Ugyan az oltásellenes emberek próbálják a szebbik arcukat mutatni a világ felé, ájtatos kéztartással előadni először az életet védő, csuda-aranyos embereket, azonban idővel minden kutya harap ha ingerlik. És számukra az ingerlés az, ha valaki rámutat arra, hogy totál nem komplettek. Olyankor elszabadul a pokol, szemük vérbe fordul, és megmutatkozik valódi természetük. Ez ügyben láthattunk nemrég kettő, vagy talán inkább három vagy négy példát is.
Az üres lapok esete
Kezdjük először a nem-magyar vonatkozásúval. Május 25-én, a 12 éves Marco Arturo posztolt egy videót, melyben nevetség tárgyává teszi az oltásellenes birkákat. A srác úgy vezeti fel a kisfilmet, hogy bemutatja azon bizonyítékokat, melyek szerint az oltások autizmust okoznak, majd egy mappából kissé értetlenkedő arccal ÜRES papírokat kezd kiszórni. De beszéljen magáért a vicces szatíra inkább:
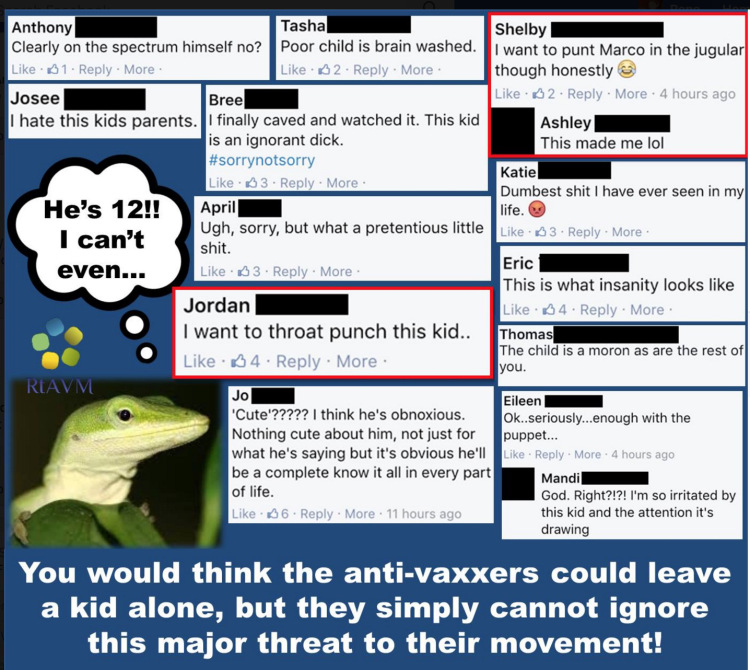
És természetesen, nem sokkal ez után, elszabadult a pokol. Végső soron érthető: borzasztó frusztráló lehet, hogy egy 12 éves gyerekbe több ész szorult, mint beléjük. Az oltásellenesek vöröslő fejjel kezdtek szervezkedni internet szerte, igen, egy gyerek ellen. Hogy megmutassák, mennyire törődnek a gyerekekkel valójában, kifejtették a véleményüket több helyütt, melyet egy oltásellenesek ellen küzdő csoport részben csokorba szedett.

