
Nagyon pörög mostanság a lapos Föld témája. Elborzasztó a tény, hogy 2016-ban még vannak olyan emberek, akik puszta ignoranciából, hamis személyiségvállfa érdekében, vagy pusztán vallási okokból képesek megragadni azon a szinten, hogy bolygónk lapos. Tekintve hogy igazából már a csapból is ez folyik szkeptikus körökben (is), egy sokkal érdekesebbnek bizonyuló témáról szeretnék most írni: a belső Földről.
Vissza a jövőbe
A Föld legkülönbözőbb népei, különféle történeteket szültek a Föld végtelen tágas belsejéről. Ezen elképzelések elsődleges célja a túlvilág kézzelfoghatóvá tétele volt. Az ókori görögök számára így lett több helyszín is Hádész birodalmába, az alvilágba vezető berjárat. E megtisztelő címet például Lakónia mély barlangjai is elnyerték. A trákiai eredetű géták népe úgy gondolta, hogy halhatatlan istenük, Zalmoxis, mély barlangokban él, és haláluk után a Föld belsejében csatlakoznak hozzá, az öröklétben.

Ősi mezopotámiai írások között is találunk egy mesét, bár nem a csak a halállal összefüggőt, mi szerint egy férfi egy barlang mélyére küzdve magát, minden akadályon keresztül, végül egy föld alatti függőkertben találta magát - e függőkert nem volt más, mint amin keresztül Gilgames a Mashu hegy mélyén Dilmunba utazik; Dilmun partjainál pedig Gilgamesnek a "Halál Vizein" kell átkelnie, hogy elérhesse aztán Utnapishtimet, a mezopotám Noé bárkájának, az "Élet Őrzője" nevű hajónak az építőjét.
A kelta mitológia ami leginkább tobzódik a föld alatti világban, és az abba vezető járatokban. Az írországi Tulsk közelében található a Rathcrighan nevezetű terület, mely kelta történelmi emlékek sűrű hálózata. Itt állt Cruachan, a kelta ősök fővárosa, és egészen a neolitikus korig visszanyúló emlékek is találhatóak a területen. Itt van Owynagatba vezető barlang bejárata, mely sokáig élt az emberekben "Írország kapuja a pokolba" néven, és a mondák szerint szörnyűbb, pokoli lények másztak a világba rajta keresztül az alvilágból. Megint egy másik ír történet szerint, melynek első említése 1185-ben volt, Station Island szigetén Jézus elvezette Szent Patrikot egy barlanghoz (melynek bejárata a lenti képen látható dombocska helyén volt egykor), mely valójában a purgatórium bejárata volt. Így maradt a barlang Szent Patrik Purgatóriuma néven a köztudatban, mely lovagok és szent emberek zarándokhelye lett, ahol aláereszkedtek a tüzes purgatóriumba. Észak-Írországi mítosz, miszerint barlangok vezetnek a Föld mélyébe, a Túlvilágra, ahova visszavonultak az ősi druidák, a Tuatha Dé Dannanok, miután átadták az embereknek a druidizmus tudását.

