
Békésen éled a mindennapi életedet, és valahogy nem is foglalkozol olyan dolgokkal, amikről ha tudnál, a hideg kirázna, és paranoiára való hajlamot fejlesztenél. Hiszen nem tudhatod, ki néz gyíkembernek, esetleg ha repülőre ülsz, ki akarja majd azt lelőni, mondván hogy kemtrélt szór a gép. Gondolhatnák egyesek, hogy eltúlzom a dolgokat, és évek óta vannak őrültek mindenütt, és igaza is van ebben - azonban szaporodnak, úgy nőnek ki a közösségből mint a gombák, és ami a legrémisztőbb az egészben, hogy egyszerre bele is olvadnak. De mi vezet vajon mégis ahhoz, hogy exponenciálisan növekszik a téveszmések száma hazánkban? Rengeteg féle faktor van, amely hozzájárul ehhez a borzalmas folyamathoz.
A Megerősítési Torzulás Apostolai
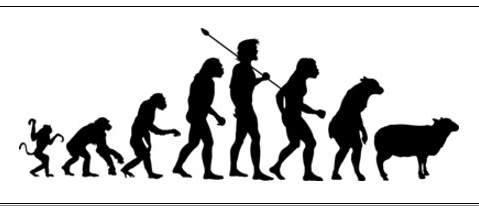
A téveszmések, ezt "hivatalosan" úgy nevezik, hogy felébredés. A szabadon ébredés már egy bejáratott fogalom gyakorlatilag, azonban nekünk, épeszű embereknek jobb tudni arról, hogy ez az ébredés egy minden eddiginél mélyebb alvást takar valójában. Ezt a folyamatot jól ábrázolja valós természetében, egy korábban Facebookon aktív felébredt emberke, akit most csak nevezzünk a csoportja mentén MMF-nek, azaz mi már felébredtünknek. MMF mindenféle konteós volt egyszerre: elképzelései szerint az ember evolúciója több szálon futott, egyesek emberré nőtték ki magukat, míg mások majmok maradtak (ők a nem felébredtek). Vakcinaellenes, mindenellenes, arrogáns és lekezelő élharcosa volt ő a mélyalvásnak. Aki a már egyesek által jól ismert Hírháttér-nek (a Molnár F. "Egy gyerek egy csont" Árpi vezette csoda) írt egy csodás bemutatkozó levelet, melyet máig is el tudunk érni ha akarunk, és íme, idézek belőle (a teljes anyag elolvasását ajánlom ITT):
Utána jött az, hogy edzésről hazafelé (Asztalitenisz) elestem a motorral az utolsó kanyarban 1 olajfolton. [Az olajfolt Isteni és háttérhatalmi háttérhatalmi jelkép, míg az olaj az Isteni felkentség Bibliai jelképe. A Hírháttér által és később, az igazság miatt az ember nemcsak Isten, de Babilon (a Háttérhatalom) közelébe is kerül! Ilyenkor nagyon kell vigyázni, hogy az ember nehogy balesetet szenvedjen a Háttérhatalom csapdáin elcsúszva!] Mikor feleszméltem, már a mentősök élesztgettek, a fejem vertem be, és ezért vesztettem el az eszméletem. [Az Isteni és háttérhatalmi jelképrendszerben a helytelen döntések során deklarált gyakori jelkép a fejre, homlokra vagy tarkóra mért ütés. A homlokra a személyiség okán, a tarkóra azért, mert ott irdatlan mennyiségű olyan idegszál és receptor fut, amelyek elektromágneses hullámokkal történő bioelektromos irritációja a radikális para- és hypesztéziáktól (eltérő érzékelésektől) a legváltozatosabb fájdalom- és kéjérzéseken át az emésztésért, légzésért stb. felelős vegetatív funkciók teljes befolyásolásáig és irányításáig, valamint az azonnal halálig bezárólag iszonyú mennyiségű és minőségű változást elérhetünk.] A mai napig sem tudom, hogy miért nem volt rajtam a bukósisak, mert mindig rajtam szokott lenni!! Sajna, pont akkor volt bennem 1 pár sör mert az edzőpartnereimmel épp sörbe játszottunk, soha nem voltam ivós fajta, töményet életemben nem ittam, csak a sört tudtam meginni, teljesen csak alkalomszerűen! De ez az eset óta még sört sem ittam 1 kortyot sem! A kórházból úgy engedtek haza, hogy ha aláírok 1 papirt, hogy saját felelősségre távozom. Nagyon befeketedett és bedagadt az egész fejem, és nagyon fájt a bal karom, de orvoshoz nem mentem!
