Páran talán elgondolkodhattak az utóbbi időkben, hogy honnan ez a téboly, hogy random emberek gyíkembernek vannak kikiáltva. Nos, a gyíkulásnak elég komoly múltja, és jelene van, ez a poszt azt próbálja végigjárni, hogy hogyan is jutottunk odáig, hogy egyes emberek ténylegesen alakváltó gyíklényekben hisznek - ráadásul hogy itt élnek velünk a Földön, mi több, vezető pozícióban vannak. Gyere hát, merülj velem alá a pikkelyes valóságba!
A múlt gyíkságai
Kétségkívül, a hüllők, az emberi kultúrákat a kezdetek kezdetétől végigkísérik. Attól a pillanattól, hogy tudatosult bennünk, hogy talán mi magunk csak porszemek vagyunk egy hatalmas gépezetben, e gépezet megértésére törekszünk. Ezen megértés első fázisa a vallás volt - és a vallásban, a megfoghatatlant, megfoghatóvá kellett tenni. Így aztán, különféle asszociációk születtek, melyek a megfogható világ közelségébe hozták az ember számára az isteni valót: első sorban, a többi élőlény személyesítette meg ezeket a megfoghatatlan dolgokat. Így került elsők között képbe a kígyó, és a hüllőfajták. Mi szokatlan lény volt ez az ember számára: a lábak nélkül járó lény, aki újra meg újra leveti bőrét, saját erejéből olyat tesz, amihez nekünk embereknek (több korabeli felfogás szerint), meg kell halni - és lám, a hüllő mégis él, "korábbi önmagát maga mögött hagyva". A kígyó, élet és halál ura is volt: egyetlen harapása ítélet lehetett az élő számára. Így aztán, ez a szinte misztikus állatfaj, maga is az újjászületés jelképévé vált, és több kultúra is a Teremtővel asszociálta, és világszerte a mitológia központi lényévé vált, így:
- Az egykori Római Birodalomban, a genus loci volt a "szelleme", amolyan védőszentje, főképp templomoknak, otthonoknak - és a genus loci gyakran egy kígyó volt. De még a Római Birodalom előtt, Itália őslakossága is "kígyóhívő" volt, Angitia istennő képében, akit mint a gyógyítás istennője tiszteltek.

- A pogány poroszok egyik fő istenének, Potrimponak a szertartásain egy kígyót itattak tejjel - a porosz pogány szentháromság ezen tagja volt felelős a gazdag termésért.

- Spanyol területen, a pogány mitológiában Sugaar volt a baszk viharisten férfi valója - alakjában, kígyó vagy sárkány. Nevének eredete többrétű: egyfelől mint hím kígyó, másfelől mint élő láng jelenik meg, amely az égen keresztül közlekedik.

- Aztán ott volt az Ofita szekta, melyről a második század környékén írt Hyppolitus. Az Ofiták egy gnosztikus keresztény szekta volt, akik felfogása szerint a kígyó a jó princípiuma, mert ő közvetítette a jó és rossz tudását az ősszülőknek; hatalmasabbnak, magasabb rendűnek bizonyult a teremtő Istennél, mert be tudta csapni, félre tudta őt vezetni, és liturgiájukban elátkozták Jézust.

- Ahhoz, hogy a görög mitológiában hányféleképpen jelenik meg a kígyó mint olyan, nehéz lenne itt leírni. Egyelőre maradjunk annál, hogy egyes források szerint úgy hitték a görögök, hogy Ophion, a kígyó uralkodott a világ fölött, amíg le nem taszíttatott.

- A skandináv mitológia szerint, Jörmungandr volt Loki három gyermekének egyike, egy kígyó. Thor később, a világot körbevevő hatalmas tengerbe taszítja a kígyót, aki ott oly hatalmasra nő, hogy saját farkába harapva átöleli az egész világot - mikor farkát elengedi, a világnak vége lesz.

- Mezopotámiában, egyenesen halhatatlannak hitték a kígyókat - Ningishzida, egy sumer isten volt, Anu palotájának az egyik kapuőre, és az alvilág ura. A kígyó-kultusz már a bronzkorban roppant fejlett volt a régióban, rengeteg helyen találkozhatunk vele.

- Ausztráliában, az ősi mitológia szerint a "szivárványkígyó", egy hatalmas piton formázta meg a Földet, és személyesítette meg a víz szellemét.

- Kambodzsában úgy hiszik, hogy a mitológia szerint a nāga-knak nevezett hüllőemberektől származnak, akik szövetséget kötöttek Indiával, miután az legyőzte őket.

- A hindu mitológiának is szerves részei a kígyók, ismét, mint az újjászületés, a halál, és a halandóság szimbólumai. A hindu és buddhista hit, isteni eredetű kígyói, kígyóemberei a nāga-k, és prominens szerepük van a mitológiai történésekben. A hindi nyelvben, az indiai kobra máig is, mint nāg szerepel.