A hinduizmusban, leginkább az Angami nagák népe érdekes e szempontból (sok más egyeben kívül). Az ő meggyőződésük, hogy őseik egy föld alatti világból jöttek a bolygó felszínére. (tekintsünk el a naga-gyíkember kapcsolattól? :D) Azonban szinte minden kulturális emlék-gyűjteményben ott van a Földmélyi világból feljövő ősök szimbolikája; a középkori német törzsekétől, az Amerikai őslakos indiánokén át, a mexikói folklórig.
Aztán elkezdték megmérni...
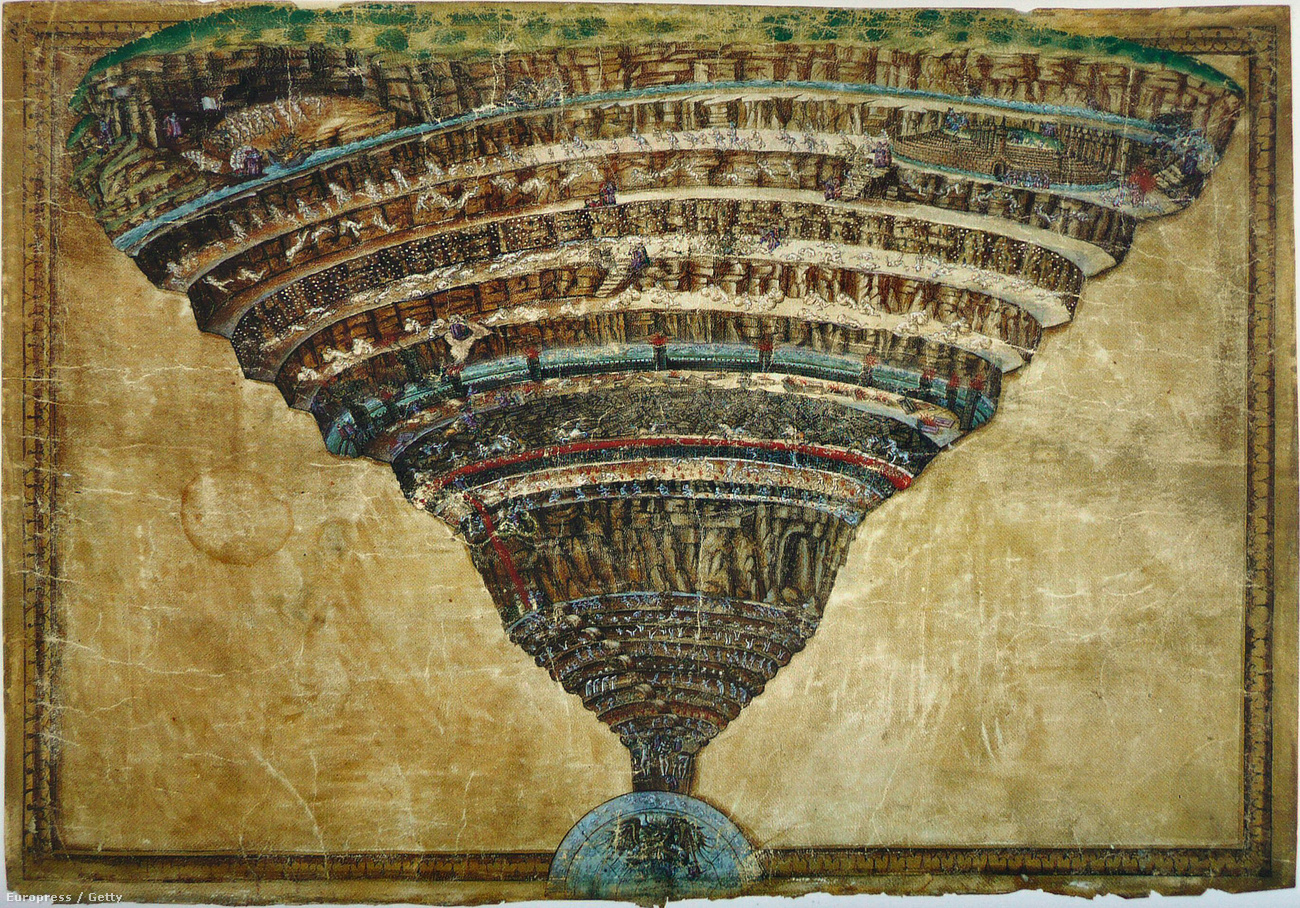
A legkorábbi "mérések" még egyfajta átmenetek voltak a tudomány és a hit világa között. 1588-ban Galileo Galilei az egyház megbízásából ugyanis, kiszámolta, mekkora is a pokol. Galilei Dante Alighieri Isteni színjáték-ának szövegelemzésével közelített a probléma megoldásához. Abból indult ki, hogy a Pokol a Föld belsejében helyezkedik el. Erről bővebben Hanula Zsolt írásában olvashattok.

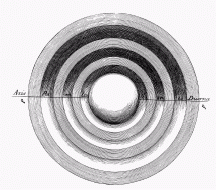
1692-ben állt elő Edmond Halley elgondolásával, miszerint e Föld nem egyetlen test, hanem egy központi tömeg körül forgó három héjből áll (kép alant). Minden héjat lakottnak gondolta, saját atmoszférával, és mágneses pólusokkal. A sarki fényeket a héjak közti atmoszférából feltörő gázokkal magyarázta, és elmélkedésének kiindulópontja az volt, hogy megpróbálta megmagyarázni az akkori iránytűk néha hibás jelzéseit. Ekkortájt többen is megpróbálták Leonhard Euler minimális mértékben erre is utaló gondolatkísérletein alapján úgy beállítani, mintha egyenesen azt mondta volna a svájci tudós, hogy üreges a Föld. 1829-ben Sir John Leslie tesz egy rövid említést írásaiban arról, hogy akár még üreges is lehetne a Föld.

Egyesek annyira elszánták magukat a Föld mélyén rejtőző titkos világok felfedezésére, hogy még expedíciókat is indítottak. Ilyen volt Le Clerc Milfort is, aki a Missisipi folyó mentén több barlangot is meglátogatott több száz krík, vagy más néven maszkagi indián társaságában. Azért ezt a nemzetséget választotta útjához, mert kimondottan ezen népcsoport mitológiájában szerepel, hogy őseik a Föld mélyéről jöttek a felszínre. Elmondása szerint, olyan méretű barlangokban jártak, melyek könnyedén otthont szolgáltathattak volna 15-20 ezer családnak. 1818-ban, egy ifj. John Clemens Symmes nevű úr harcolta ki majdnem az Amerikai Egyesült Államok hatodik elnökénél, hogy expedícióval bizonyíthassa elképzeléseinek hitelességét - pontosan azt, hogy a Föld felszíne alatt egy 1300 kilométer vastag üreg van, melynek bejáratai a két sarkvidéken találhatóak. John Quincy Adams azonban még az expedíció útnak indítása előtt elhagyta pozícióját, és a soron következő elnök már nem támogatta az ötletet. Azonban van itt egy sokkal érdekesebb expedíció a belső Földbe.
Világ üreges-Föld hívői, egyesüljetek!
Az 1900-as években különböző érdekes dolgok születtek. Ilyen volt az úgynevezett "teozófia". A teozófia, mint modern tanítás, Jelena Petrovna Blavatszkaja műveiben körvonalazódott. Alapelveit tekintve okkult irányzat, amely a „titkos tudás” létét feltételezi. A teozófia úgy tartja, hogy ez a bölcsesség végtelen, ezért kimeríthetetlen, így az ember számára közvetlenül nem hozzáférhető, de az extázis állapotában a spirituális tudat képes felfogni. A Teozófiai Társulat 1875-ben született meg.