Tehát felébredni annyit tesz, mint részegen, bukósisak nélkül, motorral szétkenni az agyunkat a betonon. Hát őszintén, nem csodálom, hogy utána téveszméssé válik az ember. Szóval, valahogyan így képzeljük a szabadon ébredés fogalmát. Most ez egy dolog, hogy valaki megőrül, esetleg súlyos agyi sérülést szenved el, és ettől elkezd össze-vissza beszélni, de mégis, ez a dolog hogyan képes terjedni? A kérdés felmerül, hogy hogy a fenében lehet az, hogy egy ilyen tébolyodott hibegő-habogónak bárki is ad a szavára? Nos, ez már egy pszichológiai fogalom, és ezzel egy időben mögé kell, hogy lássunk a fenti szövegnek. Az úgynevezett megerősítési torzítás egy érdekes emberi mechanika. Lényege, hogy az emberek azokat az információkat részesítik előnyben, amelyek igazolják saját prekoncepciójukat vagy hipotézisüket, tekintet nélkül az információ igaz vagy nem igaz voltára. Tehát a fenti esetnél maradva, egy mélyen vallásos ember, annyiszor találkozik MMF-ke monológjában az ő prekoncepciójára hajazó megnyilvánulásokkal, hogy a mellette lévő blődségeket is elhiszi, mint a háttérhatalmat példának okáért. Ezen ember számára, MMF mondandója mintegy igazzá válik - és a téveszmék terjedésének ez az egyik módja: a megerősítési torzulásokon keresztül születő megmondóemberek. MMF egyben véresszájú oltásellenes volt, és mintegy prófétaként kezelték őt, terjesztve a roppant veszélyes tévképzetet ez ügyben.

A probléma itt akkor kezdődik, mikor ezek a kéretlen prókátorok akár még mentális problémákkal is élnek: paranoiások, skizofrének, személyiségzavarosak. Itt válik érdekessé, hogy a pszichés betegségek gyakorlatilag igen is fertőzőképessé válnak az annak megfelelő közegben. E jelenség másik összetevője az emberi csoportgondolkodás, ahol aztán 1-1 téveszmés őrülete, ha elég karizmatikus, mintegy elkezd másokra is átragadni: mint a vakcinaellenesség esetén, a gyakorlatilag fertőző paranoia. Márpedig könnyen kiszúrható, hogy minden ilyen központi dilinyós igencsak karizmatikus: Kovács Magyar "Táltoscsapvíz" András, Labant "Gyerekgyilkos" Csaba, Mi Már Bealudtunk, a maguk módján mind-mind meggyőző, és jó beszélőkével megáldott egyéniségek. Így válnak veszélyessé, amint akár több olyan emberrel is találkoznak, akiknek a csoportgondolkodáson keresztül "megfertőzhető" a tudata a saját tébolyával. Anno, ezeket az embereket elzárták a közösségektől, akár elmegyógyintézetekbe, vagy pusztán elszigetelődtek a saját őrült környezetükben. Azonban manapság egyre többen mászkálnak szabadon és nyilvánosan. Számukra, a tökéletes fórum a pszichés járványok szülésére, a Facebook nevezetű portál.

A fent leírt folyamatnak amúgy nagyon szép példája a fenti kép, a sonkaarcú kutyával, akinek képe terjedni kezdett a portálon, azzal a szöveggel, hogy leégett az arca a kutyának miközben a családját mentette a lángoló házból, és imádkozzanak érte. Értelemszerűen, elég volt egyetlen az állatokat és/vagy a családját az átlagosnál vehemensebben védelmező ember ahhoz, hogy mindenki más elkezdjen magából áldásokat szórni, és imádkozni a kutyáért. Akinek az arcán csak egy sonka volt valójában. Csak a csoportgondolkodás, és a megerősítési torzulás emberek ezreit sodorta abba az irányba, amerre az első felháborodott személy indult, még akkor is, ha egyértelműen a szöveg, és a kép, nem volt egymással összefüggésben.
Az igazi hülyeség olyan, mint a postagalamb: okvetlenül hozzád talál, mert onnan jött.
