Hát megértük ugyebár ezt is. A Hold után a Mars is felkerült a "meghódított" égitestek listájára. A holdon jártunkról szóló dokumentumok hamisításáról szóló sztorikat mindig is elleneztem, és talán azért nem készültek még e témában posztok a blogon, mert elvetemültnek találom az ötletet, hogy egy nevadai sivatagban egy böszme hangárban filmezték Armstrongék kiruccanását a nagy sajton. Most hogy a Curiosty nevű masina a Marson fényképezget, valami oknál fogva egészen elvetemült mennyiségű unatkozó emberke kezdett a kő -és homokhalmok fényképei között idegen életjeleket felfedezni. Az érdekesektől a tök banális dolgokig, van itt minden. Ami felkeltette az érdeklődésem a témában, az egy érdekesebb volt, ezt tárgyalom részletekbe menően elsőnek.
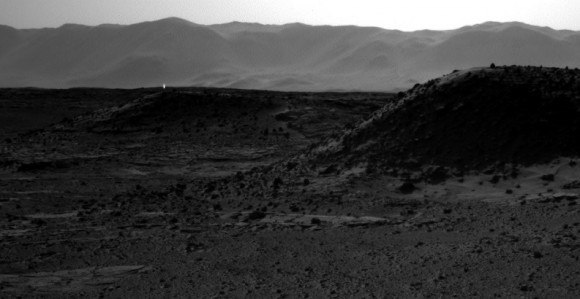
Scott Waring, az UFO Sightings Daily szerkesztője fedezett fel egy április negyedikei Curiosity képen valami szokatlant. Nevezetesen egy fénycsíkot, mely a talaj irányából tör egyenesen az ég felé. Kép alant, kattintásra nagyobb lesz hogy élvezhessük a marsi panorámát, és hát a fénycsíkot ugye.
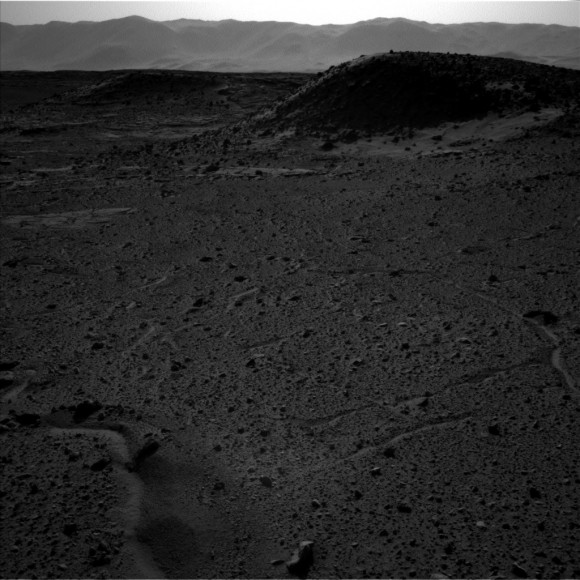
Mégis mi a rák az ott, és tényleg hogy került oda? Nos, többféle magyarázat született. Az egyik, ahogy Scott is állítja: egy újabb bizonyíték az ottani intelligens életre. Ahogy mondta: „A NASA odamehetne és megnézhetné, hogy mi az pontosan, de hé, ők nem azért mentek, hogy felfedezzék az életet, hanem hogy lassítsák a felfedezéseket.” Ezen felül, több értelmes magyarázattal nem tudott szolgálni, bár tényleg gyanús hogy itt ez a masina, pontosabban ott, de oda nem gurulna lekapni, mi a helyzet. Hasonló fény MÁS Curiosity képen is látszik azonban. A Curiosity egy bal és egy jobb oldali úgynevezett Navcam-el navigál át az ismeretlen marsi terepen. Ez két kamera, amely 360 fokban képes körülnézni, és mind a kettő egyszerre pásztázza a környezetet. Az igazi probléma a következő: a fenti kép a jobb oldali kamera képe, ugyanezen pillanatban a területről a bal oldali kamera a következő képet készítette:

Márpedig ezen nem látszik a fény. ITT egy teljes sor az aznap készült baloldali kameraképekről. Ez egy jobboldali fény, reméljük nem szélsőjobbos, mert akkor a marslakók minden bizonnyal utálják majd a földlakókat. De viccet félre. Annyira felkapott lett a kép, hogy a NASA-nak meg kellett magyarázni mi is a dolog. Justin Maki, azon csapat vezetője, akik a kamerákat szerelték, és működtetik. Ő a következőket nyilatkozta: "Szinte minden héten találkozunk felvillanó fényekkel azon a több ezer képen amelyet a Curiosity-tól kapunk. A legvalószínűbb magyarázat ezekre a kozmikus sugarak, illetve napfény, kőfelületen megvillanva."
Mielőtt továbbmegyünk, mik is azok a kozmikus sugarak? Nos tömören, szupernóvákból elszabaduló (elvileg, gyakorlatilag gőzünk sincs honnan jönnek, bár lehet azóta igen, csak én nem tudok róla), főként nagy energiájú protonokból és atommagokból álló sugárzás. Ezek a kozmikus sugarak sokszor űrhajókat találnak el, sőt, egyes asztronauták elmondása szerint az ő szemüket is, és csukott szemmel felvillanásokat észleltek. A Föld vastag atmoszférája felfogja ezeket a kozmikus sugarakat, így idelenn mi nem látjuk, vagyis a sarki fény formájában hasonló részecskék generálta fényeket igen. Azonban odafenn nem egy képen világító csíkok, villanások formájában észlelhetőek.
Mivel a marsi felszínt nincs mi megvédje a kozmikus hatásoktól, így ezek a sugarak a felszínéig érnek. Tehát nagy valószínűséggel erről van szó - egy elkallódott kozmikus sugár okozta fényeffektusról. Persze, sok más is kiemelhető. A már korábban linkelt kép egy nappal az ominózus fotó előtt készült, és ugyanaz a formájú, 90 fokban az ég felé törő fényjelenség látható rajta. Kétségkívül két, ugyanabból a szögből érkező sugár eléggé ritka lehet. Azonban más, a valóságtól elrugaszkodott elképzelések ezen fényjelenségek okán már bebizonyosodtak hogy hoaxok, de erről egy másik posztban. Egy másik elgondolás szerint közvetlen a kamerát érte a sugárzás, így kiütve bizonyos pixeleket ideiglenesen, felmelegítve egy adott pixelcsoportot, ami aztán mindenféle jelenség vagy kép nélkül is fehér villanást továbbít képként.
Azonban vannak még érdekesebb találgatások, melyekről majd később, pontosabban holnap. Addig lehet marsi panorámát nézni, meg eldönteni hogy mi is az a villanás ;)