Ezen irányzat rögeszméje volt, Shambhala keresése. De mi is Shambhala? Tibeti buddhista, és hindu tradíciókban jelenik meg ez az ősi város, azonban sokkal régebbre nyúlik vissza legendája, mint bármelyik szervezett vallás. Elsődlegesen a kálacsakra-tantra második fejezetében jelenik meg. Azonban a második fejezet témája a „belső kálacsakra”, ami érinti a terhesség és a születés folyamatát, az emberi test és a tapasztalás rendszerét és a vadzsrakáját; az emberi fizikai létezés megnyilvánulását a csatornák, szél, csepp, stb. kifejezésekkel írja le. Tehát jellege miatt roppant egyszerű volt modern köntösbe torzítani a szöveget, és azt hogy mit is akar vele mondani az írás - valószínűleg ez volt az a pont, ahol Shambhala az ember mélyéről a Föld mélyére költözött. Viszont még korábbra visszanyúlva is megtalálhatjuk Shambhalát, például a 11. századi, Tibeti Zhangzhung kultúra vallási irataiban. És még ennél is régebbre datálható. Jó okkal feltételezhetjük, hogy koncepciója a mleccha népek ősi rítusaihoz nyúl vissza. Ami a görögöknek a barbár volt, az volt az ősi indiaiaknak a mleccha - a szó jelentése is, barbár, vagy nem-Védikus. Érdekesség, hogy a hun törzsek is a mlecchaként voltak akkor, és arrafelé emlegetve. Ezen ősi népek tradícióinak egy része átoldódott a Védikus kultúrákba, meglehet, hogy Shambhala is innen ered.

1924-ben Teozófiai Társulat két tagja pedig, egyenesen expedícióra indult Tibetbe, hogy megkeressék Shambhalát. Azonban támogatóik felettébb érdekesek voltak. Ugyanis Gleb Bokii, a bolsevik főtérképész, és a szovjet titkosrendőrség (akkor OGPU néven) egyik vezetője volt támogatójuk. Az elsődleges ötlet az volt, hogy a kálacsakra-tantra tanításait valahogy a kommunizmusba forrasszák. Bármennyire is hihetetlen, de Bokii és Barchenko egyenesen laboratóriumi körülmények között tanulmányoztak Buddhista spirituális technikákat, és leplezetlen céljuk ezzel a "tökéletes kommunista ember" megteremtése volt. Expedíciójuk célja "Shambhala titkos tudásának" a megszerzése volt - azonban a szovjet külügyminisztérium is 1924-re időzítette Tibeti felfedezőútját, és így a projekt megfeneklett. Nem csak ők voltak érdekeltek Shambhalában - egyesek szerint a Harmadik Birodalom sem véletlen látogatta meg Tibetet 1938-ban. Mindettől független, máig is él Shambhala az önmagából kifordított, és a beteggé és torzzá tett Védikus tanok követőinek fejében, akik el is hiszik, hogy ez egy föld alatti város. Viszont elég gyakran összekeverik Aghartával.

