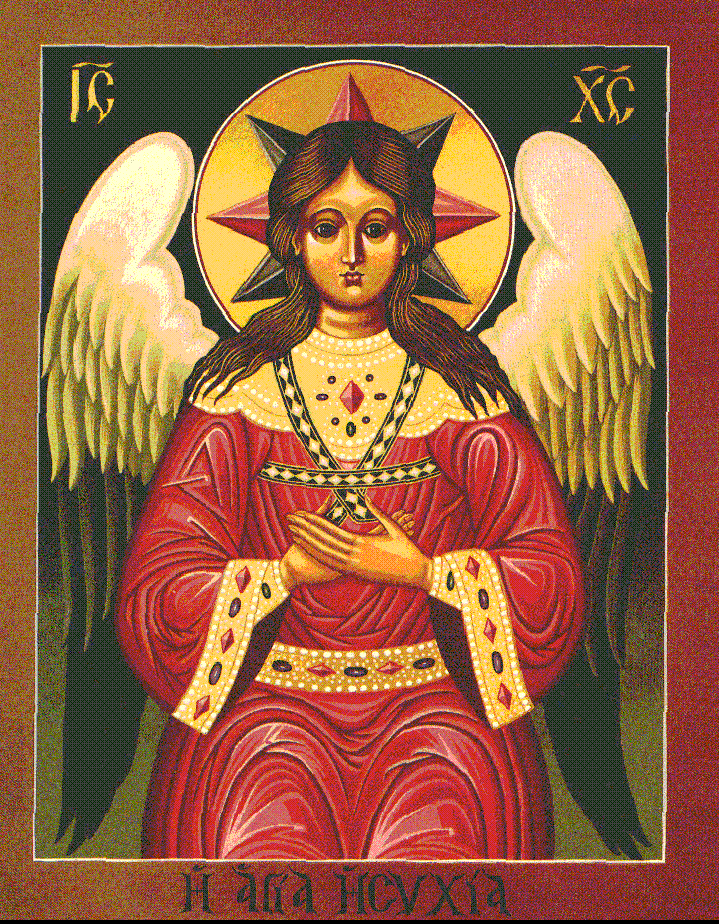
Érdemes elgondolkodni azon, hogy a templomosok mégis kik voltak. Merthogy római katolikusok voltak elsősorban, és mint ilyen lehetséges hogy nagyon is tudhattak görögül. Egyes történészek szerint, a szó, korabeli görög nyelven azt jelenti, hogy "víz általi beavatás" vagy "vízzel megjelölve" (Baphe Metis), tehát a baptizálás fogalmára utal. Megint mások arra mutatnak rá, hogy lehetséges hogy Szófiára gondoltak, mint a bölcsesség istennőjére, a korai kereszténységben Isten feleségére, a későbbiekben megjelentő Máriára. Clairvaux-i Szent Bernát (kép róla fentebb), egy szerzetes, saját kérésére, és a papság ellenzése ellenére, a Templomosok megalakulásakor segédkezett, a rendi regulát ő maga írta meg. Történészek szerint Bernát megszállottja volt Mária személyének. Szófia, a bölcsességgel azonosítható. Hogy a Templomosok Mária, vagy a bölcsesség, a tudás iránt voltak, elkötelezve, jó kérdés.

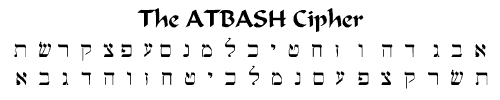
Vannak különös jelek, melyek erre utalnak. Ezek egyike az úgynevezett atbas-rejtjelezéshez köthető. Ez egy helyettesítő rejtjel, ami a héber ábécé első betűjét az utolsóval , a másodikat hátulról a másodikkal cseréli fel, és így tovább folytatva a többi betűvel, míg a teljes ábécé megfordul. Ezért kapta az elnevezését is: A→T, B→S. Hugh J. Schoenfield, tagja volt annak a csapatnak, mely elsőként tanulmányozhatta a Holt-tengeri tekercseket, ő mutatott rá arra, hogy ha héber írásjelekkel írjuk le hogy szófia (שופיא), akkor az atbast alkalmazva a szó írott formájára, baf'omet (בפעמת)-et kapunk. Akárhogyan csűrte-csavarta a témában érdekeltté vállt tudóst ez dolog, az eredmény mindig bafomet és szófia kapcsolata volt, mindig a Tudás lett a végeredmény. Nem sátán, nem ördög, hanem tudás, hanem szófia.

Az attikai görög nyelvben amúgy a baphe festéket, vagy valami színezését jelenti. Tehát a teljes baphomet szó attaikai jelentése körülbelül újraszínezni. Lehetséges, hogy a templomosok, a közel-keleti kis kiruccanásuk alatt gyakorlatilag őskeresztényekké váltak volna, amit viszont az új, expanzióra és hatalomra éhes egyház már eretneknek nyilvánított? Ezért nem védte volna meg a rendet? Hiszen ne feledjük, korai kereszténységben, a 2. századtól kezdve, Máriát kultikus alakként, Isten anyjaként tisztelték. A korai nyelvek és írásmódok között, akárhogyan kutakodunk, a baphometh szónak valamiféle vallási jelentése van tényleg, még ha átvitt értelemben is sokszor - a beavatástól kezdve, az újjászületésen át a megtérésig.
Baphomet mint Mohammed?
A fenti, Anselm leveleiből kiragadt részlet is ezt sejteti. A Templomosok elég huzamos időt töltöttek keleten, és nem csak háborúztak a muszlimokkal. A keresztény államokban a muszlim lakosság volt döntő többségben, és a szaracénok az élet mindennapi részei voltak. Pénzügyi szolgáltatásaikat valószínűleg javarészt a zsidóktól tanulták, és ahogy belemerültek a keleti kultúrába, jó eséllyel maguk is kicsit "szaracénná" váltak. Több modern szakértő egyetért abban, hogy a Mohamed szó korabeli francia nyelvi torzulás folyamán vált Baphometté talán. A középkori keresztények, tévesen, azt hitték, hogy a mohamedánok bálványimádó népek, akik Mohamedet mint az istenüket imádják. Így lett mahomet az akkori nyelvben mammet, mely bálványt, hamis istent jelent. Egyes kínzással kicsikart templomos vallomásokban azt vallják hogy egy fejet imádtak bálványként. Rengetegféle vallomás volt, volt aki szerint csak két láb volt a fejhez (egyesek szerint innen a koponya a két csonttal szimbolika), mások megint más borzalomként írták le ezt a fejet, minthogy három arca, vagy négy lába volt. Azonban nagy többségük elmondása szerint e fej aranyból volt. Bár aranyfejeket nem, de aranymaszkokat találunk bőségesen abban a korban.