- A koreai mitológiában megint egy másik érdekes aspektusával találkozunk a kígyó-imádatnak. Ott Eobshin, a gazdagság istennője mint fekete kígyó jelenik meg. A kígyó megette a patkányokat, akik viszont egyértelműen a szegénység és betegség szimbólumai voltak, és így vált a gazdagság és egészség jelképévé.

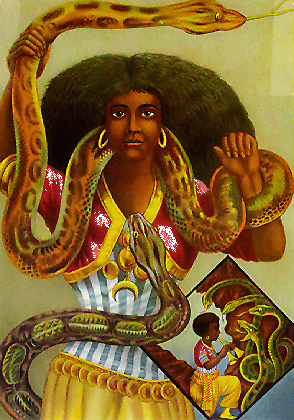
- Afrikában, roppant erős gyökerei vannak a piton-hitnek. Az újjászületést megtestesítő lényként látták a kígyót, és egyenesen úgy gondolták, hogy halott családtagok születnek újjá kígyó képében, és sokáig egy pitont hordtak körbe az emberek között, hogy azok megtisztuljanak a rossz szellemektől. Ashanti, a szivárványisten, úgy hitték, kígyó alakjában, farkát a földön tartva, az égbe mászik, de csak amikor szomjas - ott akkor megkeresi az esőistent, aki megitatja, a szájából kicsorgó víz pedig az eső. Egy cserépedény tanúsága szerint többféle kígyóistent is ismertek az Afrikaiak: Dahn-gbi-t, az életadó kígyót, Li-t, a védelmező kígyót, Liwui-t, a tengerekkel szoros kapcsolatban álló kígyót, és Fa-t, a hírvívő kígyót. Egyes Afrikai kultúrákban úgy hitték, a kígyóisten bármely hosszúkás tárgyból a világba manifesztálódhat, akár egy állat izomzatából, vagy a köldökzsinórból - így asszociálták az élettel, a születéssel. Afrikában máig is sok helyütt tisztelik Mami Watát, aki a vizek, a születés, és a gyógyítás istennője, igen gyakori ábrázolásmódja szerint egy nagydarab kígyóval a vállán.

- A haiti vudu szerint, Damballa loa, a világ gondnoka egy kígyó, felesége, Ayida-Weddo, a szivárványkígyó pedig az eget tartja.

- Az amerikai kontinens hasonlóképp át volt itatva a kígyóhittel, a maja Kukulkán, és az azték Ketzalkóatl formájában: mindkét nyelven tollas (vagy szép) kígyót jelent a név, és mint az emberiség teremtői jelennek meg.

- Észak-Amerika indiánjai számára is fontos elem volt a kígyó: mint a születés szimbóluma jelent meg a csörgőkígyó, a "nagyapa", minden kígyó apja.

- Ott vannak Kína sárkányai, akik első sorban a víz urai, és a kultúrát tekintve nem csoda, hogy ezen keresztül az erő, és hatalmasság szimbólumai is. Legkorábbi, az ezen a területen feltárt "kígyó-emlékek" a Hongshan kultúra "disznó-sárkányai". Ezek között a különös formájú jáde szobrocskák között van majdnem időszámításunk előtt 4700 körülre datálható is.

- És akkor ott van még a korai Egyiptom. Ra istent kobrával asszociálták, aki a világ minden életét teremtette, mikor minden élőlény titkos nevét kimondva, azokat az életbe szólította, az ember pedig Ra könnyeiből született. Wadjet istenség, "a zöld", Egyiptom védelmezője, a királyok és a szülő nők patrónusa, maga is gyakran kígyó képében, vagy kígyókkal kezeiben volt ábrázolva.

De hol vannak a bálnaemberek?
Tehát adott egy, a világban a helyét kereső ember nevezetű faj, aki tulajdonságaik alapján asszociálva isten-alakokat képez, hogy megérthesse mindazt, ami körbeveszi, és történik vele, erre egész kultúrkört épít, hiszen életének fő eleme nem a technológia, hanem a hit. Adott egy állatfaj, mely minden más állatfajtól különbözik számára: bőrét levetve rendszeresen "újjászületik", a nála akár sokkal nagyobb támadójával szemben is sokszor támadólag fellépve őrzi területét rendületlen, és egyetlen harapása halálos lehet. Nem csoda az sem, hogy a vízzel asszociálták sokszor olyan kultúrákban, ahol a mezőgazdasági termelés mindennapos része lehetett, hogy az ember a földeken különböző kígyófajokkal találkozik, melyek ráadásul roppant veszélyesek voltak számára. Lehet hogy manapság a konyhában leülve étkezni, már nem kell attól tartsunk, hogy egy kígyó megmar minket, azonban annak idején, nagyon is része volt a világnak az, hogy rendszeresen, nem feltétlen túl pozitív kimenetellel, kígyókkal, aka hüllőkkel találkozzon az ember. És a víz, az élet. A vízben (is), mellyel öntözünk, ólálkodik ez a halhatatlan lény - hát ne csodáljuk?