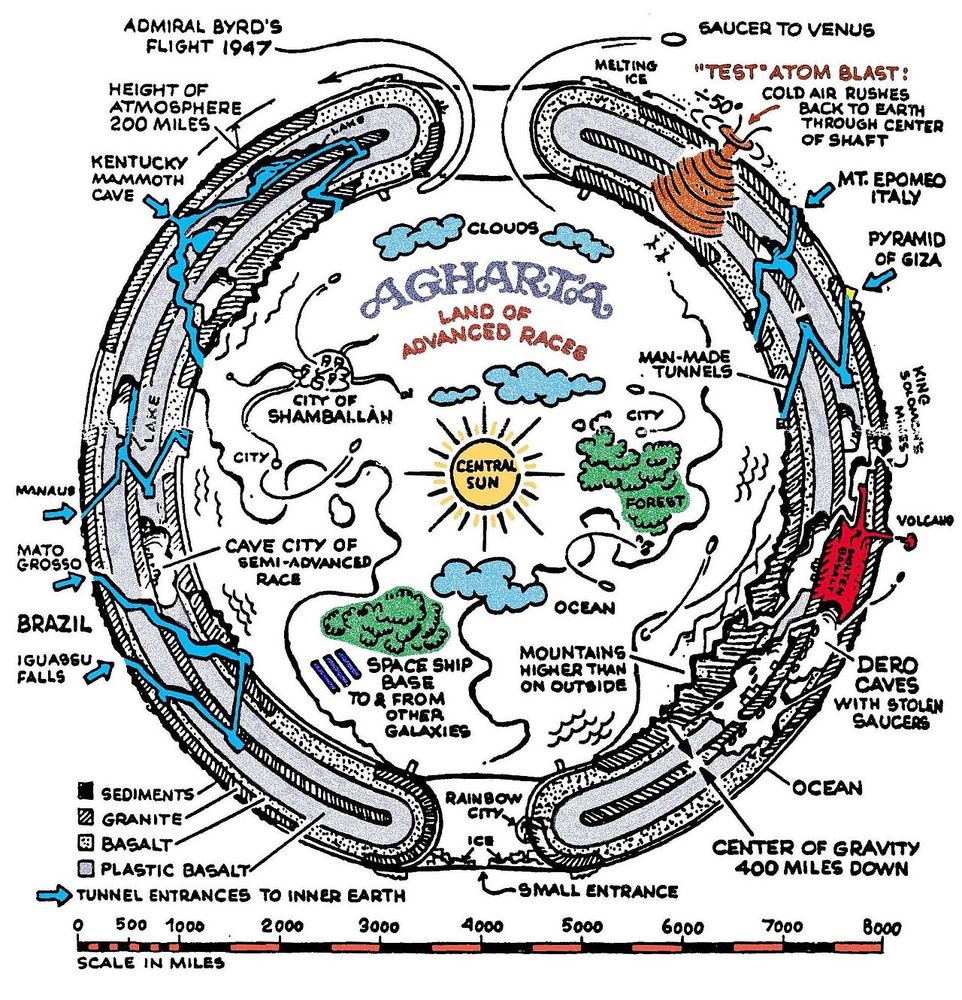
Agharta sokkalta fikcionálisabb viszont mint Shambhala. A teozófia irányzatának egyik francia követője volt Alexandre Saint-Yves d'Alveydre, okkultista. Ő csatornázott víziókon keresztül hallucinálta valaholva a Himalája alá Aghartát, a Föld belső világát, központi napostul, mindenestül. Elmondása szerint akkor láthatjuk majd igaz valójában először Aghartát, ha minden ember őszintén fog élni a tízparancsolat szerint - ezzel adva keresztény köntöst az egész Shambhala-tematikára. 1922-ben megjelent egy könyv a lengyel felfedezőtől és írótól, az erősen kommunistaellenes Antoni Ferdynand Ossendowski-tól, mely gyakorlatilag felfedezi Shambhalát Európa számára is - az Állatok, Emberek és Istenenek című írásában részletesen beszámol a buddhisták által Aghartiként ismert föld alatti világban elhelyezkedő városról. Egyesek szerint pedig Richard E. Byrd admirális járt is Aghartában; Byrd egy amerikai felfedező volt, aki az 1947-es Operation Highjump keretén belül a legnagyobb, 6-8 hónaposra tervezett Antarktisz-felfedező expedícióban vett részt. 1947 Március 5.-én világott látott egy vele készített interjú, melyben figyelmezteti Amerikát, hogy lehetséges, hogy a sarkvidékekről érkező repülők fenyegethetik. Konteós elmékben, ez a Föld belsejéből felszálló ufókként manifesztálódott, pedig Byrd valójában azt fejezte ki, hogy mennyire kicsi lett a világ, és milyen gyorsan lehet távolságokat átutazni már - és ilyen formán nem lehetetlen, hogy a sarkkör felől kerülve éri támadás az USA-t.
És ő kicsoda?