Az arany maszkoknak egész történelme van, a római területektől kezdve a távoli keletig. Ezeknek a tárgyaknak rengetegféle használati területe volt, a temetésektől kezdve, egészen az arc védelmén át, a puszta megrettentésig. Elsősorban török területen, és az urál környékén hordtak sokszor harcosok maszkot. Azonban nem csak a sztyeppei népek különlegessége volt ez. Egészen a közép-ázsiai és egyiptomi régiókig nyúlt el a halotti -és harci maszkok hagyománya. A perzsa kultúra hatására maradt e szokás meg a szíriai területeken, és környékén - azokon a területeken, ahol a Hárezmi törökök éltek, akik a végső csapást mérték Jeruzsálemre (amíg a mongolok el nem pusztították gyakorlatilag őket). Lehetséges hogy a templomosok egy ilyen fejhez jutottak hozzá? Annyi évnyi kulturális össztűzben amiben éltek, és harcoltak, nem lenne csoda, ha megismerkedtek volna alaposabban az iszlámmal, és ráébredtek volna hogy "egy az isten", majd ilyen alapon különös dolgokba kezdtek volna. Ami azért érthetetlen, mert az iszlám is megtiltja a bálványimádást, tehát megeshet hogy a muszlim közösség is eretnekeknek, ördögöknek nyilvánítja őket. Ismét oda jutottunk, ahova az előbb: lehetséges volna, hogy a Templomosok gyakorlatilag egy monoteista pogány hitet találtak maguknak? Az aranymaszkos fejtől való tanácskérésük mindenesetre azt mutatja, hogy valamelyest az iszlámot is sikerült a szívükbe engedni Jézus mellett, és ilyenformán nem lenne csoda, ha Baphometh = Mohammed lenne. Fentebb a Kijevi Nagyfejedelemség egy harci maszkjának, lentebb pedig a Hárezmi birodalom egy parancsnoki sisakjának korhű másolata, ezekből aranysárga színűeket is hordtak.

Egy másik érdekes szála már ennek az egész sztorinak, hogy jó pénzügyi kapcsolataik révén a templomosok nagyon közel kerültek olyan tudáshoz, melytől joggal félt az egyház. A templomosok kiváló katonák voltak: páncélozott lovaikon, saját csapataiknál sokkal de sokkal nagyobb hadakat is képesek voltak feltartóztatni, és elszánt, tankszerű, ék alakba rendezett lovasrohamaik, melyekkel az ellenség sorain ütöttek gyenge pontokat, azt mutatja hogy elszántságuk nem ismert határokat. Vajon ha egy ilyen feltartózhatatlan hadigépezet ellenük fordul, mit tesznek? És akkor még ott van az is, hogy Baphometh mint a tudás szimbóluma is értelmezhető. Vajon ha ezek a katonák megtanulják a puskapor titkait, mire lennének képesek?

Egy valami biztos: a templomosok elgáncsolásával összeforrt a Baphomet név, és ilyenformán a modern kori gonoszról alkotott képpel is. Persze, ennek a teljesen tévesnek tűnő képnek a kialakulásához sokan hozzájárultak. Hiszen köze nem volt semmiféle kecskéhez, sem az ördöghöz. De mégis hogyan lett kecskefejű szörnyeteg, meditáló kéztartással Baphometből, akiről a valóságban, történelmileg gőzünk sincs hogy ki, vagy mi is volt?
A modern kori Baphometh ábrázolás, és annak elterjedése két ember nevéhez fűződik. Először ismerkedjetek meg Eliphas Levi úrral, munkásságával, és azzal hogyan szülte meg az alakot, illetve mi volt az elsődleges "célja".
1810 február 8-án született, Alphonse Louis Constant, későbbi művésznevén, és ahogy máig is emlegetjük őt, Eliphas Lévi. A fantázianév, mely alatt okkult témákban publikált úgy keletkezett, hogy bár nem volt zsidó, nevét így "fordította" héberre. Francia, suszter édesapja római katolikus papnak szánta őt, tanulmányait is így kezdte. Vallási témákban több könyvet is írt, majd 1848-ban radikális nézeteket valló műve, a "Szabadság Testamentuma" miatt kétszer is rövid börtönbüntetésre ítélték.