Ez a roppant tisztelet aztán a hüllőfajtákat, a fenn látható tisztségekbe emelte. A neandervölgyi ember például rendszeresen találkozott a medvékkel, és láss csodát, feltételezhetően valamiféle szertartás részei is voltak számára a medvék csontjai. Japán egyes szigetein, az Ainu népek számára a medve, máig is a fő istenség. Valahogy mégsem találkozom medveember-összeesküvéssel. Bizonyos maori törzsek szerint, az ember a Földre Tohora, a hatalmas bálna hátán érkezett. De hol vannak a bálna-emberek? Thaiföldön sem beszélnek szerintem elefánt-emberektől, pedig ha valahol, akkor ott aztán megtehetnék. Az elefántember-összeesküvés, ez már most tetszik. Szinte végeláthatatlan azon állatfajok listája, melyekre az ember csodálattal tekintett, és tekint. Az ősök egykor azt hitték, hogy minden szelet a madarak szárnycsapásai keltenek és ezért minden szárnyas teremtményt féltek és imádtak. A korai skandináv emberek úgy gondolták, hogy a napfogyatkozásokat, illetőleg holdfogyatkozásokat farkas okozza, mely a nap, illetőleg a hold egy darabját éppen felfalja. A korai emberek az erejükért és ügyességükért tisztelték az állatokat. Azt hitték, hogy bizonyos teremtmények jó szaglása és kiváló látása szellemi irányításra utal.
Szíriusz vagy nem Szíriusz?
A reptilián-idióták egy nagyon előszeretettel szajkózott "érve", amire itt most ki kell hogy térjünk, az a dogon hit. Kik azok a dogonok? Ők egy körülbelül 400-800 ezres lélekszámú etnikai csoport, akik Mali központi részén élnek. A Bandiagara szakadék, és az a melletti 500 méteres homokkő-csúcs területére több száz évvel ez előtt érkeztek a dogonok, mikor úgy döntöttek, hogy nem hajlandóak felvenni az iszlám hitet. Elsőként Marcel Griaule írta le részletesen a dogon kultúrát 1946-ban, mikor már 13 éve együtt élt ezekkel az emberekkel.