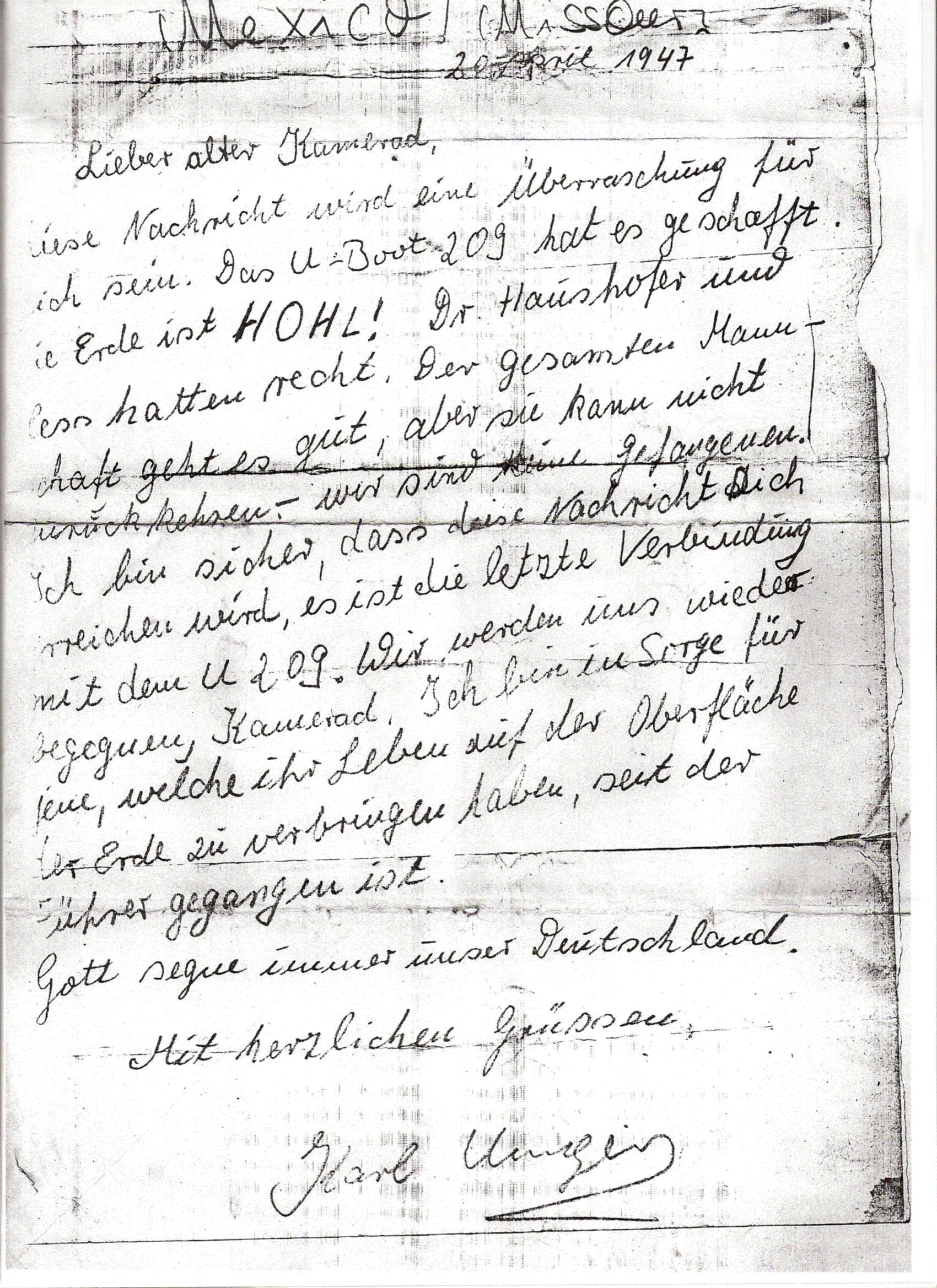
Ő az az ember, aki nem veszi be a maszlagot arról, hogy egyébiránt a Harmadik Birodalom is felfedezte a Föld belső világát. Fanatikus nácik, és a konteóvilágban otthonosan létező emberek szentül hiszik, hogy a németek felfedezték a belső Földet. Ezt alátámasztandó, izgalmasabbnál izgalmasabb dolgok láttak napvilágot. A legenda szerint, a D-209 német tengeralattjáró talált rá az Antarktisznál azon víz alatti üregekre, melyen keresztül lejutottak ebbe a világba. Egy bizonyos Rodney Cluff hozakodott elő évekkel ezelőtt azzal, hogy még egy levélből is van egy példánya, melyben az olvasható, hogy a tengeralattjáró személyzetének egy tagja, Karl Unger, arról ír, hogy megtalálták a belső Földet, és már nem fognak visszatérni. Bizonyára a postás leúszott, és átvette a küldeményt.

A Harmadik Birodalom 1838-ban valóban feltérképezte az Antarktiszt, és bár legendák keringenek arról, hogy melegvizű forrásokat fedeztek fel, aminek örömére oda kívánták felhúzni Új-Berlint, azonban az igazság "kicsit" más. Ugyanis semmiféle épület nem épült a területen, melyet a Harmadik Birodalom is csak nem-formálisan foglalt el, és nevezte ki Új-Svábföldnek. Az okok sokfélék voltak: egyfelől, a felefedezés természettani része volt az ok, egy megfelelő helyet keresett a birodalom egy tengeralattjáró -és hajókikötő létesítésére. A másik sokkal érdekesebb. Ugyanis Németország bálnavadász-kikötőt szeretett volna létesíteni az Antarktiszon, hogy kielégítse a hatalmas zsír-igényt ami az országban volt. Hasonlóan hiánycikk volt a szappan és margarin, melyet bálnaolajból állítottak elő, és erre a célra Norvégiától vásároltak évi 200 ezer tonna olajat.

Mindettől függetlenül a mítosz tartja magát. Pár éve még néhány fénykép is előkerült az állítólagos belső Föld térképéről, melyet a nácik készítettek, mikor azt körbe hajózták. A képre kattintva a dokumentumokból galéria nyílik.
Azonban ennek hitelességével kapcsolatban megannyi kérdés felmerül. Egyfelől, felmerülnek az alapvető, és ilyenkor már megszokott problematikák: nem tudjuk ki állította ki őket, nem tudjuk hol van az eredetije, és egyáltalán van-e, hiszen csak fényképeket látunk. Amúgy sincsen túl sok logikus magyarázat az 1944-es dátumozásra sem, mikor a szövetséges haderők már elizolálták az Antarktiszt a németektől. Továbbá problémák merülnek fel a pecsételés körül is: az akkori titkos dokumentumokkal ellentétben (és ez is az elvileg, hiszen szerepel rajta), nincsen rajta sem aláírás, sem pedig az, hogy kinek engedélyezett a dokumentum olvasása. És a többi titkos dokumentummal ellentétban, láthatjuk, hogy a dokumentumon az szerepel hogy "Dachau KZ"-ben nyomtatták, ami egy SS koncentrációs tábor volt, ahol politikai foglyokat tartottak fogva. Ezekben a táborokban nem voltak nyomtatásra alkalmas eszközök, minden velük kapcsolatos dokumentum Berlinben készült, az Abwehr égisze alatt. És úgy egyáltalán: egy ilyen hihetetlenül szenzitív dokumentumot mégis miért egy politikai foglyokkal teli koncentrációs tábor lakóival készíttettek volna el?! Egyesek úgy gondolják, hogy az alkotás nem másnak a műve, mint a Samisdat kiadó holokauszttagadó vezérének, Ernst Zündelnek a kreálmánya. Zündel pörgette sokáig a "német ufók az Antarktiszon" témát, melyet arra használt, hogy náci propagandával szórja az embereket. Erre utal a koncentrációs tábor "vicc" is a kreálmány végén.