1853-ban Angliába utazott, ahol Edward Bulwer-Lytton novellaíró által megismerkedett a gnoszticizmusra épülő, „evangélikus-keresztény-ezoterikus” rózsakeresztesek társaságával, ami egy külön misét megérne. Azonban most a lényeg, hogy az ott őt érő hatások eredményeképp megjelentette 1854-ben a "Dogme de la Haute Magie" című írását, majd 56-ban a "Ritual de la Haute Magie" című folytatást. A két könyv végül eggyé fuzionált, és 1896-ban Arthur Edward Waite fordította angolra a művet "Transzcendens Mágia, elméletben és gyakorlatban" címmel.
Lévi a mágia megszállottja lett szinte, és még számos könyvet publikált később a témában. A kor hasonló megszállottjaival ellentétben, ő nem hangoztatta hogy bármiféle ősi rend, vagy titkos szövetség tagja lenne. Lévi munkásságának sikere abban is rejlett, hogy az 1850-es években világszerte izgatta az embereket a spiritualizmus. Az általa megszült mágiarendszerbe beépítette, és jelentős szerepet adott a Tarot-kártyáknak, amik ennek köszönhetően lettek a nyugati "varázslók" alapvető kellékei. Erős hatással volt az "Arany Hajnal" rendre, és ex-tagjukra, Aleister Crowley-ra, aki a modern miszticizmus egyik központi alakja lett. Nevéhez kapcsolódik egy olyan dolog is, mellyel kapcsolatban városi legendák százai léteznek máig is. Azonban Lévi volt az ELSŐ aki a pentagrammát, az ötágú csillagot, feje tetejére állítva a gonosz szimbólumaként, míg két "lábán" állva a jó szimbólumaként leírta. Nincsenek ebben semmiféle misztikus, arab ördögimádó ős-papok - Lévihez köthető "sátán" szimbóluma, igen.
Lévi határozta először meg, mi is a mágus, és mi az a mágia. Írása szerint:
"Félelmek és vágyak nélkül valók, nem irányítja őket a hazugság, nem tanítják téves dolgokra az embert, illúziók nélkül szeretnek, türelemmel viselnek el bármit, az örökkévaló gondolkodás csendjében nyugodva... egy Mágus nem lehet tudatlan, mert a mágia felsőbbrendű, mesteri, és meghatározó, ez ez a meghatározó jellege szabadít fel a tudás által. A mágus szereti az élvezeteket, elfogadja a vagyont, tiszteletet érdemel, de sosem lesz ezek rabszolgája; tudja hogyan kell szegénynek lenni, tartózkodónak, hogyan kell szenvedni; azért merül feledésbe önszántából, mert saját boldogságának kovácsa, nem fél tőle, és nem vár semmit a szeszélyes szerencsétől. Szeretni tud anélkül, hogy szeretnék őt, maradandó értékeket tud létrehozni, és a szerencséből származó megbecsülés és jutalmak fölé emeli önmagát. Az már tulajdonában van, amit keres, név szerint a mélységes békét. Nem bán meg semmit, aminek egyszer véget kell érni, de megelégedéssel tekint vissza a sok jóra amivel végül találkozott. Meggyőződéssel remél, mert tudja hogy a jó örök, és a gonosz csak ideiglenes. Szereti a magányt, de nem része az emberi társadalomnak; gyermek a gyermekek közt, örömteli a fiatalok közt, higgadtan kezeli az öregeket, türelmes a bolondokkal, boldog a bölcsek körében. Együtt mosolyog a mosolygókkal, és gyászol a sírókkal; tiszteli az erőt, mégis gyöngéd a gyengékkel; szolgálja őket; csak a kedvesség erejével vesz elégtételt a hálátlanokon..."
Elképzelése szerint a mágia egyik lényege az volt, hogy a világegyetem több valóságból, és a tudatosság több szintjéből áll össze, melyeket az "asztrális fény" köt össze. Ezt az erőt lehet megfelelő akaraterővel anyaggá tenni.
És akkor mi van Baphometh-el? Nos, Lévi a könyvében az általa megrajzolt alakot, a "szabbatikus kecskét" a mindenség jelképeként tüntette fel. A kettősség borzalmasan erős szimbolikája jelenik meg rajzában:

A fejen az álló pentagramma a jót jelképezi. Kéztartása az okkultizmust jelképezi, felfele mutató keze a fehér holdat mutatja, Chesed holdját. Chesed egy héber szó, jelentése kedvesség, szeretet. Lefelé mutató keze a fekete holdra bök, Gevurahra, az ítélkezésre, és a korlátozásra. A kéztartás és a jelek a kegyelem és az ítélet tökéletes harmóniáját szimbolizálják. Egyik keze női, a másik férfi. Ettől válik kecskénk androgünné, azaz nemileg is egyenlővé, vagy mondjuk úgy kétneművé. Szarvai közt az univerzum fénye fénylik, feje felett a láng mint a lélek, ennek közepében, mégis a testhez kötve szorosan, a harmadik szarván. A kecskefej szimbolizálja a bűnös állatiasságát; Ezen része kell hogy bűnhődjön - ugyanis természeténél fogva a lélek nem bűnhődhet, így a az anyagi sík kell hogy megtegye ezt: szörnyeteggé torzul bűnei súlya alatt. A nemi szervek helyett látható vessző szimbolizálja az örök életet. Testének pikkelyek borította része a vizet, míg azt körbevevő, és lezáró félkör az atmoszférát, a tollak pedig légiességet testesítik meg, míg a női mellek magát az embert.
Nos. Eddig nem tűnik valami hihetetlen szinten gonosznak, vagy sátáninak ugye? Hogy honnan vette Lévi Baphometh formáját? Nos, elsősorban az akkori tarot kártyalapjáról. Valószínűleg több dolog volt ami az alak tekintetében inspirálta őt - többek közt a Templomosok által épített templomok groteszk freskói, melyek guggoló denevérszárnyas alakokat, női mellekkel ábrázolnak. Vagy esetleg a Párizsi Notre-Dame székesegyház rémisztő vízköpői ihlették őt?