Nem kell ide HAARP, elég pusztán a már említett közösségi portált látogassuk. Valahol ironikus, hogy a szabadon szunyálók a végsőkig hajtogatják, hogy a "kormányok" és a Háttérhatalom, sőt, a HAARP-program, befolyásolja a gondolkodásunkat, azonban pont hogy a Facebookon keresztül érik el azt, hogy ők maguk merüljenek Csipkerózsika álmába. Ugyanis a portálnak megvan a sajátos közösségi algoritmusa: azt fogja lépten-nyomon az arcunkba tenni, ami számunkra érdekes. Ez egy érdekes dolog, amelyre szüksége van Cukkerbergnek: ezek a "tartalombuborékok" teszik azt lehetővé, hogy minél több és több embert tudjon kielégülten tartani, aki ennek hatására rendszeres látogatójává válik az oldalnak, így szembesülve nem csak a neki kimazsolázott tartalmakkal, hanem a reklámokkal is, termelve a zöldhasút neki. Azonban van egy kis hiba a mechanikával: hogy ezekbe a tartalombuborékokba a felhasználó bele tud szorulni, ugyanis minél inkább pörög egy témával kapcsolatban, annál több hasonlóval lesz nyakon borítva, és idővel elönti az üzenőfalát a neki kedves téma. Ha egy tébolyodott elkezd belemerülni egy téveszmébe, mint mondjuk a chemtrail, akkor konstans kapja a csoportajánlatokat, és ezzel kapcsolatos posztokat, amíg aztán azzal lesz tele az egész üzenőfala, mintegy teremtve számára ezzel egy másik valóságot. Ahogy Daniel J. Boorstin írta egy 1962-es könyvében:
"Azt kockáztatjuk, hogy mi leszünk az első emberek a történelemben, akik olyannyira élethű, meggyőző, és valósághű illúziókat hoznak létre, hogy akár élhetünk is bennük."
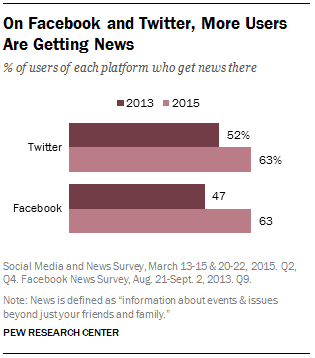
Amint azt már kimutatták, a világ megváltozott a hírek szempontjából. Az emberek nem az újságokra, vagy a tévére hagyatkoznak, hanem kicsivel több, mint fele esetben már a Facebook és a Twitter vált számukra hírforrássá (lásd a lenti képet). Ehhez tartozik még az is, hogy az általunk ismert barátok, azok az emberek akikben bízunk, jó eséllyel a mi világnézeteinkhez hasonlóakat követnek. És ha a teljes baráti körünket beszippantja a tartalombuborék, akkor onnantól kezdve esélyünk sincsen kiszabadulni belőle, mert azt látjuk, hogy az általunk megbízhatónak titulált emberek is ugyan azt fújják, mint mi - az előbbiekben leírtakból következően, akár akarják, akár nem. A valóság torzul, születik egy másik.

Így altatják a közösségi média segítségével aztán egymást a lehető legmélyebb álomba a szabadon ébredező birkák. Ennek egy másik problematikája, a konteónak a különböző alfajai is roppant hatékonyan terjednek e módon: csatlakoztál egy vakcinaellenes csoporthoz? Nemsokára tele lesz tolva az arcod a chemtraillel, a természetes úton gyógyítható rákkal (amit minden héten más csodaszer fog gyógyítani), és a lapos Földdel. A Facebook ugyanis roppant hatékonyan kezeli ezeket a visszhangszobákat, és amint egyre több és több skizoid téveszmés egyre több fajta hazugságot kezdett el nyilvánosan igaznak titulálni, úgy bővült a rájuk (és rád) szabott buborék mérete is. Hasonló problémát vet fel a személyes bizniszek megoszthatósága: egy théta-gyógyító (ami nyilvánvalóan egy hiéna-hazugság) egyszer osztja csak meg magát, és máris másik ezer ember fogja őt továbbadni az adott tartalombuborékon kívülre is, így létrehozva folyamatos utánpótlást az abban jelenlévő tagok mennyisége szempontjából - és emellett elszórva azt a gondolatot, hogy ha ennyi embert érdekel, bizonyára van benne valami. Tehát nem pusztán születnek, hanem szinte azonnal híressé is válnak a Megerősítési Torzulás Apostolai.
Az félkarú igazságrabló
Azonban nem csak a Facebook az egyetlen informatikai találmány, amely pénzért cserébe hülyéket gyárt. A Google keresőszolgáltatása hasonlóan nagy szeletet harap ki a téveszmés gondolatok webes terjesztéséből. Ez a keresési algoritmus ugyanis nem tesz különbséget az igazság, és a hazugságok között. Ezt a jelenséget legjobban a vakcinaellenesek esetében figyelhetjük meg: egy tanulmány szerint a megkérdezett szülők 70%-a (!) fordulna az internet segítségéhez további információkért az orvos helyett, és 93%-uk használna egy elterjedt keresőmotort olyan egyszerű keresési kulcsokkal, mint "vakcináció" és "MMR oltás". Amint ezekre a szavakra rákeresünk, jó eséllyel az első találatokat felsoroló oldal mindegyike oltásellenes oldalakra irányítja a felhasználót. Ez a viselkedési forma, azaz a "google-tudóssá" válás, 71 százaléknyi aggódó szülőre volt jellemző.

