Az alvás. Átlagosan életük harmadát töltjük alvással, mely elég nagy részét teszi ki így létezésünknek. Azt gondolnánk, hogy ez volna az élet azon része, mely alatt megszabadulunk a zavaró tényezőktől, melyek mindennapjainkat kísérik, azonban ez nem mindig van így, sőt! Csak a magyar lakosság 15-30%-a szenved valamilyen alvászavartól. Van egy roppant kellemetlen ilyen zavar, melyet minden kultúra másképpen nevez, hivatalosan alvási bénulás a neve. A jelenséget világszerte felmérni próbáló kutatások szerint az emberek 25-40%-a átélt már legalább egy alkalommal ilyet. A cikksorozat elsődleges fókusza, maga a lidérc lesz, azonban előbb jobb ha megismerjük, és amennyire lehet, megértjük magát a jelenséget.
Jómagam is azon "szerencsések" közé tartozom, akik már átélhették ezt az élményt, azonban találkoztam pár emberrel, akik úgyszintén, és az ő történetük segítheti árnyalni a klasszikus képet, hogy hogyan is néz ez ki. Leközlök pár részletet a velük folytatott beszélgetésekből.
Kaltenecker Dani egy 20 éves egyetemista, aki két havonta megjárja az ezzel járó poklot, néha gyakrabban.
Z: Szóval neked elég gyakori, ugye? Kéthavonta?
K. D.: Havonta kb., de arra jöttem rà, hogy ha nehéz ételeket eszem lefekvés előtt, akkor majdnem biztos hogy àt fogom élni.
Z: Értem. És olyan nincs hogy mondjuk beszélsz álmodban? Felülsz az ágyban, beszélsz, satöbbi?
K. D.: Nincs, vagy még nem szóltak nekem róla.
Z: Ha ilyen gyakori ez az epizód, hozzá tudtál szokni? Vagy minden alkalommal ugyan olyan rémes? Illetve, a jelenlétérzés, minden alkalommal jelen van?
K. D.: Nagyjàból màr hozzà tudtam szokni, és nem ijedek meg tőle, jelenlétérzésem csak egyszer volt de akkor csak azt làttam, hogy a falon kirajzolódik egy szöveg.
Z: Gyakran emlékszel az álmaidra? Álmodtál már mondjuk ilyen szöveges dolgot paralízis nélkül? Vagy bármi mást, ami ezzel volt kapcsolatos, de a jelenség maga nem volt jelen?
K. D.: Àltalàban a nagy részét gyorsan elfelejtem, és csak töredékek maradnak meg. Nemrégiben viszont olyat is tapasztaltam ami az eredet című filmben van, hogy több àlom rétegben vagyok benne és mindben le vagyok bénulva.
Z: Voltál valaha alvásvizsgálaton?
K. D.: Nem mert nem olyan súlyos az esetem hogy szükségem legyen ilyenre
Z: Használsz testépítő szereket?
K. D.: Nem.
 Tóth Tamás is megjárta a hadak útját, a klasszikus tünetekkel. Ő maga hasonló gondokkal küzdő emberekkel dugta anno össze a fejét, ahol arra jutottak, hogy bizonyosan valamiféle lelki, érzelmi dolgok, ezek túl komolyan vétele lehet az oka annak, hogy ez megtörtént velük.
Tóth Tamás is megjárta a hadak útját, a klasszikus tünetekkel. Ő maga hasonló gondokkal küzdő emberekkel dugta anno össze a fejét, ahol arra jutottak, hogy bizonyosan valamiféle lelki, érzelmi dolgok, ezek túl komolyan vétele lehet az oka annak, hogy ez megtörtént velük.
 Kölb Nóra egy egészen érdekes élményről számolt be.
Kölb Nóra egy egészen érdekes élményről számolt be.
K.N.: Na szóval, 11 éves voltam. Nem a megszokott ágyamban aludtam amikor is hajnalban kipattant a szemem, mert hirtelen nagyon fényes lett a szoba. Semmit nem tudtam tenni még pislogni se, amikor is egy emberforma fénylény átsétált a szobán és megsimogatott. Azt hittem meghalok a félelemtől... Sokáig "ébren" voltam utána mosgásképtelenül, süketen, csak a szemhéjam működött. Asszem ezt sose fogom elfelejteni..