Lévi önmaga ezt az alakot úgy hívta, hogy a "Mendesi kecske". Mendes az ősi egyiptomi neve Djedet városának. Herodotusz leírásai szerint a város istenének kecske feje és lábai voltak. Az ő érdekes írásai szerint annyira tisztelték e városban ezeket a szent állatokat hogy egy nő publikusan pározott is egy kecskebakkal, amit saját szemével látott. Ugyan ez a tény nem olyan biztos, de az igen, hogy valójában Djedetben volt Banebdjedet istenség kultuszának a központja. A korai egyiptomi nyelvben a lélek és a kecskebak szó hasonló kiejtésű volt, így ezek az istenségek sokszor más, nagy istenek helytartói voltak. Eredetileg négy feje volt (emlékeztek a többarcú fejre a templomosok vallomásaiból, ugye?), ami Ba négy arcát szimbolizálta. Egyiptomi iratok szerint ez az istenség volt Ozirisz lelke. Több isten is Banebdjedet képében jelent meg, például Ptah is, hogy teherbe ejtse II. Ramszesz fáraó feleségét. Ezek a szexuális jellegű dolgok vezettek oda, hogy a korai kereszténység démonizálja Banebdjedet-et. Banebdjedet - Baphometh? Tulajdonképpen Lévi ezt az ősi istenséget forrasztotta egybe a tarot ördögével, hogy megteremtse az ő mindenséget jelképező kecskéjét. Talán elég rossz választás volt, ezeket a kereszténység szempontjából negatív alakokat választani. Talán az egypólusú kereszténységgel való szembenállást, és a gnosztikus tanokat elutasító egyházzal való meg nem egyezést akarta ezzel hangsúlyozni. Ha nem tekintjük a keresztény ellenérzéseket azonban, akkor valóban egy nagyon rossz, és egy nagyon jó alakot gyúrt ő valójában egybe.

Azonban mi volt, ami Baphomethet véglegesen gonosszá nyilvánította?
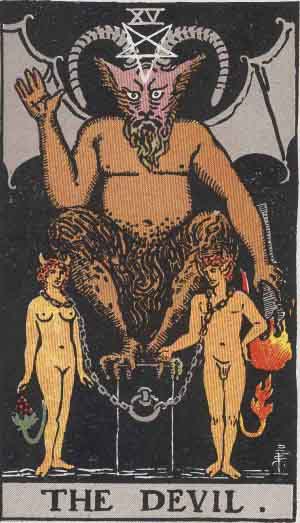
Lévi Baphometh alakja erősen beívódott a köztudatba, és rajta keresztül, a kecske alakja, mindenféle, a közvélekedésben negatívan emlegetett dologhoz utat talált. Az alak még a Lévi által kedvelt tarot kártyákban fellelhető ördög felé is megtalálta útját. Álló helyzetéből ülőbe kényszerült, az ördög apró démoni szolgáit emberek váltották fel - egy férfi, és egy nő, Lévi mellek formájában kinyilatkoztatott androgünitását másképpen megfogalmazva, arca kecskearccá torzult. Baphometh elindult a transzformáció rögös útján.
 Mint látható, a Lévi által használt pentagramma is viszonylag hamar megfordult. Az 1910-ben megjelent, máig is legnépszerűbb, Rider-Waite féle tarot-pakli kártyáján, már ezzel a groteszk dísszel a fején "pózol" az ördög.
Mint látható, a Lévi által használt pentagramma is viszonylag hamar megfordult. Az 1910-ben megjelent, máig is legnépszerűbb, Rider-Waite féle tarot-pakli kártyáján, már ezzel a groteszk dísszel a fején "pózol" az ördög.

De miért? Nos, az indok egyszerűbb mint gondolnánk. Nem, nem egy démon jelent meg egy kénköves, a földön nyílott lyukból, és mondta hogy ennek így kell lenni mostantól. Az ok sokkal inkább Stanislas de Guaitához, a Párizsi költőhöz köthető, aki nem mellesleg a miszticizmus és ezotéria "szakértője" volt, a rózsakeresztes rend tagja. Lévi 1875-ös halálával, tátongó űr keletkezett a "nagy mágusok" listájában. Edward Alexander Crowley volt aki 1875-ös születése okán, és mint az ezotéria és a miszticizmus zászlóvivője, kijelentette: ő maga Lévi reinkarnációja. Azonban Stanislas a kevésbé híres ezotéristák közé tartozott. Mégis, az ő 1897-es könyvében, a La Clef de la Magie Noire-ban jelent meg először a fejjel lefelé fordított pentagramma, és maradt a köztudatban. Alant a kép, a forma, melyben a pentagram megjelent Stanislas művében. A héber betűk körben a Leviatán szót betűzik ki, a bibliai szörnyeteg nevét. Lilith, a zsidó vallás egyik nőnemű démona. Samael, a Talmud pusztító démona, a halál angyala - a hét főangyal egyike, hadúr, aki "kétmillió angyal vezére volt".

És ha már Aleister Crowley szóba került, ugyan nem szülője Baphomethnek, de érdemes röviden megismerni őt. Életrajza lényegében egy egész poszt lehetne, egyesek őrültnek tekintik (megjegyzem, bizonyos fokig okkal), mások zseninek (megjegyzem, bizonyos fokig úgyszint, okkal). Tömören csak címszavakban: az Arany Hajnal Hermetikus Rend megalapítója, a 20. század egyik alapvető alakja, aki a "mágiát" és a miszticizmust nagyon mélyen ültette el a köztudatban, és a világot bejárta. Létrehozott egy misztikus tanrendszert, melyet Thelema-ként ismerünk.