Itt kell még beszéljünk a Thule Társaságról - egy német okkultista szervezetről, mely szponzorálta a Német-Munkáspártot, amit később Adolf Hitler átalakított a Német Nemzetszocialista Munkáspárttá. A Thule-Gesellschaft elsődlegesen a az „Árja” faj eredetére fókuszált. "Thule" (görög nyelven: Θούλη) egy messzi északon elterülő föld volt a görög-római földrajzban. A náci misztikusok az Ultima Thulét egy elveszett ősi földterületként azonosították és helyzetét Grönland vagy Izland közelébe helyezték. Ezek az gondolatok egy Egyesült Államokbeli jogtudós és farmer korábbi eszmefuttatásaiból származtak, aki szerint az elveszett földrész Platón Atlantiszának része volt és az Árja faj otthona. Teóriájának alátámasztásában felhasználta a szvasztika motívumokat is. De mégis, ha valami okkult őrület hajtotta a nácikat, mit kerestek volna az Antarktiszon, mikor a Tule Társaság igen egyértelműen teljesen rá volt fixálódva az északi sarkvidékre? Amúgy is, a Thule követőinek csak egy részét érdekelte az okkultizmus, jobban vonzódtak a rasszizmus iránt.
A pokol időtlen!
A világ ugyan fejlődött, azonban egyesek még mindig a 15. században élnek - ideje kicsit visszanézzünk. Dr. Viktor Azzakov és geológuscsapata, Szibéria területén végzett próbafúrásokat, hogy jobban megérthessék a Föld lemezeinek mozgását. A sztori szerint a tudós a következőket mondta:
"...mint kommunista, nem hiszek a mennyben, vagy a bibliában, de mint tudós, most már a pokolban igen!... ...a fúrótest hirtelen elkezdett vadul forogni, jelezvén hogy egy nagyobb barlangot vagy üreget értünk el vele. A hőmérséklet dramatikus emelkedését tapasztaltuk, mintegy 2000 fahrenheitnyire növekedett. Ez több mint a tízszerese volt mint amire számítottunk... ...leengedtük a lemeztestek mozgásait kísérő hangok felvételére készített mikrofont a furatba. De kőzetlemez-hangok helyett egy ember fájdalmas sikoltozását hallottuk! Elsőre azt hittük, a felszerelésünk hibája a hang! Aztán a szerkezetek finomhangolása után rá kellett ébrednünk: nem egy ember hangja az, hanem milliónyi ember sikolya!"
A történet egy Ammenusastia nevű "közmegbecsülésnek örvendő napilap" hasábjain jelent meg, amiről aztán később kiderült, hogy csak valami jelentéktelen fanatikusok havi kiadványa. Az első ilyen hírek 1989-ben jelentek meg, és azt állították hogy a csapat 14 kilométer mélyre fúrt, és az alaptörténethez azt is hozzátette, hogy később a vájatból előtört egy fénybuborék, ami szörnyeteggé alakult, majd tűzből, cirill betűkkel kiírta az égre hogy "győztünk". A valóságban minden stimmel, kivéve a történet, és hogy az 1984-es, Kola-expedíció csak 12 kilométerre fúrt le, ahol is 180 Celsius-fokkal találkoztak. Munkájuk eredményeit sok tudományos lap publikálta is. Dante pedig valahol büszkén kihúzza magát és tapsol.
A sarkalatos pontok
Kétségkívül, üreges Föld témában a sarkkörök roppant jelentőségűek, hiszen úgy állt össze a konteó, hogy a belső Föld lejáratai a sarkkörökön vannak. Bizonyos okok, mint a paranoia, megerősíteni látszottak ezt az elméletet. Ott van például az üreges Föld-hívők örök kitétele, hogy az sarkkörök fölött miért van tiltva a személyszállítás? Egy ideig, valóban tiltva volt, azonban a repülési technológia fejlődésével idővel ez a korlátozás is elkezdett megszűnni - 2011 December 26.-a óta ugyanis a Boeing 777 és 787 típusai átrepülhetnek a területek felett. A három -és négymotoros repülőkhöz képest, a sokkal hatékonyabb és biztonságosabb kétmotoros gépek gyakorlatilag utat nyitottak a korábbi idő-korlátozások enyhítéséhez; a korábbi szabályok szerint a repülőknek mindig legfeljebb 3 órányi útra volt szabad legfeljebb lennie a legközelebbi helyhez, melyen le tud szállni akár vészhelyzetben is. A szabályok úgy változtak, hogy most már 5 és fél órára nőtt ez a követelmény, és így lehetségessé vált az sarkkörök fölötti átrepülés.