Anthony szerint a srác maga is autista. Josee gyűlöli a gyerek szüleit. Jordan torkon ütné a srácot. April szerint alanyunk egy "kis szar". Tasha szerint szegény gyerek agyát kimosták. Eric szerint, így néz ki az őrület. Shelby őszintén torkon szúrná őt. Ashley ezen felnevet. Micsoda törődő, szerető, életvédő emberek, ugye? Azonban itt nem ért véget.
Levi Quackenboss (nem igazi név), az internet egyik fő amerikai összeesküvés-szajkózója, bosszút esküdve, először az internetre szabadította Marco, és szülei minden adatát, piszkosul nem törődve azzal, hogy ezzel a biztonságukat veszélyezteti. Időközben összerakta az aprócska agyában az elméletét: szerinte Marco nem több, mint a Mexikói kormány "szülte" titkos összeesküvés az emberek ellen. Jó szokásaikhoz híven, ő is saját kreténségére alapozta meglátásait: úgy gondolta, hogy a néha gyógyszereket (és az oltásokat is népszerűsítő) A Plus nevű weblap összeesküvése ez, mert bár az oldalon május 30.-án jelent meg Marco felvétele, ő KUTATOTT. És a gúgli azt mondta, hogy valójában az A Pluson is 25.-e a video időbélyege. Kár, hogy van egy probléma, amire nagyon sokan keresnek megoldást, miszerint a Google gyakran nagyon hülyén kezeli az időpecséteket. De nem baj, Levinek ez bizonyíték volt, ami őt megnyugtatta hogy "igaza van", és ennyi elég is volt neki - mint általában az oltáselleneseknek. A hölgy veszett rohamában, még megpróbálta kioktatni is a srácot és szüleit az oltások veszélyeiről. Hiszen a gugli MINDENRE megtanította őt... Lényeg a lényeg: Marco és családja az oltásellenesek agresszív, és ostoba erőszakrohamainak céltüzébe kerültek. Mert ők annyira szeretik a gyerekeket.
További információt angol nyelven, ITT találtok.
Gorilla?
És ha már internet, meg futótűzként terjedő dolgok. Hogy is szokták mondani? Ja igen, "felrobbant az internet" nemrég, mikor a Cincinnati állatkert 17 éves gorilláját, Harambét le kellett lőni szülői nemtörődömség okán. Azonban, hogy a poszt tematikájánál maradjunk, tudnunk kell egy másik hasonló esetről ami még Harambe lelövésénél is vérlázítóbb.

2006-ban, Minnesotta állatkertjében, egy 9 éves kislány mászott be rókamanguszták közé, azaz mongúzfélék közé. Timon, megvan? Nos, végül a kislányt megharapta az egyik állat, és itt kezdődött a probléma. Ugyanis nem lehetett tudni, hogy vajon volt-e az állatok között veszettséggel fertőzött egyed. A veszettség, igencsak halálos kimenetelű dolog, azonban azon kevés betegségek közé sorolható, amely ellen hatásos a védőoltás az elkapása után is. A veszettséggel fertőzött ember megmenthető. A másik dolog, amit tudnunk kell a veszettségről, hogy amíg lappang, egyértelműen csak az agyból vett minták segítségével azonosítható be a jelenléte. Az állatkerti dolgozók fel is ajánlották az oltást a szülőknek, akik azt visszautasították, mondván hogy a lányuk nem kap oltásokat, és nem hajlandóak azt beadatni neki. Innentől a történet elég sötét fordulatot vesz: mivel nem tudták, melyik állat harapta meg a gyereket, így legyilkolták az állományt egytől-egyig, hogy kiderülhessen, van-e köztük veszett egyed. Ha még nem fordult vérbe az olvasó szeme, akkor most fog: nem volt.
Aki ezt megosztja, fel lesz jelentve!
Egy viszonylag új jelenség idehaza, Dr. Novák Hunor. Azon kevesek egyike, aki nyíltan, nagy közönség előtt, mondhatni akár, hogy bulvárosan, a TV és a Facebook, az internet segítségével próbálja meg felvenni a harcot az egészségügyi konteókkal, köztük az oltások körül kialakult mizériával is. A Házon Kívül Június elsejei adásában, meglepő módon, vállalt egy beszélgetést kedvenc... nem mondom ki micsodánk, Novák Hunort tiszteletben tartva, akinek nevét nem kívánom ilyen fogalmakkal bemocskolni, szóval maradjunk annál, hogy Labant Csabánk. Természetesen, a csávót rendesen kiboríthatta a doki, mert azt kérte, hogy a beszélgetés nagy részét vágják ki, és arcát takarják ki. Ha nem tudtam volna ki ez, még hatásos is lett volna a dolog, de tudtam róla, hogy ez meg fog történni, így számomra egyértelmű volt. De akinek nem volt az, annak számára Csaba tett róla, hogy egyértelmű legyen, egyéb raplizásai közepette.