Általánosságban elmondhatjuk viszont, hogy nem csak erre a konteóra korlátozódik ez a fajta viselkedés: az online keresőmotorok ezen viselkedését rengetegen használják, hogy aztán önmagukat "kutatónak" titulálva rohamot kapjanak, ha valaki rámutat arra, hogy ez nem kutatás valójában. A fenti mechanikával együtt, az Apostolok így aztán egészen hihetetlen szinten képesek teríteni a "kutatásokat", mely gyakorlatilag varázsszó: valamiért előbb fog egy önjelölt google-tudós hitelesnek tekinteni valaki, mint egy olyan embert, aki évekig alapozta az ismereteit egy erre szakosodott intézetben. Ahogyan én is itt írok, úgy mások is blogolnak, sokan az elfuserált őrültségekből épült ingatag várukról, ezzel tovább bővítve az esélyt, hogy a Google nem az igazságot, hanem a tákolmányokat tárja a felhasználó elé. Tekintve hogy az adott keresésnél, ez a rendszer előrébb fogja sorolni azokat a forrásokat, amelyet többen látogatnak, így a releváns találatok sorrendjében egyre inkább feltörnek az ökörségek és a ferdítések - hasonlóan a Facebook rendszeréhez, a Google is egyfajta "nekem van igazam" géppé változott ezen a mechanikán keresztül, hozzájárulva egy alternatív valóság megépítéséhez. És ha már a Google-nél tartunk: 2012-ben kapott szárnyra a hír, hogy a cég 400 millió dollárért felvásárolta az ICOA nevű wifi-szolgáltatót. Egyetlen gond volt a dologgal, mégpedig hogy nem volt igaz az állítás. Valaki, aki az ICOA emberének hazudta magát, terjesztette el az álhírt, amit a hihetetlenül hatékony webes hírvilág azonnal fel is kapott. Az internet (sötét) ereje ugyebár...
Az őrület fesztiváljai, avagy Viva Mortis Corticalis
Hogy mindez ne csak kicsiben legyen képes működni, rájöttek egyesek arra, hogy mindennél grandiózusabb formában is át lehet adni a tébolyt. A legkülönbözőbb fesztiválokat szervezik, és bizony az egyik legnagyobb agyhalál is lassan a hazánkba talál. A visszaalvók számára Magyarországra érkezik nemsokára az egyik legnagyobb konteóközpontú Amerikai csoda, a Kryon rendezvény. Röpke 40 ezer forintért mi is részt vehetünk azon, mikor egy pénzéhes őrült egy angyali földönkívülitől csatornázik számunkra üzeneteket. Feldereng Ashtar, igaz? De most itt nem is ez a lényeg, hanem az, hogy bár igazán hatékonyan az internet "csatornázza" a legkülönbözőbb kreténségeket, mégis, az egyik leghatékonyabb módja ennek az, mikor az ember egy élő, lélegző közösségben lehet.
Ezek a rendezvények, azon túl hogy pénzlehúzásra szolgálnak, arra is szolgálnak, hogy újra-meg-újra megerősítse a téveszméseket a képzelgéseikben. Tehát nem pusztán a retardáció terjesztésére szolgálnak, hanem a már visszaaludt közösségek álomban tartására is (így biztosítva az állandó pénzkereseti lehetőséget). De vannak ennek hazai példái is: nem olyan régen, volt pofája a Lurdynak otthont adni a VNTV fesztiválnak, ahol az összes létező ingyenélő magyar hiéna fellépett (köztük például Kovács Magyar "Táltoscsapvíz" András is, aki beszámolót tartott a kvantumfizikáról, gondolom a CERN-ben szájtátva nézték őt). Igen, az az internetes TV tartott gyűlést, amely nyíltan felvállalt egy gyerekgyilkost. A fenti képre kattintva egy egész galéria látható erről a szégyenről. De ez a résztvevőket nem igazán hatotta meg: a közösség érzése, mindennél többet ér, mikor az ember úgy érzi, hogy egyedül van a világban. Márpedig az ő visszaaludt fajtájuk, eléggé magányos. Az ilyen nagyszabású rendezvények, ilyen nyílt és közismert helyeken, viszont egyértelműen hasonlóan működnek mint a Facebook csoportjai és tartalombuborékjai.
Gyűlölve szeretni, vagy szeretve gyűlölni?
Ha esetleg a fenti galériát megnéztük, akkor valamit észrevehettünk. Mégpedig a közönség nembeli és korbeli megoszlását. Különösen súlyos problémának tekintem azt, hogy a magyar élet -és társadalmi viszonyok egyre rosszabbak. Ugyanis az ezeken a rendezvényeken, és csoportokban résztvevő előadók mind-mind előszeretettel használnak egy szót: szeretet. Persze, tudom hogy nagyon szeretik a pénz szagát, azonban meg kell értsük azt, hogy ezek az idősödő/idős nők, gyermekes és magukra hagyott anyukák, az értetlenségük nyomán a társadalomból kitaszított férfiak, roppant mód éheznek valamire, és az nem más, mint a szeretet. Ezt, csak korlátozottan kapják meg mindennapjaikban, így aztán szépen magába szippantja őket mind a valós, mind pedig az internetes tartalomburok, ahol minden második szó az, hogy szeretet. Ez a szeretet pszichológiájára vezethető vissza, melyet most itt nem fogok darabokra szedni.