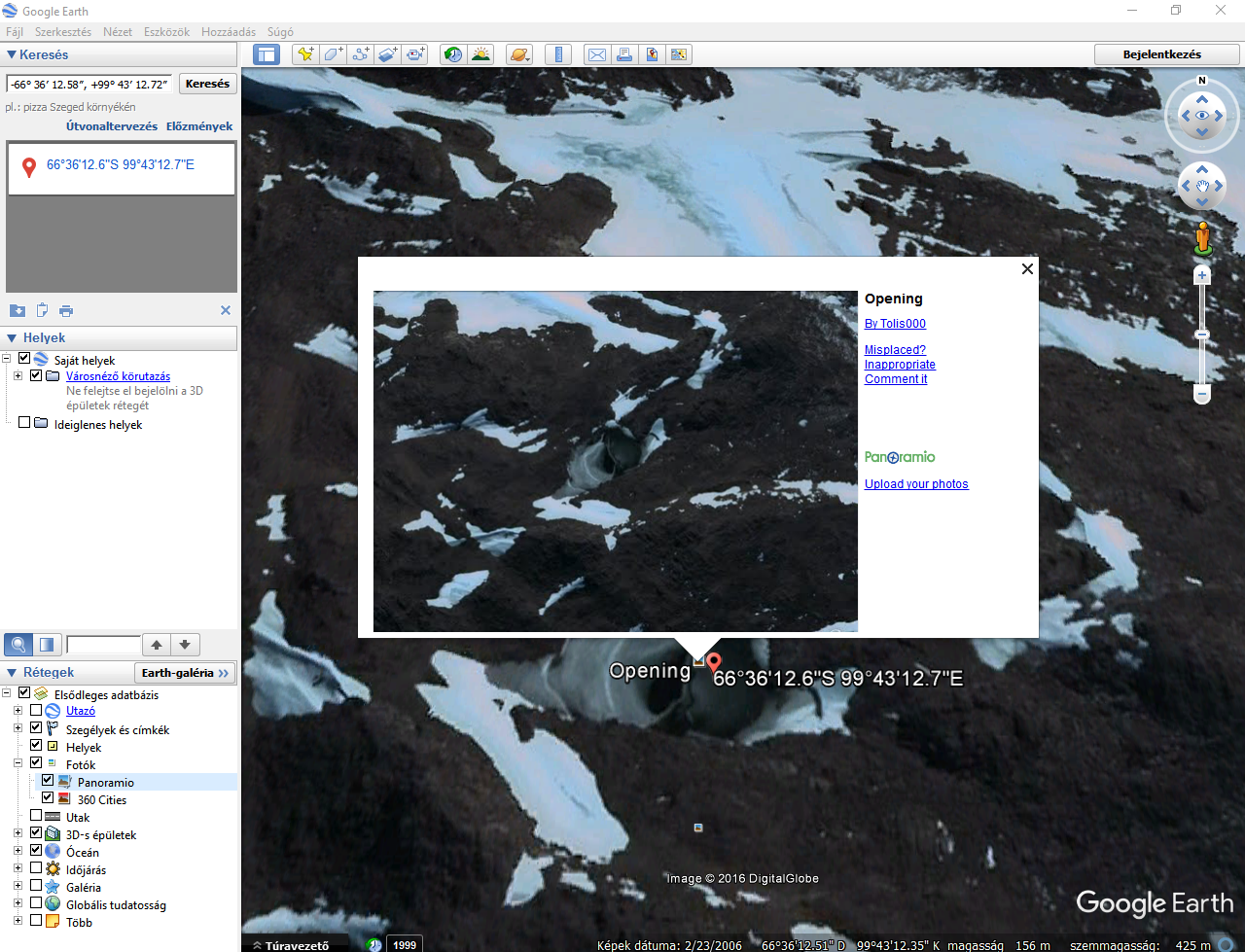
Mint az a fenti képen is látható, minden bizonnyal azóta hogy kiderült hogy van olyan is, a hatalmas, a sarkkörön tátongó, a belső Földbe vezető lyukat betemették, és még ilyen szép hegyeket is építettek fölé a Háttérhatalom Zrt. munkatársai. Ugyan sok üreges Föld hívő szerint a Google Mapsen szándékosan kiretusált képekkel találkozhatunk, bár akkor ötletem sincsen, hogy mégis miért találhatunk rajta egy "lejáratot" az alsóbb világba. Össze akarnak zavarni minket.

A fenti képen az egyik ominózus kedvenc látható. A világról tájékozódni képtelen, alternatív hírforrásokra hagyatkozó konteósok számára - a Boeing 777 utasaival ellentétben - a világ beszűkült. Így aztán amit a fenti képen látnak, nem lehet más, mint a lejárat Aghartába; pedig valójában nem egyediek a különleges méretű nyílások az Antarktiszon. Vegyük például az Erebusz-hegyet, a Föld legdélebben fekvő vulkánját, mely több "kisebb" barlangot is létrehozott az Antarktiszon. Az alsó kép galériát nyit, a képek forrása a bbc.com.
A sarkkörökkel kapcsolatos tudatlanságuk szintjével legelőször akkor szembesültem, mikor egy Byrd utazásán keresztül csakazértisvanbelsőFöld-állapotba révülő konteós, azon lamentált, hogy a déli sarkon vannak hegyek, az északin pedig nincsenek, és ennek okán sakk-matt, neki van igaza és kész. Valószínűleg - mint több fajtársa - ő is a 15. században él még, mikor egészen más elképzelés volt az északi sarkvidékről, mint manapság.
Ugyanis azóta, igencsak tudjuk már, hogy az Antarktisszal ellentétben, az északi sarkvidék bizony csak egy összefüggő jégtenger, melynek neve Arktisz.