Z: Tehát nem tudtál mozogni. Légzési gondjaid voltak?
K.N.: Nem de nem én vettem levegőt. Olyan érzés volt mintha lélegeztető gépen lennék.
Z: Féltél ettől az alaktól? Még konkrétabban: tényként kezelted akkor hogy gonosz / rosszat akar?
K. N.: Először biztos voltam benne hogy el akar vinni és ő bénított meg. Aztàn enyhült ez a félelem mikor nem bántott de nem nyerte el a bizalmamat. Végig azt akartam hogy tűnjön el.
Z: Értem. És egyértelműen fénylény volt tehát, akit láttál. Mondjuk, hogy hallucináltál?
K.N.: Én annak tudtam be később. Nem sokkal előtte halt meg a nagymamám és én az az elfojtós típus vagyok, szóval úgy gondolom ez a feldolgozási processz része volt. Kék fénye volt egyébként és női testalkata.
Mint az a fenti beszélgetésekből látszik, az alvási paralízis (továbbiakban AP) egyébként sokat vitatott triggerei, és az az alatt megélt dolgok nagyon sokfélék lehetnek. Ezek a triggerek, melyek valószínűleg külső ingerek, jelenleg is találgatás tárgyát képezik tudományos körökben. Ami bizonyos, hogy egyes faktorok elősegítik a paralízis megjelenését, ezek közé tartozik a gyakran váltogatott alvási rend, az állandósult kialvatlanság, a hosszan tartó stressz, egyes mentális zavarok, mint a bipoláris zavar, a háton alvás, a narkolepszia, az éjszakai lábgörcsök, és egyes gyógyszerek szedése. Hogy mi idézi elő közvetlenül az eseményt, az nem teljesen tiszta, ugyanis egy sok részletre kiterjedő kutatás azt mutatta ki, hogy a kultúrkör amibe tartozik a személy, annak éppen aktuális életeseményei, és annak félelmei mind-mind belejátszanak, a paralízis alatt megélt élmények mibenlétébe, és azok kiváltó okaiba is.
 Az AP szoros összefüggésben van az agy REM-fázisával. A REM, vagy gyors szemmozgás fázisában alváskor a test egy része kikapcsol, hogy úgymond lebénul. A légzés meggyorsul, és nem olyan mély, mint a nem-REM fázisban. Az álmok túlnyomó többsége is a REM fázisban történik. A vizsgálatok szerint ekkor az agynak azok a területei aktívak, amelyek a tanulásban, a gondolkodásban, a dolgok megszervezésében vesznek részt. Ha valamilyen külső inger hatására az agy mégis felébred ezen fázisban, a test paralizált marad. Ezen REM-paralízis lényegében arra szolgál, hogy nehogy ártalmas mozgásokat végezzünk ezen mélyalvási fázisban. Tradicionálisan a jelenség a narkolepsziával és a kataplexiával van összefüggésbe hozva, azonban azoknál gyakoribb a megjelenése.
Az AP szoros összefüggésben van az agy REM-fázisával. A REM, vagy gyors szemmozgás fázisában alváskor a test egy része kikapcsol, hogy úgymond lebénul. A légzés meggyorsul, és nem olyan mély, mint a nem-REM fázisban. Az álmok túlnyomó többsége is a REM fázisban történik. A vizsgálatok szerint ekkor az agynak azok a területei aktívak, amelyek a tanulásban, a gondolkodásban, a dolgok megszervezésében vesznek részt. Ha valamilyen külső inger hatására az agy mégis felébred ezen fázisban, a test paralizált marad. Ezen REM-paralízis lényegében arra szolgál, hogy nehogy ártalmas mozgásokat végezzünk ezen mélyalvási fázisban. Tradicionálisan a jelenség a narkolepsziával és a kataplexiával van összefüggésbe hozva, azonban azoknál gyakoribb a megjelenése.