Ebben a rendszerben is roppant fontos helyet foglalt el Baphometh, akiről Crowley a következőképp vélekedett:
"Az Ördög nem létezik. Ez egy téves név, melyet a Fekete Testvérek találtak ki, hogy egy nem létező Egyésgre utaljanak, tudatlan zűrzavaruk szétszórtságában. Egy egységben létező ördög, egy Isten lenne... 'Az Ördög', történelmileg, bármely nép Istene, amit az ember gyűlöl... Ez a kígyó, SÁTÁN, nem ellensége az Embernek, hanem ő, aki fajtánk Isteneit nemzette, ismervén a Jót és a Rosszat; Ő azt parancsolta 'Ismerd Magadat!' és megvilágosodást tanított. Ő Thoth könyvének az 'Az Ördög'-je, és az Ő szimbóluma BAPHOMET, az Androgün aki a misztikus tökéletesség hieroglifája... Így aztán Ő Élet, és Szeretet. Mindezen túl, az ő betűje az ayin, a Szem, és úgyszíntén ő a Fény; az ő Zodiákus szimbóluma a bak, az ugró kecske, kinek szimbóluma a Szabadság."
Crowley más írásaiban, továbbra sem szakad el Lévi Baphomethjétől, aki nem gonosz alak volt, és nem az ördög. Írásaiban ez egység szimbólumaként tekint rá, ahogy Lévi is így tett. Az Aleister által, rendszerébe ültetett szexuális mágiába, úgyszintén csodálatosan beleilleszkedett a nemileg független alak.
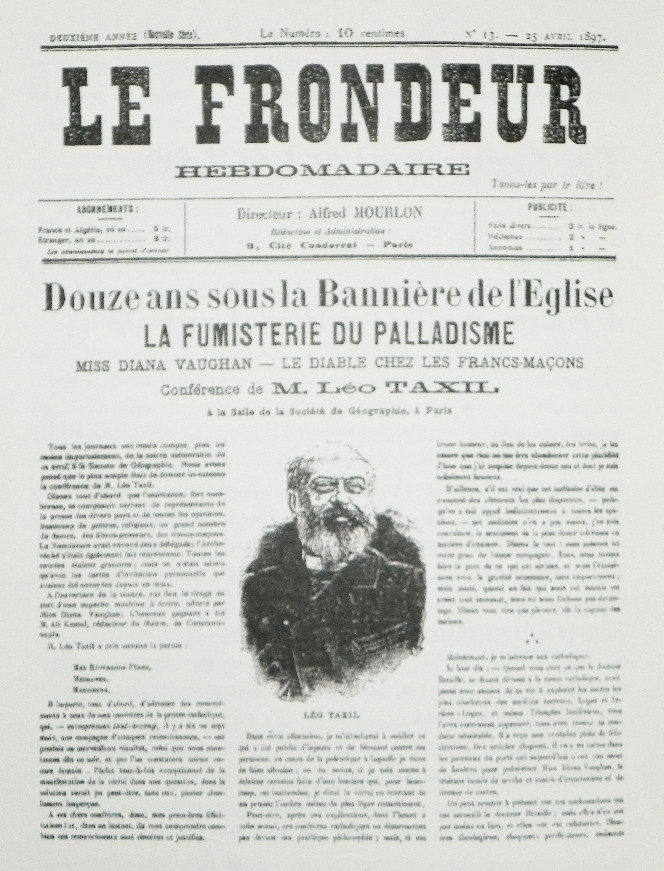
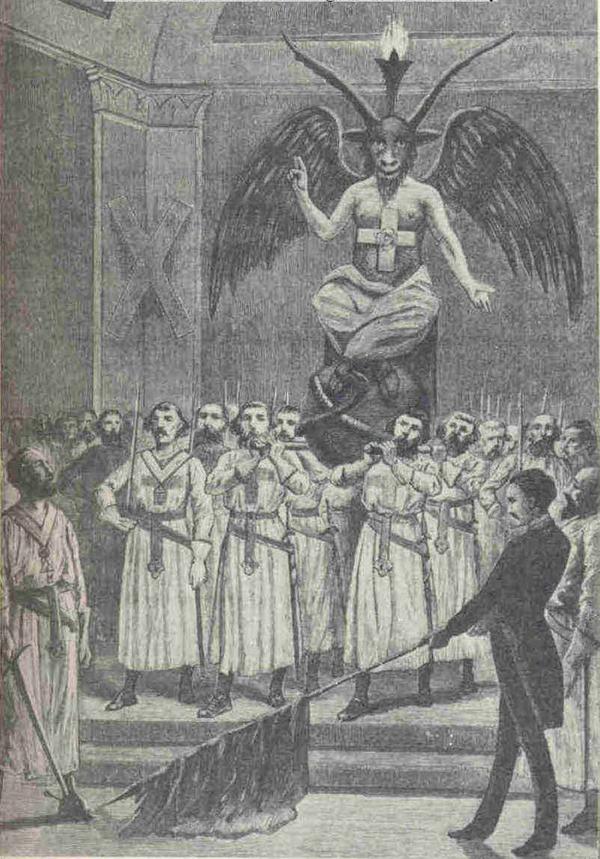
De mégis, hogyan lett Baphometh maga, és azon keresztül az őt körülvevő szimbolika sátánnal asszociálva? A tarot és Stanislas csak a kezdet volt, ami igazán az ördög képében ültette a köztudatba őt, az az úgynevezett Taxil-megtévesztés volt. Marie Joseph Gabriel Antoine Jogand-Pagès író futott akkoriban Léo Taxil néven. A IX. Piusz Pápa szerelmei című műve után, rágalmazással vádolták. 1884-ben XIII. Leó pápa, a Humanum Genus címmel előadott encikliájának "célja" a szabadkőművesség ostorozása volt. Leó gondolatai szerint, a szabadkőműves rend az ördögtől származik, és annak mesterkedéseként tekint olyan dolgokra, mint az egyenlő emberi jogok, a polgárok általi kormányválasztás, és az állam, és az egyház szétválasztása. A szabadkőműves mozgalom vezetőinek célja az volt,hogy a világot „az irracionalitás, a babonák és a zsarnokság hosszú időszaka után a fejlődés útjára vezessék” - nem csoda hát, hogy az egyház erősen ellenük volt. Tömören és röviden, a felvilágosodást támogató szabadkőművesség elleni támadás volt ez, a régi rendet favorizáló papság részéről. Most már talán az is érthető, miként lettünk mi, gondolkodó, a tudományt előtérbe helyező emberek, a jelenkor ezoterista hiénái által, sátánista, gonosz dögök. Tehát így lesz mindenki, aki a disszonens önigazolásuk ál-megnyugtatását elutasítja, egy gonosz alak. Vagy gyíkember: hiszen a Sátán kígyó. De menjünk tovább.