Sakk-matt. Yeeeeeeaaaahhhhhh.
Fekete pöttyök a membránon
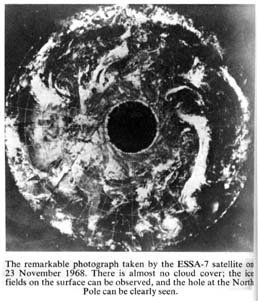
Van itt még az 1900-as évekből egy érdekesség, amit érdemes megvitatni a témában. Ez pedig nem más, mint az ESSA 1967-68-as felvételei. Ezen felvételeket a NASA segítségével az égbe juttatott, számozott ESSA műholdak készítették. A felvételeken a Föld sarkpontjai nincsenek lefotózva, helyette fekete köröket látunk.


Konteósékban ez kétségkívül úgy áll össze, hogy minden bizonnyal valamit ott el akartak rejteni. Azonban megint csak, hiányos ismereteik okán juthattak erre a következtetésre, melyet máig is kitartóan szajkóznak a tanulás helyett. Ugyanis nagyon jó ok van arra, hogy ezek a felvételek olyanok, amilyenek. A Föld forgásának (elsősorban) köszönhetően ugyanis sarkpontokon a gravitáció kifejezettebb, mint az egyenlítő mentén. Nem véletlen tehát, hogy az első poláris pályára állított műholdak szépen lepotyogtak az égből, és nem véletlen hogy a modern eszközök már csak a sarkpontok közelében húzódó pályán mozognak.

A fenti képen a déli sarkvidék "gravitáció-térképe" van, ezen láthatjuk, hogy egyáltalán nem meglepő, hogy a több mint fél évszázada poláris pályára állított eszközök, még végképp nem rendelkeztek azon eszközökkel, melyek ma már elérhetőek. Bár a fenti másik két kép érzékelteti, hogy az ESSA-3 és az ESSA-7 közötti 1 év alatt is mennyit fejlődött a technológia, ahogy azt is megmutatják, hogy nem a belső Földbe vezető járatokat kívántak elrejteni az emberek szeme elől. Mellékesen ráadás, hogy például az ESSA-3 hivatalos NASA-információiból láthatjuk, hogy az ESSA-műholdakon két darab kamera volt, melyek a műhold körüli sínen, egymástól "180 foknyira" voltak, és ez már adja magát, hogy a Földön összerakott kameraképeken ezen okból kellett hogy legyen egy holttér.
Mind ezektől függetlenül, ma már igencsak jó képekkel rendelkezünk az Antarktiszról és környékéről, melyeket megnézhettek például ITT és ITT. (Persze, tudom, kormányzati oldalak, amiknek nem lehet hinni. Hát tudom én.)
Kezd egy kicsit sok lenni?
Nem is megyek bele mélyen az egyéb "a belső Földből jönnek az idegenek" és hasonló tematikákba, azt hiszen a két legérdekesebb, és legnagyobb horderejű dolgot már bemutattam. Úgyhogy ahelyett hogy a már agyon-pörgetett "sarki belsőföld-bejáratok" PhotoShopokkal zargatnálak titeket, maxoljuk inkább ki a dolgot. Ugyanis van egy elmélet, miszerint nemhogy üreges a Föld, hanem a Föld egyenesen egy üreg - a konkáv Föld elmélet. Ezt 1869-ben egy Cyrus Teed nevű férfi találta ki, és számos követőre is tett szert - mára azonban minden követője meghalt már, az elmélet pusztán egy maroknyi ember által van még életben tartva - többek között például erre magyar példa is akad.

És még van ám tovább is...
Az igazán durva anyag körülbelül 7 hónapos. Ekkor történt ugyanis, a Szegedi Egyetem Ásványtani Tanszéke kapott egy elég brutális kritikát, nevezetesen Cziháki Viktória hivatalos nyugdíjastól. Manapság már meg sem kéne hogy lepjen minket, hogy a nyugdíjasok micsoda elképesztő mindenttudással rendelkeznek világunkról. Csak gondolkodni merhetünk igazából, hogy miféle téboly csavarintotta Cziháki néni elméjét ebbe a groteszk formába, miszerint 2000 kilométer vastag idő és gravitáció nélküli tér van a Föld felszíne alatt. Megér egy olvasást, igazán.
Konklúzió?
Igazából rengeteg dolog beleférhetne még a témába. Mint Jenss és Olaf Jensen beszámolói, vagy Byrd admirális állítólagos naplója, de ezek már mind-mind mese-bizonyítékok csupán, és így is nagyra nőtt a poszt. A tudományos tények azok, hogy nincsen a Föld felszíne alatt még egy "lakható világ ".
Ettől függetlenül, mivel az elképzelés spirituális, vallási, és politikai témákat is átölel, így a mítosz máig is élénken él, és virul - hiszen tökéletes táptalaja a fanatizmust, vagy önigazolást jusztifikáló tévhiteknek.



