Az AP során fellépő élmények, és testi jelenségek gyakorlatilag egymást erősítik, amíg mentálisan el nem jutunk abba a borzalmas állapotba, melyet már többen megéltek. A REM ilyen megszakadásával való ébredéskor az amigdala - agyunk főképp érzelmi reakciókat feldolgozó és tároló része - elkezd túlműködni, így létrehozva egy fokozott éberségi állapotot, melyben roppant mód ki vagyunk élezve a külső veszélyforrások észlelésére. Normális esetben az agy nagyon hamar döntést hoz, hogy veszélyben vagyunk-e, vagy sem. Azonban a REM fázis alatt - hogy rövidre fogjam a szót - az agy erre nem képes. Pontosabban, a külső inger okozta veszélyérzet súlyosságát nem képes megítélni. Így alakulhat ki, hogy a normális esetben a másodperc tört részéig, esetleg másodpercekig tartó félelem hosszú percekre képes nyúlni. Az agy pedig roppant mód ügyes abban, hogy magyarázatot adjon a testtel megtörténő aktuális eseményekre - így idéz aztán démonokat, árnyéklényeket, és más borzalmakat, megmagyarázandó hogy mégis miért nem vagyunk képesek mozogni. Ez, és más faktorok összessége vezet végül az úgynevezett jelenlétérzéshez - a lidérc jelenlétéhez. Innen a spirál már csak mélyebbre húzza az áldozatot. Fulladásérzés van jelen, a légzés megváltozása miatt - illetve a tudatos reakció okán, melyben megpróbál az ember mély levegőket venni, azonban erre nem képes izomzati állapota miatt. Így alakul ki a megnövekedett nyomás érzése a mellkason, és a fulladástól való félelem csak tovább erősíti a jelenlétérzést is. A 90-es években hipnózissal előidézett hallucinációkat kísérő agyi folyamatok határozott összefüggést mutatnak az AP alatt megélteket kísérőkkel. Egy 1999-es kutatás szerint az agy egyes területei - itt név szerint az amigdaloid rendszer és a hippokampusz - közti interakciók is felelősek az érzésért, mikor valami ismerős, vagy az ismerés érzéséért. Ezen interakciók túlműködése is hozzájárulhat egy hipotézis szerint ahhoz, hogy úgy érezzük hogy van valaki a közelünkben az AP alatt - azaz a jelenlétérzéshez. A motoros reakciókra a jelet az agy kiadja, melyeket értelemszerűen küld, reagálva a küzdelemre, hogy szabadulni akarunk ettől a túlértékelt vészhelyzettől, azonban ez esetben ez csak fájdalmas izomgörcsökhöz vezethet, mely még inkább rátesz egy lapáttal az egész élményre. Az ember úgy érzi, mint akit egy hatalmas kéz akar megfojtani. Egy tanulmányban a női alanyok a megerőszakoláshoz hasonlították ezt a testi érzést. Gyakori élmény ilyenkor a testen kívüli állapot is, melyet feltételezetten a szem mozgási és jelérzékelő képességének összetűzése a mozgás lehetetlenségével indukál.
Jogosan maradt sokakban a kérdés, hogy miért is kérdeztem az elején, hogy használ-e Dani testépítő szereket. Erről egy későbbi posztban fogok részletesen írni.
Összességében azt mondhatjuk, hogy az agy működési mechanikája, és a megzavart REM-fázist kísérő jelenségek együttesen idézik elő a jelenlétérzést, és a jelenlevő nem valós "személytől" való félelmet, és a menekülési vágyat. Most hogy tisztában vagyunk az AP mechanikájával valamelyest, a következő posztban alaposabban szemügyre vesszük ezt az éji betolakodót, akit minden kultúra másképpen ismer.