Ekkor kapott részletesebb információkat Ogotemmêli-től, a vak dogon véntől. Ami roppant érdekessé teszi ezt a dolgot, hogy a dogon nép ekkor még mindig a szájhagyomány szintén terjedő, kulturális, és vallási fejlődésben volt, tekintve hogy az utolsó emberek közül valók voltak, akik Afrikában francia uralom alá kerültek. Az ő központi vallási alakjaik a nummok, akiket kétéltűeknek képzelnek, de gyakran kígyókként, hüllőkként vannak értelmezve, lajhárként, lassú járásuk okán (lajhárembereket akarok MOST!), vagy halakként, akik a farkukon járkálnak a szárazföldön. További érdekessége a dogonoknak, hogy a világ közepeként a Szíriusz A csillagot tekintik, mint az égbolt legfényesebb csillagát, melyet a pō tolo és az ęmmę ya tolo kísér az égen. Úgy gondolják, hogy a pō tolo egészen apró, és roppant sűrű, ahogy mondják, anyaga "nehezebb mint a vas". És láss csodát: a Szíriusz B, egy roppant sűrű, és apró fehér törpe. Tehát felkiálthatnánk, hogy úristen, ezek tudnak mindent, tehát akkor a gyíkember-históriájuk is igaz kell hogy legyen! Azonban pár problematikával szembe kell hogy nézzünk:
- Robert K. G. Temple 1976-os könyve, olyan ezoterikus blődségekkel áll elő, minthogy a dogonok legrosszabb esetben is az Egyiptomiaktól tudnak a csillagok égi tulajdonságairól, és pozíciójáról, azonban Grialue sosem állított ilyet, és teljesen nonszensz alapú ezoterikus feltételezések.
- Walter van Beek 1991-es munkájában, találkozott a dogonokkal, és írása szerint
"Ugyan tényleg beszélnek a sigu toloról (ahogyan ők hívják a Szíriuszt Grialue elmondása nyomán), egymással nem értenek egyet az ügyben, hogy melyik csillag is az pontosan; sokaknak egy láthatatlan csillag, melynek a sigu fesztivál idején kell megjelenni az égen, megint másoknak, a sigu tolo pozíciójában megjelenő Vénusz. Azonban mind megegyeznek abban, hogy a csillagról Grialulétól szereztek tudomást."
- Ian Ridpath 1978-as írásában kiemeli, hogy "felfedezésük" előtt, több csatornán is hozzájuthattak a "misztikus" információhoz a dogonok.
- Noah Brosch kiemeli, hogy a Henri-Alexandre Deslandres vezette expedíció dogon területen vizsgálta az 1983. Április 16-ai napfogyatkozást, és hogy ezekkel az asztronómusokkal kapcsolatba kerülhettek a helyi lakosok.
- James Oberg időközben rámutatott azokra a dogon-hitbéli hibákra, melyeket úgyszint számba kell vegyünk, név szerint azt, hogy hány holdja van a Jupiternek, vagy a Szaturnusz volna a Naptól legtávolabb eső bolygó, és az egyetlen gyűrűvel rendelkező bolygó.
- Ugyan a reptilián-bolondok nem győzik nyomatékosítani, hogy a dogonok szerint a Szíriuszról gyíkemberek jöttek a Földre, azonban a dogon hit elég egyértelmű e tekintetben: kétéltű lényekben gondolkodnak alapvetően ugyanis. Békaembereket követelek most, a lajháremberek mellé!
További információkat találhattok a dogonok és a humbug kapcsolatáról a humbug blogon.
Az Ubaid gyíkemberek
Megint egy másik mániákus asszociáció, hogy a sumer annunakuk gyíkemberek voltak. A nefilim-annunáki vergődésről továbbiakban ITT írtam . Tehát egy dolog, hogy teljesen elferdített ökörség az egész nefilim/annunáki történet, de mégis hogyan lettek gyíkemberek? Ennek egyik kiindulási pontja az Ubaid-kultúra szobrocskái voltak. Ez a kultúra időszámításunk előtt 4-5,5 ezer évvel ez előtt létezett Mezopotámia területén, és ekét, kereket használtak, téglából épült házakban éltek, csónakjaik voltak, termeltek, és kereskedtek. A Tell el-Ubaid halmon (illetve Ur és Eridu városában) végzett ásatások során, néhány olyan figura került elő a földből, melyek embereket ábrázolnak ugyan, de hüllő-szerű arcvonásokkal.
Ez ügyben két dolgot kell szem előtt tartsunk:
- Az egyik, hogy a környéken már korábban találkoztak ilyen ázsiai vonásokkal felruházott emlékekkel, sokkal korábban is.
- A másik, hogy tudomásunk van arról, hogy az Ubaid-kultúra alkalmazta a mesterséges koponyatorzítás technológiáját, tárgyi emlékek alapján jól bizonyíthatóan.
Tehát igencsak nagy valószínűséggel kimondhatjuk, hogy fiatal, megkülönböztetett státuszú emberek szobrai ezek, vallási és/vagy társadalmi magas rangban lévő egyének hatalmának a depikciói. Azt is tudnunk kell, hogy anno a terület sokkal csapadékosabb, nedvesebb volt. A kígyóval való találkozás, az öntözéses kultúrát fenntartó ember számára, már fentebb leírásra került, miért lehetett különleges. Mindezeket összevetve, csak egy beteg elme képzelheti azt, hogy ezek a szobrocskák hús-vér, két lábon járó gyíkemberek másai volnának. Vagy akkor légyszíves mutasson valaki egy szfinxet, egy sellőt (tudom, tudom, hagyjuk), ne adj isten egy hárpiát.
Te is gyík vagy, csak nem tudsz róla!
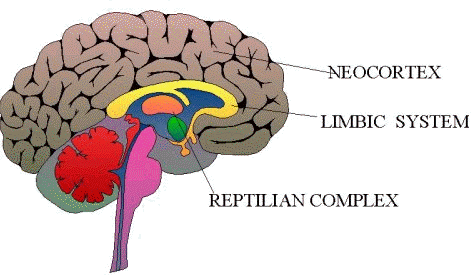
Szót kell ejtsünk az úgynevezett hüllőagyról. A Reptilian complex vagyis ”hüllőagy” az emberi agy legősibb része, ez felelős az ösztöneinkért. Ide égtek be a túléléshez szükséges viselkedési mechanizmusok. A működését leginkább feltüzelő és elősegítő hormon a tesztoszteron. Ha konfiktust próbálunk kezelni és a hüllő agyunkat használjuk akkor támadunk, (szóval, gesztussal, vagy tettlegesen), vagy elmenekülünk (faképnél hagyjuk a másikat, kihátrálunk a beszélgetésből, vagy egyszerűen csak megtagadjuk a választ) vagy pótcselekszünk, ha a limbikus rendszert vonjuk be, akkor érzelemmel reagálunk, haragosak vagyunk, ordítozunk, elsírjuk magunkat, szétrombolunk valamit, vagy szeretkezünk a másikkal.