Taxil ez után nyilvánosan, katolikussá keresztelkedett - azonban ez hazugság volt. Ahogy újonnan megfogalmazott életcélja is, hogy helyrehozza az egyháznak okozott károkat. Ezen apropóból tudta ugyanis megjeleníteni következő művét a tömlöcbe kerülés, vagy a fejetlenség megkockáztatása nélkül. Ez egy négy részes sorozat volt, melyben különböző szemtanúkon keresztül is, arról írt, milyen bizonyítékai vannak hogy a szabadkőműves rend sátánista rituálékat rendez. Későbbi fikcionális karakterei, mint például Diana Vaughan, egy rózsakeresztes alkimista leszármazottja, maga is szabadkőműves volt. Azonban mikor Jeanne d'Arc iránti tiszteletét bevallotta, a démonok elmenekültek.

Aztán 1897 április 19-én, Taxil összeugrasztotta a sajtót, mondván hogy bemutatja az igen is létező Diana Vaughant. Azonban nem így tett, helyette bevallotta, hogy a könyveiben megjelent információk mind kitalációk, és megköszönte az egyháznak a támogatást.
Taxil szavai a következők voltak, egy későbbi, vele megjelent beszélgetés nyomán:
"A közönségem volt az, akik azzá tettek, ami vagyok; az időszak fő-hazudozójává, mert mikor először elkezdtem írni a Kőművesekről, célom nem volt több, mint a puszta szórakoztatás. Az általam az ajtajuk elé fektetett bűnök annyira groteszkek voltak, olyan lehetetlenek, oly' vadul túlzóak, hogy azt hittem mindenki látni fogja a viccet, és a humor egy új ágának megismertetéseként fogják fel. De olvasóim nem így tettek; meséimet igazságként könyvelték el, és minél többet hazudtam, hogy megmutassam a hazugság tényét, annál mélyebb lett a meggyőződésem, hogy én vagyok az igazság eszményképe."
"Ráébredtem, hogy rengeteg pénz van abban, ha egy jó célokkal teli Munchausent játszom, így aztán húsz éven át erősen, és forrón tálaltam elébük ezt, de sosem túl forrón. Mikor olyan giccses vádakról írtam, mint a Diana hátára a farkával próféciákat író ördög-kígyó, néha azt mondtam magamnak: 'Állj meg, túl messzire mész', de nem tettem. Olvasóim még azt is bevették, mikor az ördög, hogy feleségül vegyen egy Kőművest, krokodillá változtatta magát, és mindennek ellenére meglepően jól játszott a zongorán."
"Egy nap, mikor Lille-ben tanítottam, azt mondtam a közönségemnek, épp most volt egy látomásom Nautilus-al, a legbátrabb, az emberi hiszékenységre apelláló tett, amit megkockáztattam ezidáig. De hallgatóimat ez nem zavarta, és nem lepte meg. 'Halljátok, a doktor látta Nautilust,' mondták, elismerő tekintettel nézve rám. Természetesen, gőzük nem volt, ki az a Nautilus, ahogy nekem sem, de ők arra gondoltak, bizonyára az ördög."

Máig is sokan azt hiszik, a szabadkőművesség valami galád, sátánista rend, és szerencsétlen Baphometh az ő kabalaállata, azonban ez nem így van. Csak ebben hívők összezavarodott, téveszmés agyában. Lévi a sírjában forog. Végezetül, a következő rész előtt, (mert Baphometh koma szenvedései és megaláztatása itt nem ért véget!) Taxil szavait ajánlom minden konteós figyelmébe:
"Ah, azok a jókedvű délutánok, melyet társszerzőimmel töltöttem, megszülvén új cselekményeket, új, sosem hallott perverzióit az igazságnak és a logikának, mindannyian megpróbálván túltenni a másikon, rendszerszerű misztifikálással. Azt gondoltam egy-két felmerülő ötlet mentén, hogy bele tudnék halni a röhögésbe, de minden ment tovább;
az emberi butaságnak nincsen határa."
Aztán Anton Sandor LaVeynek támadt egy ötlete, és csavarintott egy nagyot a dolgokon.
De ki is ez a LaVey koma?
Howard Stanton Levey, 1930 Április 11-én született Chicagoban, azonban szüleivel igen hamar Californiába költöztek. Itt kezdte érdekelni a zene, különös tehetséget mutatott az általa leginkább kedvelt, billentyűs hangszerek iránt. 16 éves korában otthagyta az iskolát, és a helyi cirkuszhoz csapódott, először mint segéd, a nagymacskás mutatványoknál, majd később a kintornán (aka verkli) játszott.