Kezdjük rögtön a magyar vonatkozással. A lidércnyomást nem csak lidérc idézheti elő, hanem tündér, ördögszerető, sőt, boszorkány is! Érdekesség, hogy a boszorkány szavunk a bas- török szótőből eredeztethető, melynek jelentése "nyomni". A magyar néprajzi lexikon szerint: "Másrészt ismeretes lehetett a múltban egy (vagy több) természetfeletti lény, amelynek fő ténykedése az éjszakai rontás (elsősorban nyomás) volt. Ennek vonásai olvadtak később a boszorkány alakjába (a török eredetű boszorkány szó jelentése ’nyomó’), és ennek nyoma őrződött meg a személytelen lidércnyomás fogalomban is." További nyalánkság a magyar lidércológiából, hogy a hitvilág szerint gazdája egy fekete tyúk első tojását költi ki a hóna alatt, így jön a világra. Lidérc néven a nyelvterület középső és északi részén ismerik; iglic, ihlic néven a Csallóközben; lüdérc, piritusz néven D-Dunántúlon; mit-mitke néven K-Dunántúlon, valamint az Alföld több helyén; ördög néven több helyen szórványosan. Gazdájával együtt él mint szeretője (ha nő a gazdája, éjjel férfivá változik és viszont); gazdája a kebelén hordja, gazdáját esetleg éjjel nyomja (lidércnyomás) vagy vérét szívja. Több helyen ismert az a hit, hogy minden ételből neki kell adni az első falatot, vagy sótlan, visszafelé kavart kásával kell etetni. Gazdája minden kívánságát teljesíti, ha az „mit hozzak?” vagy „mit-mit-mit?” kérdésére felel. Elterjedési területén közismert mondák szólnak a tőle való megszabadulásról: teljesíthetetlen feladatot adnak neki (kötélben homokot, vagy rostában vizet hozatnak vele), amelybe belepusztul; vagy fába ékelik be. További érdekes dolgokat olvashattok a lidércről a Magyar Néprajzi Lexikonban. LINK.
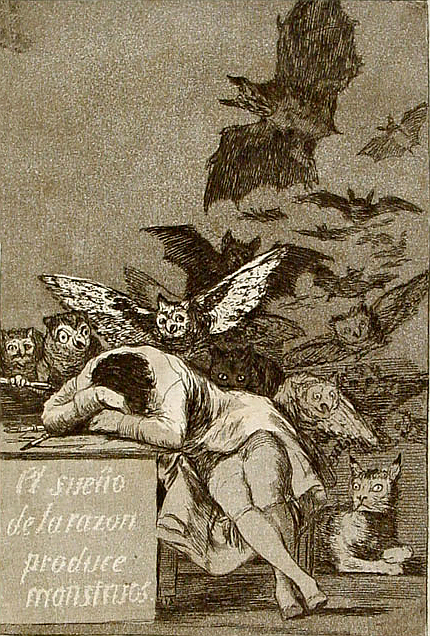
 Az angol nightmare szó az óangol mare vagy mære szóból származik. Az európai kultúrákban a mare egy rosszindulatú szellem, vagy germán területeken goblin volt, aki éjszaka az emberek mellére ült, és rémálmokat okozott. Ez a szó egészen az indoeurópai alapnyelvig visszakövethető, melyben a mer- azt jelentette, "elvakarni" vagy "bántani". Azonban a mare hajlamos volt éjszaka a lovakat is megfuttatni, akik ettől reggelre csatakosak és kimerültek lettek. Még a fákat is megtámadta a mare, melynek eredményeként ágaik összegabalyodtak! A nedves és sziklás, tengerparti talajon növő fenyőket a németben például Alptraum-Kiefer-nek hívják, aka rémálom-fenyőnek. Az Izlandi mara, akár szukubbusz is lehetett, révén feminin alakként gondoltak rá.
Az angol nightmare szó az óangol mare vagy mære szóból származik. Az európai kultúrákban a mare egy rosszindulatú szellem, vagy germán területeken goblin volt, aki éjszaka az emberek mellére ült, és rémálmokat okozott. Ez a szó egészen az indoeurópai alapnyelvig visszakövethető, melyben a mer- azt jelentette, "elvakarni" vagy "bántani". Azonban a mare hajlamos volt éjszaka a lovakat is megfuttatni, akik ettől reggelre csatakosak és kimerültek lettek. Még a fákat is megtámadta a mare, melynek eredményeként ágaik összegabalyodtak! A nedves és sziklás, tengerparti talajon növő fenyőket a németben például Alptraum-Kiefer-nek hívják, aka rémálom-fenyőnek. Az Izlandi mara, akár szukubbusz is lehetett, révén feminin alakként gondoltak rá.