A lényeg az, hogy ezek az emberek úgy érzik egyfelől, hogy ezekben a közösségekben törődve van velük - szeretetet kapnak, áldást, mindenki gyógymódokat ajánl, szóval olyanok, mint egy család. És az ember, mint társas lény, igényli ezt. Márpedig a hiénák, ezt nagyon jól tudják, ahogy azt is, hogy manapság ez eléggé hiánycikk, így aztán erről az oldalról könnyen megfogják a közönségüket. Miközben e sorokat olvassátok, tartsátok észben az első és második bekezdést is. Sorra születnek a Megerősítési Torzulás Apostolai ezen az úton is. Elég egy élmény, az a kellemes bizsergés, hogy foglalkoznak velem, és máris azt mindenfélének képzelem, mint mondjuk angyaloknak. Amikre ugye, mint olvastuk, nagyon hatékony hiéna-ipar épült ki. Tehát az érzelmi ráhatással is, roppant hatékonyan terjednek a konteók. Márpedig az esély, hogy ha egyet elhitt az ember gondolkodás helyett (felébredt ugyebár), akkor a többi is jó eséllyel indul az agyában az elfogadott baromság címért. Pedig mennyire furcsa ez: mondhatnánk hogy ezek az emberek csak segítik egymást, és pozitív impulzusokat adnak egymásnak. Kár, hogy egy aljas és gerinctelen ipar résztvevőitől kapják ezt az érzést. Kissé ismerős ez az érzés a lakásmiaffiából, ugye?
Kezdetben Isten teremté a természetes számokat. A többi az ördög műve.
A vallás egy jó dolog, viszont érdemes róla úgy beszélnünk, ahogy azt megérdemli. Teljesen jó dolog, hogy az embernek hite van: a hit egyfajta morális alapot ad az egyén életébe (ha már nincsen sajátja, na mindegy), tehát egy jó dolog. Viszont azt is el kell ismerjük, hogy valóságalapja nincsen. Manapság túlságosan is sokan értelmeznek hitrendszerbéli elemeket nem helyénvaló módon - mint a már említett angyalhívők. Az ilyen módon gondolkodó egyén pedig határozottan nyitott a többi, irracionális dologra is. Ki kell mondjuk, hogy bármilyen istenben való hit esetén. Ott vannak például a (hála az égnek) teljesen ártalmatlan "10 milliószoros Nap" nevezetű nevetséges ökörségek, melyek valójában egy buddhista hagyományrendszeren alapulnak. A vallásokból gyakorlatilag téveszmék épülnek, kerülnek át a köztudatba, a tébolyodottak torz elméjén keresztül.

Majd ezekkel találkozunk a Facebookon, a Google-ön, és a többi közösségi felületen, ahol értelemszerűen, a megerősítési torzulás mechanikája révén, ha hajlamosak vagyunk arra, akkor be is nyaljuk őket. Sajnálatos módon így aztán ki kell mondanunk azt, ami nagyon sok embernek fájni fog most: a vallással együtt, kő keményen terjednek a téveszmék is. Erre roppant jó példák a hitgyógyítók, akik valójában nem gyógyítanak semmit. Vagy forduljunk a saját nyomorunk felé, és nézzük meg hogy hány, Jézus "magyar" származását hívő ember van, aki Borbély "Kellapénzbenzinre" József téveszméiben hisz? Néhány hete vettem észre például, hogy egy FényMAGlelkek név alatt futó "szervezet" nem szívlelte különösebben a fent linkelt írásomat, mert fanatikus AMK hívek. És emellett VÉRkeresztyének is. Az egyik legfrissebben posztolt videó tőlük a "Az Illuminati és az annunakik titkos egyezsége" című anyag. Kell itt többet mondjak? Amint összefonódnak az blődségek, úgy szopódnak bele annak tengerébe, a Facebookos és valós tartalombuborékokba a vallásos emberek.
Nincs egyetlen negatív tulajdonságunk sem, amelyet végleg legyőzhetnénk.