Ezen apropóból kell beszéljünk Dr. Carl Saganról, aki „Az Éden sárkányai” című művében levezeti, hogy ha a 65 millió évvel ezelőtti (és a mai napig ismeretlen okokkal bíró) Nagy Kihalás nem következik be, a dinók Saurornithoides neméből lazán kifejlődhetett volna egy olyan gyíkfaj, melynek utódai most vígan uralhatnák a bolygót. Hasonló véleményt képvisel Harry Jerison amerikai pszichológus. Tehát mindannyiunkban ott él a gyík. További konteópörgetés esetén aztán oda jutunk, hogy tulajdonképpen igen is élnek reptiliánok, és a gyíkfaj a nagy kihalás elől a föld alá menekült, és a belső Földben (siiiiiiiiiiiiiiiiiiic!) élnek máig is.
A bezöldült szürkék
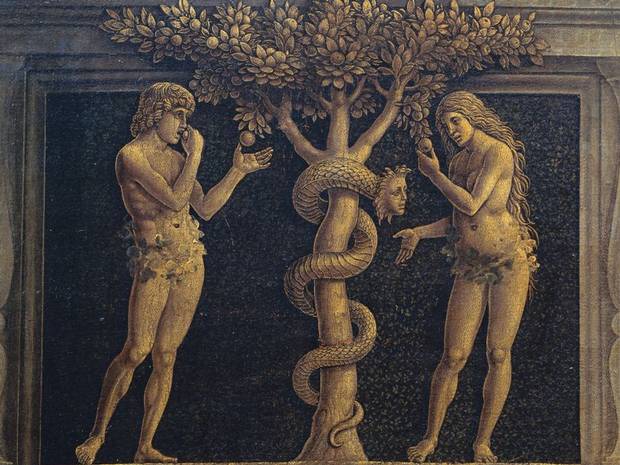
Annak idején, mikor Amerika-szerte elkezdtek ufó-elrablásokat hallucinálni az emberek, még csak kis szürkék voltak a ludasok. Aztán megjelentek a nordikus ufók, a magas, szőke, ember-alakú idegenek, hogy egyet nevén is nevezzünk: Astár. De az új köntösbe bújtatott modern Jézusnak szüksége volt ellenségekre is: és ha már könyékig merülünk a neo-Krisztusi mondakörbe, hát ki más lehetne az ellensége, mint a Biblia kígyója... erörrh, bocs, kígyóemberek. Vagyis gyíkemberek na. Egyre több "elrabolt" személy számolt be az őket operáló, barnás-zöldes pikkelyek borította, hüllő pofájú lényekről. Innentől pusztán idő kérdése volt, hogy a hihetetlen asszociációs készségekkel megáldott bolondok tovább bonyolítsák Erich von Däniken életművét, és megszülessen a reptilián-konteó. Valahogy ezzel egy időben váltak szerencsétlen kígyók gonosszá: egyértelmű, hogy a keresztény kígyóalak, Sátán, egyfajta oppozíció volt az addig világszerte elterjedt pozitív gyógyító-védelmező kígyóképpel.

A Biblia első könyvei valamikor időszámításunk előtt 3500 környékén íródtak, mikor még elég komoly kultusza volt a kígyónak mint állatnak. A Teremtés Könyvének keletkezése valamikor időszámításunk előtt 300-500 közé datálható. Ez a keresztény hit, mely alaposan szemben állt az akkor elterjedt vallásokkal, főleg keletkezési területén, nem véletlen, hogy az akkoriban még központi kígyóalakot mint a gonoszt kívánja beállítani. Így végül csodás új világunkban, a gonosz, és a kígyó szó gyakorlatilag összeforrt. És új világunkban, éppen ezért, a körülbelül 2,4 milliárd keresztény mellett, egy hüllőember, csakis rohadék és gonosz lehet, főleg Amerikában, ahonnan a hisztéria útnak indult. A teljes világot meghódító ufó-mizéria gyakorlatilag a tökéletes táptalaj volt annak, hogy a világ első sorban keresztény lakossága körében, végre testet ölthessen a gonosz, és az ájtatos fanatikusok számára is fizikai valót ölthessen a gyűlölni való. Egy szóval, időközben a New Age mozgalom elkezdte áldozatait szedni ezrével. Szép táptalaj alakult ki a téboly magvai számára - amibe aztán belecseppent David Vaughan Icke.
A kettétört karrier, és a gyíkemberek
Itt van tehát ez a koma, aki mint focista kezdte Angliában, azonban egy krónikus ízületi gyulladás miatt arra kényszerült, hogy sport-karrierjét feladja. Ekkor lesz a BBC-nél sportkommentátor, majd a brit politikában kezd mocorogni. Végül belebolondul a fájdalomba, és lassan elkezd a New Age-be merülni, amint különböző kuruzslókat kezd látogatni. 1991-ben aztán egy perui utazása során, egy ősi temetkezési hely közelében "egy láthatatlan erő hirtelen aktiválta valamennyi csakráját". 1994 és 2001 között négy könyvet ír, melyekben hülyeséget hülyeségre halmoz, de a legfőbb vonala irományainak, ami központi alakjává teszi a reptilián-agyhalálnak.