Miután sikeresen tett róla, hogy mindenki felismerje, még rendezett egy kis hőzöngést arról, hogy felismerhető volt, és ez nem szép dolog. Valahol igaza van, ezt a palit tényleg fekete kockával kellett volna inkább kitakarni. Na mindegy. Ez után, a "mozgalma" nevével is elindította a gyűlölet-cunamit, keserűségében, hogy elmebeteg elképzeléseiről lerántotta még valaki a leplet.
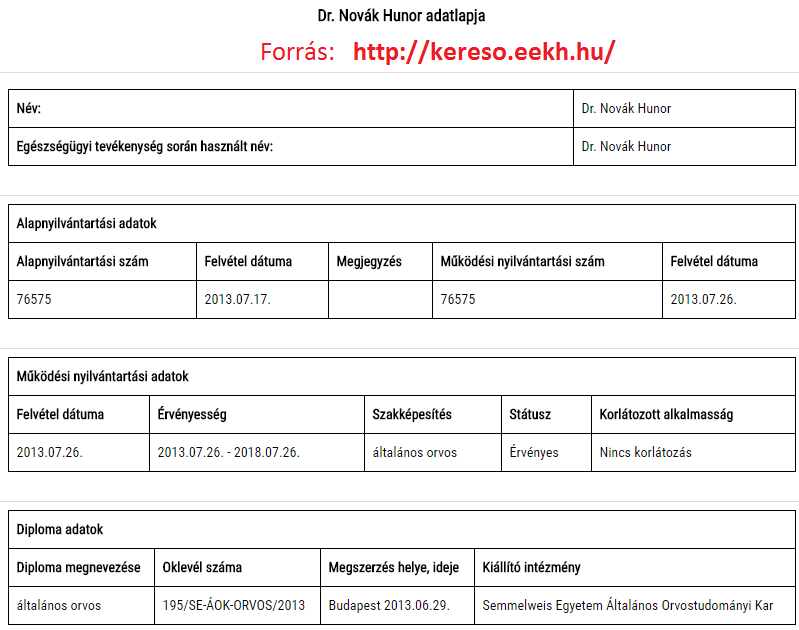
Sajnálatos módon, a guglitudósság megint nem volt túl kifizetődő, mert igazából nem is kellett sokat keresgélni, hogy az ember ilyet találjon:

De itt még nem ér véget a dolog. Csabának már több rohama volt, hogy cirka az egész világot feljelenti, mert neki nem tetszik, hogy az őrületben nem követik őt. Ezt a sértődött óvodás attitűdöt ismét sikerült megmutassa, ugyanis ismét rengeteg ember került feljelentési várólistára.

És itt még mindig nem ér véget. Ez a szeretetre méltó (sic!), életvédő (hát az nem sikerült ugyebár), jóakaró (sic!!) ember, igazából most mutatta ki a foga fehérjét igazán. Mintegy pozitív dologként állítja be az RTL székházban kiütő tüzet, és a személyes veszteséget.
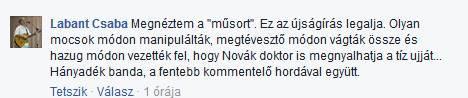
És akkor az egész balhé végére, mintegy zárszóként tenném ide ezt a megnyilvánulást, egy olyan embertől, aki idegbeteg módon képtelen mások véleményét elfogadni mint azt láttuk, és hazugságokat hord össze, amikben még hisz is szerencsétlen.

Tehát ők volnának az oltásellenesek, az életvédők, a gyerekszeretők (, a toleránsok). Mivel az interneten nem megy mindig át, megjegyzem, ez most irónia volt.
A média által felfedett közös pontok
És ha már Labant, akkor még egy hírről beszélnünk kell. Ugye mindenki emlékezik, Csaba végül mivel is védekezett a gyermeke halálát okozó, kihagyott K-vitamin injekcióval kapcsolatban? Szervmaffia, elégtelen és nem megfelelő orvosi ellátás. És bizonyára emlékezünk arra a párocskára is, David és Collet Stephanra, akik juharsziruppal próbálták gyógyítani agyhártyagyulladásban szenvedő gyermeküket, aki végül meghalt. Hát ki lehet találni, hogy mivel védekeznek.

David Stephan, okként, védekezésül, azt állítja, hogy a kiérkező mentőben nem volt megfelelő eszköztár, hogy az újraélesztés után gyermekük elegendő oxigénhez jusson, és ebbe halt bele.
No comment.
Forrás:
http://wonkette.com/602747/anti-vaxxers-dox-young-boy-as-just-punishment-for-anti-vax-speech-crimes
További forrásanyagok az írásbeli linkeken.