Most hogy sikeresen sértettem vérig pár vallásos embert, a kognitív disszonancián, és a megerősítési torzuláson túl más pszichológiai dolgokról is említést kell tegyünk. Még pedig arról, hogy konteósnak lenni, milyen érzés: hiszen ez is roppant mód hozzájárul annak a terjedéséhez. Mint azt az elején írtam, a fő hazugok roppant karizmatikus emberek, és e karizmájuk pontosan a (tév)hitükből származik. Az egyik faktor, melyet szem előtt kell tartsunk, az az, hogy a konteókban való hit, pontosan azt a személyiségvállfát adja, amire szüksége van az adott egyénnek. Vegyünk például egy magányos, és önmagát nem sokra tartó egyént: aki aztán mikor elkezdi terjeszteni az "igazságot", hirtelen emberek kezdik körbevenni, és ezen keresztül is, végre oka van arra, hogy tartsa magát valamire. Ennek érdekes aspektusa, hogy a valóságban ezek az emberek nagyon is értelmes egyének, akik pszichológiailag használják ki Apostollá válásukkor a tömegeket (vagy kisebb csoportokat), hogy az ő romokban heverő egójukat egésszé formálják.

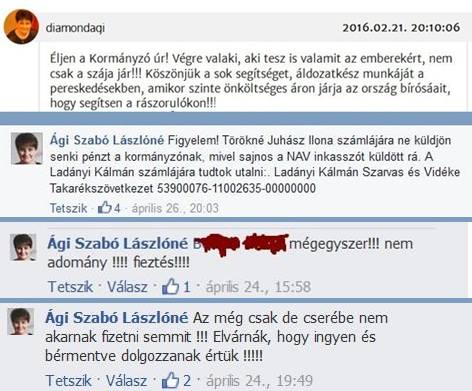
Azonban ennek a folyamatnak megvan a sajátos hátulütője: az agy úgy működik, hogy ha úgy észleli, valami neki jó, akkor azt még akkor is annak fogja látni, ha valójában rossz. Ezek az Apostolok idővel a számukra pozitív élményeket nyújtó téveszmékhez agresszívan ragaszkodni kezdenek, így nyújtva a céltudatosság és eltökéltség benyomását. Ezek a szószólók, mint például Obere "Kemtrélkutató" Gábor volt, folyamatosan fenn akarják aztán később tartani az önmaguk számára kreált hamis imázst, és híveik számára a valótlan világot, melyet maguk, és híveik számára megteremtettek. Megint egy másik kellemetlen aspektusa a dolognak a fenti vallásosság témájából következik: az egyszerűbb megoldások feltétel nélküli keresése. Hiszen mennyivel egyszerűbb mondjuk abban hinni, hogy majd egy angyal megment, mint dolgozni azon, hogy megmentsük önmagunkat. Mivelhogy 1-1 konteós aztán maga is látens Apostollá válik idővel, így gyakorlatilag a száz féle, az emberek pszichéjén tátongó lyukon keresztül képesek ontani magukból a nem valós megoldásokat, és a nem valós válaszokat a nem valós világ kérdéseire, így téve azt szinte kézzel foghatóvá. Azonban ez a dolog, egészen hihetetlen módon idővel túlnő a személyes szférán, és társadalmi szintekre képes emelkedni. Ilyen például a MAG konteócsokor terjedése, mely a romló életkörülményeinkkel gyakorlatilag exponenciálisan képes terjedni, hiszen egy olyan személyiségvállfát nyújt számunkra, mely segítségével át tudunk lendülni a belső kellemetlen érzéseken. És ennek kiszolgálója a politika is. Ebbe a problémakörbe kell besorolnunk azt is, mikor nem az áhított szeretet, hanem a gyűlölet szüli az aktuális konteót - mert amilyen összetartó ereje van a szeretetnek, hasonlóan erős a gyűlöleté is. Egyik kedvenc példám ezzel kapcsolatban mikor egy MAG harcos, a "magyar az ősnyelv" konteó egyik élharcosa arra jutott, hogy a liberális szó valódi jelentése "libaszarban fetrengő", akik számára a szarban fetrengés beteges gyönyört okoz. Tehát az aktuális politikai helyzetek is roppant erős alapjai megfelelő számú tébolyodott aktívsága esetén egy-egy ökörség gyors terjesztésének. Mint a fenti képen látható dolog: a devizaválság gyakorlatilag egy teljesen alternatív Apostoli világot szült a fejekben, és az abban élők BÁRMIT elhisznek.
Burokban születtél, és számodra kényelmes benne!