A Máltai folklórban Haddiela offenzívájának bizonyítékaként él az alvási paralízis megeste valakivel. Ő Hares, egy a kopogó szellemhez hasonlítható kitalált szellem felesége. Megelőzés gyanánt ezüst tárgyat, vagy kést kellett a mondákban a párna alá helyezni.
Görögországban és Cipruson a Mora, Vrahnas vagy Varypnas néven emlegetett démon nem csak a mellkasra ül, de még a beszédképességet is ellopja.

Katalóniában egyenesen legenda a Pesanta, ami egy hatalmas kutya aki éjjel a mellkasára fekszik az áldozatainak. Fekete és szőrös, acélkarmokkal, azonban mancsain lukak vannak hogy ne tudjon semmit ellopni.
Szardínia szigetén az Amuttadori nevű vámpír-szerű, borzalmas holt-alak fojtogat éjjel, és lekaparássza a bőrt az áldozatáról. Hét piros sapkában mászkál, ha valaki ellen tud állni, és ellopja egy sapkáját, a hiedelem szerint nem sokkal az eset után kincset fog lelni.
Lettországban a Lietuvēns teszi a fenti borzalmakat az emberekkel, aki egy megfojtott, vagy akasztott ember szelleme. Azonban "egyszerű" a megoldás: a bal láb nagyujjának mozgatásának hatására eliszkol (főleg ha le vagy bénulva, ez ugye sima ügy).

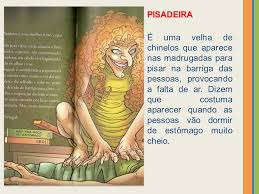
Brazíliában Pisadeiraként emlegetik az éji paralízis rémét. Egy öreg asszony, koszos fogakkal, hatalmas körmökkel, aki a tetőkön él, és minden vágya azoknak a mellkasára lépni, akik teli hassal fekszenek le aludni. Neve jelentése "ő, aki rálép".
Újfunlandon csak mint öreg boszorkány ismeretes, azonban mint egy átkot, rá lehet ereszteni valakire.
Az Etióp kultúra egészen érdekesen áll hozzá a dologhoz. Évszázados hagyományuk, hogy a kat-cserje egyes részeit rágják, mely természetes katinont tartalmaz, ami egy amfetamin-szerű stimuláns. Mikor valaki leszokik a kat rágásáról, akkor jelenik meg dukak, a gonosz szellem, aki személyes sértésnek veszi ezt a tettet. Dukak mindenféle rohadék dolgot csinál aztán az emberrel: üvegbe zárja, és kitartóan rázza aztán azt, esetleg földevésre kényszeríti őket. Na már most a dukak, a depresszió szelleme okozza szerintük az alvási paralízist is.
Afrika szuahéli nyelvet beszélő kultúráinak körében a jelenséget jinamizinek, azaz a dzsinn általi fojtogatásnak nevezik, utalván a szuahéli törzsek iszlám hitére.
A Nigériai Yoruba törzs tagjai hitében az alvási paralízis az ogun oru, azaz a "gonosz háború" része. Ilyenkor az ember földi, és szellemi felesége közt nézeteltérés támad, és csak törzsi rítusok, illetve keresztény imák citálása során lehet megszabadulni tőle.

Több Arab kultúrában egy dzsinn, vagy ífrit telepszik az ember mellkasára a Ja-thoom folyamán. Jobb oldalra fordulva fekvéssel, és közben a Korán második fejezetének آية الكرسي versét olvasva lehet megelőzni.
Pakisztánban nem bonyolítják: egyenesen a Shaitan szállja meg az embert ilyenkor, sokszor mert fekete mágiával valakinek a nyakába idézték. Elsősorban gyermekek, ezen okból ta'wiz-t hordanak, ami egy "medál". Valójában egy kis bőrzacskó, melybe a Koránból papírcetlikre írott sorokat tesznek, hogy a dzsinnek gonosz szeme elől rejtve maradjon hordozója. Néhány iszlám tanító szerint ez viszont szentségtörés, és amint valaki ilyet lát, vagy talál, azt azonnal el kell égesse. Első sorban a szunniták hordják ezeket a talizmánokat.