Ezen a helyen, már megkezdődött Leveyben a keresztény vallás iránti cinikus érzések kialakulása: későbbi írásaiban szóvá teszi, miként is kezdte szemlélni az embereket, mikor rendszeresen látta az erkölcstelen szombati előadásokon azokat, akiket látott az akkor még működő, keresztény sátrakban, melyek amolyan leszármazottjai voltak a korábbi vallási gyülekezéseknek. Ezt a morális kettős mércét később sokszor szóvá tette műveiben. Később apja támogatásával lett zongorista különböző Los Angelesi bárokban és klubokban. Három évvel ez után, visszaköltözött San Franciscoba, és mint bárzongorista, nagyon szép karriert futott be. Ekkor ismerkedett meg a paranormálissal is, különböző írók révén - Robert Barbour Johnson is a kedvelői közt volt, az író, akinek műveiért maga H. P. Lovecraft rajongott. A paranormális iránti érdeklődése, és zenei tehetsége révén rengeteg rajongója lett Leveynek, nem egy híresség is. Ekkor hozta létre a "Trapézoid Rend"-et, mely későbbi szerveződésének alapja lett.
Boszorkányok éjszakája
Levey ekkor már egy kisebb csoportosulásnak, rendszeres előadásokat és esteket tartott az okkultizmusról, és annak rituáléjairól. 1960 április 30.-án aztán, Levey rituálisan kopaszra nyírja saját magát, és megalapítja a "Sátán Egyházát". Itt már elkezdődik az egyházat körülvevő konteófelhő elszabadulása. Ugyanis Levey szerint, ezt a rituálét egy iraki Sátán-imádó törzs rituáléjának mintájára végezte. Azonban mint az később kiderült: egy elvesztett fogadás okán, korábban nyírta magát kopaszra, és ráadásul a történetet kitalálta: ugyanis nincsen semmiféle iraki Sátán-imádás - a jeziditáknak, akikre utalt, sosem voltak ördögimádó papjaik. Maga az időzítés sem volt véletlen: április 30.-a a germán folklór egy fontos eleme - a Boszorkányok Éjszakája, mikor is a Harz hegység legmagasabb pontján fekvő Brockenban összegyűlnek a leghatalmasabb boszorkányok egy sabbathra. Máig is, a germán hagyományokkal is rendelkező országokban, ez a nap ünnepnek számít, a tavasz elbúcsúztatójának, mikor "boszorkányokat égetve" hatalmas máglyákat gyújtanak az emberek.
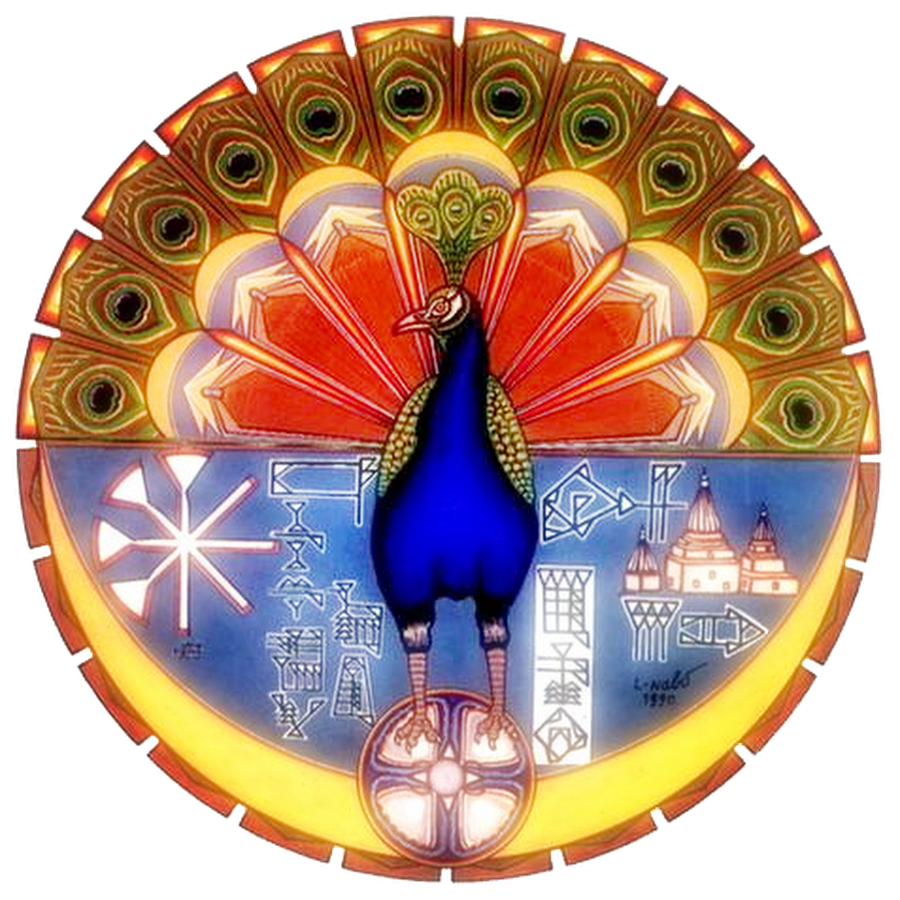
Kik azok a Jeziditák?

A jeziditák (jezídik, jazidik, kurdul ئێزیدی Êzîdî, más nyelveken jezidek vagy yezidek) egy, az iraki Szindzsár hegység körül élő, kurd nemzetiségű vallási kisebbség. A jezidizmus az ősi közel-, illetve közép-keleti vallások számos elemét ötvöző, monoteista vallás, aminek alapelemei mintegy négyezer éve alakulhattak ki. A jezidita teremtésmítosz teljességében különbözik a nagy világvallásokétól: elképzelésük szerint Isten először megteremti saját fényességéből Tawûsê Melek-et, az első angyalt, majd az másik hatot. Ez után a Földről hozat port az angyalokkal, melyből megteremti Ádámot. Az angyalok leborulnak Ádám előtt, kivéve Tawûsê Melek, hiszen ő azt mondja, ő nem borul le valaki előtt, aki pusztán porból van, míg ő Isten fényéből magából. Istennek ez tetszett, így Meleket tette a Föld felvigyázójává. Mivel Isten megparancsolta Meleknek korábban, hogy senki előtt le ne boruljon, így a jeziditák szerint ez pusztán egy kihívás volt, mely elé Isten állította. Azonban mint a kereszténység, mind az iszlám közösség Meleket Sátánnal azonosítja a rengeteg hasonlóság okán.
A hatvanas és hetvenes években aztán, az akkor már LaVey néven futó Fekete Pápa roppant népszerűségre tett szert. Ezen idő alatt alakult ki az arculata a sátánizmusnak nevezett vallásnak melyet megteremtett. Azonban a név, a rituálék, a jelképek megtévesztőek: ugyanis nem sok köze volt, van, Sátánhoz. Ugyanis LaVey sátánizmusa, egy énközpontú, egoista, "szociális Darwinizmus" alapjaira épülő vallás, mely az emberi értékeket a legvégsőkig tiszteletben tartja, és az életet is (amíg azt nem olyan személy birtokolja, aki e "sátáni" elvek szerint nem érdemes arra) azonban énközpontúsága lévén, visszatetszést kelthet másokban.