Bizony, ha konteós vagy, az. Fontos hogy egy alternatív világban éljél, mert a valósban nem vagy képes, vagy már nem akarsz. Így a fenti mechanikákon keresztül, relatíve hamar megfogja egy-egy konteó a pszichédet, és nem is ereszt belőle, ha kell, akkor ezt ferdítéssel éri el. És általában nem észrevehető. Erre az egyik kedvenc példám, a hun-magyar rokonság konteó. Ennek terjesztői kitartóan ostorozzák a finnugor NYELVrokonság elméletét, mondván hogy semmi közünk nekünk a halszagú északi népekhez, mi a kegyetlen hun harcosok leszármazottai vagyunk. De álljon meg a menet egy pillanatra. Nem véletlen emeltem ki előbb a nyelv szót. Ugyanis ha (és így láthatjuk a Google-mechanika működését is) rákeresünk arra, hogy "hun magyar rokonság", rögtön kapunk az arcunkba egy rakás találatot, amely ezt megerősíteni igyekszik. Azonban minden egyes ilyen oldal azon pörög, hogy a finnugor nyelvrokonság egy, a népünk lebutítására és kiirtására kitalált hazugság. Hát álljon meg a menet. Nem vérrokonságról beszélünk, hanem nyelvrokonságról. Az ilyen ferdítési mechanikákkal rengeteg ember csalható a konteók körébe, és tartható is ott. Általában, ilyen apró csúsztatásokon múlik egy elme épsége...
Nem gondolkodom, tehát vagyok, te meg gyíkember vagy!
Szóval azt hiszed, mindezek után, hogy ezek az őrült emberek nem szaporodnak, és nem lehet az, hogy bármikor találkozzál eggyel? Hát elárulom, hogy ott vannak, és egyenesen veszélyesek, rád, és a társadalomra egyaránt. Roppant együgyűségük nem pusztán a konteók célpontjává teszi ezeket az embereket, hanem egyenesen veszélyessé is. Egyik kedvenc példám, hogy egy "nyelvdaraboló" tébolyodott arra a következtetésre jutott, hogy a migránsok, a liberálisok, de az emberiség nagy része valamiféle biorobot. Természetesen, a MAG beállítottságú konteós erre rögtön lecsapott, és mintegy magáévá tette az ideát, aminek eredményeképpen a következőre jutott:

Tehát egy pillanatig se lepjen meg, ha valaki egy szép nap nyíllal hátba lő. Vagy menjünk még rosszabb irányba? Repülőre ülnél a közeljövőben? Hát megnyugtatlak, hogy fanatikus terrorista őrültek nem csak az iszlám világában vannak, hanem a chemtrail világában is. Szóval tartsd ezt észben azért.

Kell megoldás? Van megoldás?
A fenti képekből láthatjuk, hogy igen, megoldás kéne igazából, ugyanis a konteók világa közveszélyes gyilkos jellemeket termel ki magából, és azok terjedését és az emberek "szabadon ébredését" érdemes volna még egy tragédia előtt megállítani. A fő problematikát abban látom, hogy míg a retardált-oldal hihetetlenül szervezett, és alternatív világukat a végsőkig védik, és terjesztik, addig a valóság csak úgy van. Bár egyes szkeptikusok tesznek erőfeszítéseket az emberek valós felébresztésére, azonban a jelenlegi Magyarországi életkörülmények egyáltalán nem kedveznek a valóság elfogadásának - lévén hogy a valóság, mondjuk ki, elég szar. A másik problematikát abban látom, hogy nincsen szervezettsége a valóságnak. Persze, ez egy hihetetlen furcsa dolog, hogy ha benne élünk, mégis miért kéne promótálni a valóságot? A válasz roppant egyszerű: mert azt el nem fogadók, a társadalomra veszélyes elemekké válnak. Míg a vakcinaellenesek kitartóan turnéznak a hazugságaikkal, addig a valódi oldal meg sem moccan, hogy e hazugságokat megcáfolja. Van rá egy-két próbálkozás, de ez sajnos nem elég. Sajnos a negatív hegyomlás már megkezdődött: a média is kiszúrta, hogy az emberek vevőek a téveszmékre, és a legkülönbözőbb tévé és rádióadások terjesztik az ökörségeket. Persze, érdekes, hogy ugyan eddig a tévé maga a sátán volt, most már azért egész elfogadható így a tébolyodottak számára. A harmadik problematikát abban látom, hogy a valóságot reklámozni próbáló oldal valahogy számomra túl száraz, személytelen. Míg a szabadon alvó birkák a legkülönbözőbb érzelmi szálakon rángatják az embereket, addig a tudós szó mára szitokszóvá vált, pusztán mert "lélektelennek" látszik. Ebből a szempontból lenne érdemes az egész magyar oktatást is reformálni, és emberibbé tenni, mint csak az aktuális anyag bemagolását megkövetelő rendszert fenntartani. Jó példa volna erre a finn oktatási rendszer. Megint egy másik nézőpontból, idehaza jó lenne végre egy tudásalapú társadalmat teremteni, a mutyialapú társadalom helyett, azonban pont a szemünk előtt zajlik a folyamat, hogy a marhaságok az idegen világukat amit alkottak, milyen hatékonyan képesek megvédeni, ha egyszer "magas" szintekre jutottak (gondolok itt a biorobot migránsokra, a Soros -és Háttérhatalmi összeesküvésekre, melyeket a kormányfőnk büszkén ki is jelent). És nem mellesleg, érdemes lenne végre egy kis lelket vinni a valóságba, máskülönben felzabálja a világot a folyamatosan terjedő, és ez által plauzibilisnek hitt őrület. Helyébe pedig a szép új, működésképtelen, de munkát, gondolkodást, és haladást nem igénylő világ lép.