Nepálban a Khyyak nevű szellem okozza a jelenséget. Fő ismertetőjele, hogy a lépcsők alatti árnyékban él.
Afganisztánban pedig a Khapasa fojtogat éjjel, azonban mivel nincsen hüvelykujja, így ezt nem tudja túl profin kivitelezni. Szóval a gyilkosság sem sikeredik, amivel valójában próbálkozik.
Új-Guineában nem akárkik okozzák a bajt. Hanem szent fák, melyek emberi energiákból táplálkoznak. Éjszaka teszik, hogy ne zavarják napközben az életet, és a suk ninmyo alatt ha valaki felébredne, akkor találkozik az alvási paralízissel.

Kína, Vietnám, Laosz, és Thaiföld hegyvidéki területein élnek a Hmong kultúra tagjai. Náluk a dab tsog próbál éjszaka megfojtani, és megeshet hogy a 70-es és 80-as évek között, száznál is több halálos áldozatot követelő SUNDS szindrómához - azaz hirtelen halál szindróma - lehet valami köze. Egy 2011-es kutatás szerint az alvási paralízis összefüggésben lehet a Brugada-szindrómával, mely egy genetikai rendellenesség, ami vénás eredetű hirtelen halálhoz vezethet.
A Tibeti kultúrában dip-non vagy dip-phok-ként emlegetik az alvási paralízist. Jelentése "a dip által elnyomva/megtámadva", ahol a dip árnyékot, átvitt értelemben spirituális tisztátalanságot jelent.

Japánban a jelenség neve kanashibari, mely azt jelenti, "fémmel lekötve/leszorítva".
A Kelet-Kínai folklórban akkor történik az alvási paralízis, mikor az ember felébred, miközben egy egér (mert a rókákhoz hasonlóan ők is tudnak olyat arrafelé!) éppen az orruk alatt ülve szívja el az életerejüket, hogy ideiglenesen emberré változhasson.
Ha Törökországban az ember rajtakapja a dzsinnt a karabasanon, és elég erőt mutat fel hogy ellopja annak széles kalapját, akkor szolgájává teheti a szellemet.
A Fidzsi-szigeteken az eseményt kana tevoronak nevezik, azaz "démon általi megevés"-nek. Egész pontosan halott hozzátartozók szellemei a tettesek, és megesik hogy az áldozat mellett fekvő családtag ilyenkor azt ismételgeti hogy kania, kania, azaz "egyél, egyél!". Ennek célja hogy meghosszabbítsa a megszállást, annak reményében hogy beszélhet a szellemmel, és kiderítheti miért tért vissza. Ilyenkor aztán az alvási paralízisből kieső személy arra van kérve, hogy harsány káromkodások közepette kergesse el a szellemet.
És akkor egy kis tudomány.
Egyesek a jelenlétérzés alkalmával arról számoltak be, hogy a "látogató" sziluettjét érzékelték, látták. Egyesek pedig egyenesen arról, hogy ki tudták venni a lidérc alakját, az ágy mellett állva, amint figyeli őket. Az elterjedt koncepció szerint, ez a jelenlét lehet intelligens, és nem pusztán az elme játéka - nevük szerint, az árnyékszemélyek. Fiziológiai szempontból az agy alkotta dolog ez - ami megrázó benne, hogy független a külső ingerektől. Az árnyékszemély megjelenése nem függ külső faktoroktól, és az agy generálta vizuális látvány visszaigazolást ad a jelenlétérzésről; így válnak szinte kézzel tapintható valósággá. De mégis, milyen elméletek születtek az árnyékszemélyekről?
Az agy alkotta idegen
A Nature magazin 443. számában jelent meg egy az írás, mely beszámol egy érdekes esetről. Egy 22 éves nőről van szó, akit epilepsziájával készültek műteni. Ezen okból fokális agyi stimulációnak - azaz elektroterápiának - tették ki agyának bal temporo-parentiális részét. Egyes tanulmányok szerint agyunk ezen apró része felelős mások megítéléséért - akiknél sérül ez a terület, nehezen ismerik fel mások szándékait, vágyait, sőt, meggyőződéseiket. Lényeg a lényeg, a hölgy agyának ezen részében keltett elektromos hatások különös élményeket váltottak ki.