E szerint a gondolat szerint bolygónkat (s ezen belül az emberiséget) évezredek óta egy titokzatos, hüllőszerű, alakváltásra is képes lényekből álló zárt és rosszindulatú csoport uralja (összefoglaló nevükön a Babiloni Testvériség), melynek egyedei évezredek óta ott vannak civilizációnk politikai, gazdasági és katonai elitjének testében, az ókori sumer királyoktól kezdve az egyiptomi fáraókon és a középkori királyokon át Barack Obamáig és Vlagyimir Putyinig. A gyíkemberek föld alatti alagutakban és barlangokban élnek. Icke egész elképesztően gyorsan, hatalmas rajongótáborra tesz szert. Az emberek vágya, hogy végre valami megfoghatatlan okkal támadhassanak bárkit a problémáikért (projekció), melyért csakis ők maguk a felelősek, hihetetlen népszerűvé teszi őt. Kezei alatt a reptilián-őrület világszintűvé növi ki magát, és ezzel egy időben a szabadkőművesség végtelen szalagon való mantrázása is. Sikerült Icke munkássága segítségével végre egy közös formába önteni az emberek önigazolási kényszerét, és az a forma igencsak gyíkember alakú lett.
A gonosz pikkelyes gyócceripar
Hiszen ha már minden ami rossz és gonosz, miért pont a gyógyszeripar maradna ki ebből? Hiszen elég ránézni az egészségügy szimbólumára.

Gyanús, gyanús. A gond ott kezdődik, hogy ez a szimbólum nem egy kerükeiónt ábrázol, a kereskedelem ősi asztrológiai szimbólumát, melyet Hermésszel, a görög mitológia istenével azonosítottak. Hanem a szimbólum Aszklépiosz botját ábrázolja - a görög mitológia úgy meséli el a szimbólum eredetét, hogy miközben Aszklépiosz a gyógyítás művészetét tanulta Kheiróntól, az magyarázat közben felemelt egy botot, amelyre egy kígyó volt rátekeredve. Aszklépiosz sebészként dolgozott az Argó nevű hajón, az orvoslás oly avatott mestere volt, hogy pácienseit még halálból is visszahozta. Ezért a görög mitológia szerint az istenek megbüntették és az égboltra helyezték, az Ophiuchus csillagkép formájában.
És a jószívű, se nem gonosz, se nem pikkelyes alternatív medicína
David segédletével még egy nevetséges alternatív-medicína is a képbe került, és mintegy helyet foglalt a gyíkember-mondavilágban. Ez nem volt más, mint a "monatomikus arany". 1975-ben, David Hudson fedezi fel az "ORMUS"-okat, melyek különböző nemesfémek egy speciális halmazállapota. Az Arizonai gyapjúfarmer fedezte fel ezt a különleges állapotot, melyben ezen fémek atomjai nem létesítenek egymással kémiai kötést, csak úgy vannak egymás mellett. Namost ez a monatomikus arany, ez nagyon durva cucc, mert halhatatlan leszel tőle, rákot és AIDS-et gyógyít, megtanulsz tőle levitálni és mások elméjét olvasni többek közt.

És akkor itt teljesedünk ki, de úgy igazán nagyon. Ugyanis a reptilián-kretének kemény magjának elmélete az, hogy azért Mezopotámiában azért alakult ki az első civilizáció, mert ott, a tengerből rengeteg monatomikus arany volt kinyerhető, és ennek begyűjtésére teremtették a (természetesen gyíkember) annunákik az emberi fajt. Hihetetlen piaca van jelenleg Amerikában a monatomoikus aranynak, még akkor is, ha egy hatalmas vegyészeti képtelenség az egész. David pedig újabb szeget tudott a józan ész koporsójába verni, miközben valószínűleg nem egy, és nem kettő alternatív-medicína gyártó és forgalmazó szép pénzeket csúsztatott neki.
Sssshiaassshakkkasskkhhhshhh
Az ellenségkép megszületett. Én is egy gyíkember vagyok. A nevem Sssshiaassshakkkasskkhhhshhh, a reptilián főparancsnokság utasítására írtam meg ezt a posztot, és a szenvedéseitek révén felszabaduló nyomorúság érzése keltette negatív hullámok táplálnak, így remélem hogy szenvedtek. Egészen elképesztő sztorikat lehet beetetni az arra hajlamosakkal. 2002 környékén jelent meg az interneten a "Lacerta dokumentum". Ebben az írásban, egy svéd férfi beszélget egy reptilián nővel, aki csak Lacertaként mutatkozik be - vagyis Sssshiaassshakkkasskkhhhshhh néven, de a Lacertát tanácsolja a beszélgetés megkönnyítése érdekében. A beszélgetés magyar fordítását itt olvashatjátok. Egészen elképesztő szintű elmeroggyantság kell ahhoz, hogy ezt a fantazmagóriát bárki is komolyan vegye - mégis, akad olyan bőven. Azóta az írás keletkezését visszavezették egy Johannes Conrad nevű pasasra, aki egy német para-dilinyós, viszont Németországban a neve tabu, ugyanis az összeforrott az antiszemitizmussal. Nem sokban különbözik tehát azoktól a vérben forgó szemű magyar idiótáktól, akiknek személyes meggyőződése az, hogy a zsidók földönkívüliek, akik a "fehér ember" vérét jöttek kiszívni a Földre, évezredekkel ez előtt. Ugyan is bármennyire is hihetetlen, de egyébiránt a szélsőjobbos értékrend keményen összefügg a gyíkhittel. Ugyanis ad még egy okot, a zsidók gyűlöletére, és mindenki zsidó-cinkosnak kikiáltására az a tény, hogy bizony a zsidók is gyíkemberek. A szar összefolyik, szoktam volt mondani.