Az internet megruházása megint egy másik tészta: itt beleütközünk a szólásszabadság nevezetű jelenségbe. És a pénz -és hataloméhségbe. Hiszen vajon a Google, a Twitter, vagy a Facebook megteremtői, és fenntartói, annak tudatában, hogy micsoda szörnyeteget teremtettek, vállalnák-e azt, hogy felhasználókat, és ezzel pénzt veszítsenek? Helyette most már reagálhatunk morcos arccal egy-egy posztra, viszont ezzel egy gond van: ez nem fogja meghatni a téboly terjedését. Mindeközben korrupt hatalmak, és őrült személyek csendes cinkosai békésen tömködik a zsebüket, és velük együtt a hiénák hadai. Persze nagyban, ez is egyfajta evolúció. Evolúció, melyben sajnos úgy néz ki, hogy az értelmes emberek a kihalás szélére fognak sodródni, amennyiben nem emelik magasra az értelem fáklyáit, melyet kaptak a kezükbe. Van megoldás, de nem szabad kevesebb erőfeszítést tegyünk, mint amekkorákat tesznek a disszonens Megerősítési Torzítás Apostolai.
Kis fogalomhatározó utólag:
A megerősítési torzítás az embereknek azon hajlandósága, hogy azokat az információkat részesítik előnyben, amelyek igazolják saját prekoncepciójukat (előfeltételezéseiket) vagy hipotézisüket, tekintet nélkül az információ igaz vagy nem igaz voltára. Ennek eredményeképpen, az emberek szelektíven gyűjtenek bizonyítékokat és hívják elő emlékeiket a memóriából, nemkülönben torzított módon interpretálják az információkat. A torzítások különösen az emocionálisan jelentős kérdéseknél jelennek meg, és a már megerősödött, igaznak tartott kognitív tartalmak esetén.
A csoportgondolkodás akkor jön létre, mikor az egyén önmagát és saját gondolatait alárendeli a csoport által elfogadott (vélt vagy valós) normáknak a konszenzus létrehozása érdekében. Általánosan megjelenik a sebezhetetlenség illúziója, és ezzel párhuzamosan a csoportba vetett megkérdőjelezhetetlen bizalom. Ezt felerősíthetik, ha egyes csoporttagok mintegy kiszűrik az ellentmondó információkat, így ezek a többi csoporttaghoz már nem juthatnak el. Ugyanakkor önmagukat is befolyásolhatják az ún. gondolat-stop módszerével, melynek lényege, hogy minden, a csoport által nem elfogadott gondolatot igyekszik kizárni, azt valamilyen külső erő vagy téveszme hatásának betudni.
A kognitív disszonancia szociálpszichológiai elmélet, melyet Leon Festinger amerikai pszichológus alkotott meg 1957-ben. Az elmélet alapgondolata, hogy amikor valamilyen új információ vagy tapasztalat ellentmond a korábbi elképzeléseknek vagy ismereteknek, akkor disszonanciát, belső feszültséget élünk át. Ez a disszonancia szorongáskeltő állapot, melyet csökkenteni igyekszünk. Például valaki egy bizonyos márkájú mosóport vásárol, mivel azt gondolja, hogy az a kapható legjobb termék. Ilyenkor a vásárló által tartott tudattartalom (kogníció) az, hogy jó mosóport vett. Ha azonban a vásárlás után olyan ismeret érkezik, mely szerint kapható egy jobb mosópor is (például egy reklám révén), akkor a két ellentmondó tudattartalmat valahogyan összhangba kell hozni.
Források és olvasnivaló:
http://www.huffingtonpost.com/entry/misinformation-social-networks_us_568d7cf5e4b0cad15e63279d
http://adc.bmj.com/content/87/1/22.short
http://www.fastcoexist.com/3059742/social-network-algorithms-are-distorting-reality-by-boosting-conspiracy-theories
http://index.hu/tudomany/2014/09/23/a_gyiklenyekben_jobban_hiszunk_mint_a_bibliaban/
http://spq.sagepub.com/content/67/1/33.short
http://www.sciencedirect.com/science/article/pii/027153099190033R
http://mindmeghalunk.com/
http://www.scientificamerican.com/article/why-people-believe-conspiracy-theoies/
http://edition.cnn.com/2012/11/28/tech/web/google-icoa-fake-news/
https://drmarkgriffiths.wordpress.com/2016/02/12/cynical-psychology-the-psychology-of-hoaxing/