Mikor 10 milliamperral történt a stimuláció, olyan érzése támadt, mintha valaki lenne mögötte. 10 és 11 mA közötti hatásnál, azt mondta "Mögöttem van, majdnem a testemhez ér, de nem érzem őt." Ez fekvő pozícióban történt, elmondása szerint úgy érezte, az árnyék vele ellentétes nemű. A folytatásban ülő pozícióban volt a nő, kezeivel átölelte a térdeit, és tovább növelték az áramerősséget. Ekkor úgy érezte, a "férfi" is ülő pozícióban volt, és átölelte őt a karjaival, amit kellemetlen érzésként írt le. További stimuláció során, a páciens ülő helyzetben egy papír és egy toll segítségével egy nyelvi feladatokat tartalmazó tesztet próbált megoldani. Ez esetben, a "személy" ismét jelen volt, mögötte, a jobb oldalánál, elmondása szerint "El akarja venni tőlem a papírt.""Nem akarja hogy olvassak."
Ez a jelenség több pszichés, és neurológiai beteg esetén leírásra került, és ahogy több skizofréniában szenvedő esetében, a nő sem ismerte fel, hogy ez a jelenlét saját testének kivetülése. Ugyanis végső soron arra következtettek, hogy saját testének "árnyékát" érzéki ilyen stimulus esetén.
A teljes cikk letölthető ITT.
A dimenziók és az árnyékemberek
Saját testünk árnyéka. Egy érdekes aspektusa ennek a dolognak, hogy foglalkoznunk kell a húrelmélettel. Hogy lecsupaszítsam a dolgokat teljesen, azt mondhatjuk, hogy a húrelmélet szerint a minket körülvevő világ húrokból áll, melyeknek a különböző rezgése, különféle anyagokat eredményez, így létrehozva a mi három dimenziós világunkban a látható, és néha kézzel fogható dolgokat. A húrelmélet pedig gyakorlatilag megmagyarázza, hogy ezek a hullámok által életre hívott részecskék hogyan, és miért kerülnek egymással interakcióba. Ezen elmélet része, hogy nem csak 4 dimenzió van, hanem számos másik. De maradjunk a saját 4 dimenziós világunknál, hogy érthetővé tegyem, hogyan kapcsolódhatnak az árnyékemberek, és a dimenziók össze.
Kezdjük hát egy jól ismert ponttal. Ez a pont egy képzeletbeli elem, egy képzeletbeli világban, mely mondjuk koordinátát határoz meg. Azonban ha még egy ilyen pontot elhelyezünk - mondjuk, egy papíron -, és összekötjük őket egy vonallal, máris megkaptuk a saját egy-dimenziós jelenségünket: nincsen mélysége, vagy szélessége, de hossza van. Ha ezen a vonalon, keresztülhúzunk még egy vonalat, máris beléptünk a második dimenzióba. Mélysége ugyan nincsen objektumunknak, de szélessége, és hossza van. Hogy elkezdjük megérteni az árnyékszemélyek jelenlétét ezen szemszögből, képzeljük el azt, hogy van egy két dimenziós világ, melyben az élőlények is kétdimenziósak: léteznek, azonban a harmadik dimenziót képtelenek vizuálisan teljes egészében értelmezni. Ha egy három dimenziós alakzatot beeresztünk az ő két dimenziós világukba, azt két dimenziós szeletek egymást követő rendszereként látnák ezek a lények. Mint egy, igen, árnyékot. Ha ezt a gondolatot egy-egy dimenzióval feljebb toljuk, akkor megérthetjük a negyedik dimenziót, az időt, mint olyat valamelyest. Hiszen mi a három dimenziós világunkban, nem tudjuk azon formájában érzékelni, ahogy az a saját dimenziójában van: helyette szeleteket látunk belőle, melyeket - mondjuk - másodperceknek nevezünk, hogy össze tudjuk azt egy konzisztens folyamattá, az idővé fűzni. De térjünk vissza a két dimenziós modellünkbe, és képzeljük el azt, hogy azt a lapos világot, mint egy újságot, csővé gördítjük. Igen, a világ két vége ilyen formán összeérhet, és lapos emberkéink akik ott élnek, találkozhatnak önnön magukkal. Lehetséges az, hogy az agy, az időt, mint egy újságot, csővé képes gördíteni, és önmagunkkal találkozunk? Ne adj isten, másokkal, valahonnan a negyedik dimenzió túlsó feléről, mikor elménk pihen? A kérdés jogos: mire képes az agy, és valójában csak önmagunk dimenzionális vetületei volnánk? Ahogy esetleg az "árnyékemberek" is? Felmerül a multiverzumok, vagy párhuzamos dimenziók elmélete is, miszerint egy másik dimenzióban jó eséllyel ott vagyunk. Igen, Te is. Valahol van valaki, aki pont olyan mint te, csak éppen mást csinál.