De összesítve, lényegében, bárki akinek 4 általánosnál magasabb az iskolai végzettsége, és nem csak bekajálja a naturahírek meg mindenegybenblog-típusú napi szemétadagját, majd csattanósan zsidózik egyet, és képzeli magát valamiféle intergalaktikus csodakülöncnek (ezért), az gyíkember (és nem mellesleg zsidó). Nehéz elhinni, hogy frankón van aki ebben él? Pedig akad. Következzen egy kis képösszeállítás, a mindmeghalunk.com támogatásával.
Rabok legyünk, vagy szabadok?!
Icke vízióját követve tehát, mindannyian irányítva vagyunk a gyíkok által. Nem vagyunk többek, mint puszta "nyáj". Ennek örömére aztán, megjelentek a képzeletbeli szabadságharcosok. Egészen elborult teóriák születtek arról, hogy lázadnunk kell a gyíkok ellen, hiszen az ember szabad. Ez amolyan ellenállási kényszer, még akkor is, ha nincsen mi ellen. Ez egyik kedvencem a humansarefree honlapja, ahol lényegében megtudhatjuk, hogy MINDENÉRT a háttérhatalmak (a gyíkok) a felelősek. Azonban több helyen is belebotlunk a konteós logikátlanság legszebb példáiba itt. Erre jó példa, az alábbi képelemzésük:

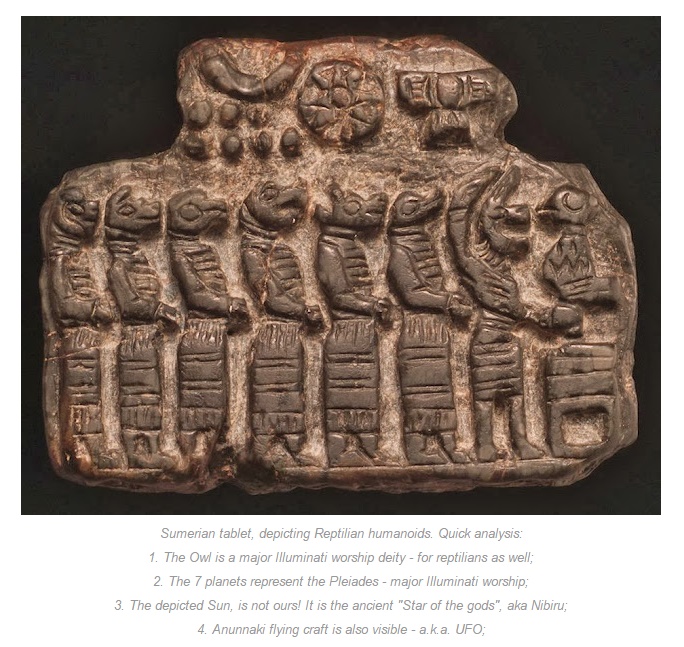
A képen, egy asszír táblát láthatunk, mely arra szolgált, hogy távol tartsa a Lamashtu nevezetű gonosz női démont, aki az anyák vérét szívta szüléskor (és még egy csomó genyó dolgot csinált). Ezekkel a táblákkal, a Lamashtu-táblákkal idézték meg Pazuzut, aki bár járványokat és szerencsétlenséget keltett, de más démonok tartottak tőle, a női démon pedig a fő ellensége volt. Így Pazuzu elnéző volt ha riválisára eresztették, és az emberek ilyen, és hasonló védőamulettekkel megidézték, a szülés folyamatának biztonsága érdekében. A fent látható tábla keletkezését speciel, időszámításunk előtt 750 körülre datálják. És akkor a "gonosz gyíkok ellen lázadók" leírása a tábláról: sumer, reptiliánokat ábrázoló tábla, melyen jelen van a bagoly, ami a reptiliánok és az illumináti egyik fő istensége, jelen van rajta 7 bolygó, ami a Plejádokat reprezentálja, ami illumináti imádat tárgya, az ábrázolt Nap valójában a Nibiru, és még ufó is van a táblán. Tehát egy kb. 700 éves relikvia esetén emlegetnek olyan fogalmakat, melyekről a 18. századtól beszélhetünk, és ez csak a legfőbb totális iránytévesztés az "elemzésben". És ők lázadnak?
Van, ami ellen az oltások sem működnek
Míg a szkizofrénia zajlása idején egyértelműen látszik, hogy elmebeteggel van dolgunk, addig a paranoia felismerése a laikusok számára igen nehéz feladat. A betegek első ránézésre ugyanis teljesen ép elméjűnek tűnnek. Logikusan beszélnek, kulturáltan viselkednek, külső megjelenésük rendezett. A paranoia kizárólagos klinikai tünete a téveszme (doxazma). A többi, pszichózisokra jellemző tünet ebben a kórformában minden esetben hiányzik. A pszichotikus állapot azért nem nyilvánvaló, mert kizárólag a téveszmék által érintett személyiségrész károsodik, így a többi személyiségrész, mentális funkció érintetlen marad. A paranoiás betegnél még a gondolkodás zavara is csak a téveszme körére korlátozódik. Ítélőképessége, valóságérzéke az élet egyéb területein megtartott.