Ezen sátánizmus lényege az egyén fontossága, a létezés és az élet tisztelete a felsőbb hatalmak helyett; az egyént tekinti önmaga istenének. Talán a LaVey által leírt 9 lefőbb sátáni bűn az, ami a legjobban megfogalmazza ezt a különös filozófiát:
- Ostobaság: a legfőbb bűn, mely ugyanakkor nem jár fájdalommal. Az egyén célja nem a társadalom-hirdette ideálok hajszolása kell legyen, hanem saját életének tudatos kiteljesítése.
- Pózolás: az üres pózolás irritáló dolog, mindenkit nagy embernek állít be, akár azok, akár nem.
- Szolipszizmus: veszélyes, ha az egyén elvárja másoktól, hogy akként viseltessenek iránta, miként azt ő természetesnek véli. "Tégy úgy másokkal, miként ők tesznek veled!" – mondja a sátánizmus törvénye.
- Önámítás
- Csordaszellem: helyes tett, ha az egyén igazodik egy másik emberhez, ha annak a vágyai, céljai számára is megfelelők. Együttesen nagyobb valószínűséggel érvényesítik azokat. Ellenben ha csak sodródik az árral, és hagyja, hogy egy számára ellenséges vélemény irányítsa, a sátánista szemében nem több egyszerű állatnál. A kulcs, hogy jól válasszon mestert (vagy társat), és ne hagyja magát rabszolgaságba taszíttatni.
- Szűklátókörűség: egy sátánistának soha nem szabad elfelednie, hogy másként gondolkodik és tevékenykedik, mint a többi ember. Szükséges, hogy átlássa a teljes képet, s azt, hogy ő abban milyen szerepet tölt be. Ez a sátáni mágia egyik fontos eleme.
- A múlt feledése: A modern korban gyakori jelenség, hogy a rég érvényben levő igazságokat újdonságként tárják a köz elé. A cél, hogy a jelen emberét magasztalják, elfeledve a történelem nagyjait. Egy sátánistának át kell látnia az ilyen megtévesztésen.
- Önromboló büszkeség: a fontos az első szó. A büszkeség helyénvaló dolog, mindaddig, míg az egyén képes beismerni tévedéseit.
- Az esztétika hiánya: fontos, hogy az egyén képes (és hajlandó) legyen meglátni és felismerni a szépet.A szép mint fogalom körvonalazása többnyire az egyéntől függ, de vannak olyan egyetemesen megnyugtató és harmonikus összeállítások, amik természetüknél fogva tetszetősek az ember számára. Az esztétika az Alsóbbrendű Mágia legfontosabb eszköze.
Tehát a LaVey-i sátánizmus nem imádja Sátánt, hanem Sátán az erős, független egyént jelképezi, aki saját erejéből él. A sátánista önmaga megváltója, nem külső erőtől várja azt. Az elnevezésnek pusztán egyetlen célja van: a sátánisták gyakorlatilag szkeptikus ateisták, akik szembenállnak minden, a Jobb Kéz Útját követő vallással, különösképp a kereszténységgel és judaizmussal (ezt jelzi a Sátán nevének nyílt használata is) - ennek érzékeltetése.
De hogyan jön ez az egész Baphometh-hez?
Roppant egyszerűen. LaVey rengeteg jelképet, gyakorlatilag kiemelve értelmezve ellopott Lévitől. LaVey hazugsága szerint a jelképet 1966-ban ő maga alkotta, és védelem alá is helyeztette, mint saját szellemi terméke. Azonban az igazság az, hogy Lévi két féle pentagramjából fogta, és kiszakította a negatív énfélt ábrázolót, és ezt vallása szimbólumává tette, az azóta Baphometh-pecsét néven emlegetett szimbólumot.

Azonban ezzel, el is dobta a Lévi alkotta Baphometh-kép képletes dualizmusát, melyben a szabbatikus kecske egyszerre jelképezte az ember kétféle természetének tökéletes egyensúlyát. Lévi Baphomethje ezzel meghalt, és Sátán képében született újjá az emberek fejében, annak a Sátánnak a képében, aki a gonoszt, az ellenállást, a rosszat képviseli. Az emberek fejében ugyanis a "sátánista" az nem LaVey humanista, céltudatos alakja, hanem egy fekete mágiával játszó, embereket áldozó, vért ivó őrült, aki kereszttel maszturbál, és gyerekeket eszik.
Az, hogy Baphometh ezzel összefonódott, már LaVey hibája, és igazán szomorú, szerencsétlen Lévi forog a sírjában valószínűleg 1966 óta.
És most akkor a LaVey-i sátánizmus jó dolog?
Nem, nem az. Pontosan alkotója személyisége reflektálódik az általa alapított tanrendszerben. Miután feleségétől elvált LaVey, Diane Hegartyval kezdett egy 25 évig tartó kapcsolatba, aki elég elborzasztó dolgokat &i