Amiben esetleg te magad vagy valaki számára az alvási paralízis során érzékelt árnyékember éjszaka, úgy, hogy arról te nem is tudsz! Pusztán árnyék vagy, mint a sokszor újravett VHS-ek képanyagán keresztüllibbenő szellem.
Az a bizonyos DMT
Egy korábbi cikkben már írtam az úgynevezett DMT nevezetű anyagról. Az N,N-dimetiltriptamin természetesen előforduló metilált indolalkilamin, mely erős pszichotrop tulajdonságokkal rendelkezik. Ez az indol alkaloid szeles korben elterjedt a természetben, és nagy mennyiségben található olyan növényekben, mint pl. a Diplopteris cabrerana es a Psychotria viridis, amelyeket bizonyos kultúrkörökben szakralis, pszichoaktív főzetek (yajé, ayahuasca) elkészítéséhez használnak. A DMT - a növényvilágban való elterjedtsége mellett - kimutatható állati szövetekben is, ahol endogén „nyom-aminként” tartják számon. Azonban ahogy Dr. Frecska Ede írja tanulmányában: (letöltés INNEN)
"A DMT szeles körű természetbeli elterjedtségének jelentősége, valamint egzakt biológiai szerepe tisztázatlan."

Szára István számolt be elsőként a DMT pszichoaktív hatásáról emberben, kutatási helyzetben. Nem sokkal ezután Julius Axelrod kimutatta a DMT-t patkányok és emberek agyszöveteben, ami őt és másokat arra a feltételezésre késztetett, hogy a DMT endogén hallucinogén. A kutatások előrehaladtaval az is felmerült, hogy a DMT akar neurotranszmitternek vagy neuromodulátornak is tekinthető. Az emberi testben termelődő pszichoaktív alkilaminokkal kapcsolatos kezdeti kutatások túlnyomó többsége azok mentális betegségekben betöltött lehetséges szerepere irányult. Noha a DMT-t ma mar nem tekintik kóroki („szkizotoxikus") tényezőnek a szkizofrénia kialakulásában, továbbra is széles körben vélik úgy, hogy szerepet játszhat különféle pszichotikus tünetek kifejlődéseben. Közvetett bizonyítékok alapján a DMT-ről feltételezhető, hogy fontos szerepet játszik olyan, természetesen fellepő tudatállapot-változásokban, mint az álmodás, a képzelet, a kreatívitas vagy a spirituális élmenyek.
És hogyan jöhetnek ide az árnyékemberek? Az nemrég leírt, a dimenziókkal kapcsolatos dolgokkal összevegyítve, egy korábbi posztomat elolvasva fogtok erről teljes képet kapni. A DMT-vel foglalkozó poszt ITT található. Rick Strassman könyvét, melynek apropóján a fenti írás született, ITT találhatjátok. A fenti kép forrása ITT található, érdekes olvasnivaló a Daily Mailtől a DMT-ről.
Hogy melyik magyarázat az, mely a legközelebb áll hozzá, azt mindenki döntse el maga, a sorozat folytatásában pedig ki fogjuk vesézni hogy hogyan is jön ez az egész össze az ufókkal, és tovább merülünk érdekesség gyanánt a magyar "lidércológia" bugyraiba.