A felismerést tovább nehezíti, hogy a paranoia téveszméi – ellentétben a szkizofrénia bizarr, logikátlan, összefüggéstelen, töredezett téveszméivel - hitelesek, logikusak, összefüggő rendszerré állnak össze. Hitelesek, mert a személy által átélt valós sérelmek hibás értelmezéséből fakadnak. A paranoiás beteg sajátosan gondolkodik: a valóságot illeszti a téveszméihez. Az információk özönéből kizárólag azokat ragadja ki, amelyek azt alátámasztják, és amelyek beilleszthetők az egyre jobban terebélyesedő téveszme rendszerébe. A paranoid beteg vélt igaza mellett roppant meggyőzően képes érvelni, hiszen azzal kapcsolatban folyamatosan gyűjti az információkat, tanul, képezi magát. Megtévesztő lehet a személy témabeli műveltsége, jártassága. A beteg érvelését hallgatva kicsit talán furcsálljuk, hogy a „bizonyítékok” láncolatába számunkra túl sok ártatlannak tűnő esemény kerül, vagy hogy a logikus gondolkodás ellenére gyakran ellentmondásokba keveredik, mégis azt gondoljuk: „Miért ne lehetne igaz, amit állít?” Hiszen míg a szkizofrén közönnyel beszél agya leszívásáról, addig a paranoid beteg érzelmi megnyilvánulása és viselkedése teljesen hiteles. Őszintén teszi mindezt, mivel bizonyosságként megélt téveszméje nyomán éppen úgy érez és viselkedik, ahogy az egészséges ember érezne és viselkedne ilyen helyzetben. A paranoiás betegek elképesztő módon meg tudják keseríteni környezetük életét. Ellenségeskedésük, vádaskodásaik, gyanúsítgatásaik miatt állandó konfliktusban állnak különféle szervezetekkel, intézményekkel, meghatározott személyekkel (pl. a szomszédokkal), vagy szűkebb családjukkal. Az esetek nagy részében azonban a pszichózis rejtve marad, ugyanis a betegek - bár doxazmáikkal kapcsolatban megingathatatlanok, betegségbelátásuk nincs - érintetlen intellektusuk és jó szociális érzékük alapján hamar megtanulnak disszimulálni.
Ezért a paranoiásokkal tipikusan nem pszichiátriai betegként, hanem az igazságszolgáltatás és közhivatalok állandó ügyfeleiként találkozhatunk. Vagy az interneten, miközben lázadnak a gyíkemberek ellen.
Utóirat kérdés:
A reptiliánhívők szerint, a gyíkemberek a negatív energiáinkból táplálkoznak. A negatív hullámokból. Ezt az egész energiás/hullámos dolgot a hindu vallásból emelték át. Mégis, a védikus iskolában, az energia áramlását a Sarpával fejezik ki, ami kígyót jelent. Másfelől, Viṣṇu miért Śeṣa-n pihen, minden gyíkemberek (na jó, nagák) anyján, a világmindenséget megtartó kígyón? Most akkor a hinduk a lehető leginkább félrevezetett emberek, a gyík-dominancia legdurvább áldozatai? Másfelől, alant, egy naga királynőről készült kép van. Hát lehet nem szeretni őket?

Források és további olvasnivaló:
http://bigbluebook.org/
http://www.hinduwebsite.com/buzz/symbolism-of-snakes-in-hinduism.asp
http://www.kapcsolattartas.hu/#!paranoid-szemlyisgzavar/c76l
http://konteo.blogrepublik.eu/2014/06/12/a-gyikember-konteok/